Wikipedia:Graphics Lab/Illustration workshop/Archive/Jun 2019
  | This page, part of the Graphics Lab Wikiproject, is an archive of requests for 2019. Please do not edit the contents of this page. You can submit new requests here. |
Flags of Tarabon and Arad Doman
- Article(s)
- Certain TWOT articles.
- Request
- Okay, if possible, could someone please create SVG files of the flags of the following fictional countries:
1) The flag of Tarabon, which is described in the TWOT books as being "a golden tree with a thick bole and spreading branches balanced by roots below... on a field vertically striped red and white; four red and three white". The following rendition of the flag shown here could be used as a guide (only the tree should probably have a thicker bole, in accordance with the previous description).
2) The flag of Arad Doman, which is described as being "a silver hand grasping a silver sword by the blade, point down... on a field of four green and three blue horizontal stripes". Again, the following rendition of the flag displayed here could be used as a guide for anyone who wishes to try it.
Thanks. Snow Lion Fenian (talk) 20:27, 9 June 2019 (UTC)
- Discussion
Request: Creating an SVG Version of Superior Angled Cerebral Lobes
-
This is a PNG version of what is needed. It can be used as reference.
- Article(s)
- Human brain, Lateralization of brain function, Syndrome of subjective doubles
- Request
- I am a member of WikiProjects Psychology and am looking to have an SVG/vector version of the aforementioned file created. To my knowledge, there does not exist an SVG file on the Commons that presents a superior view of the huamn cerebral lobes. The attached PNG is an insufficient file that is being used in over a dozen derivative works and on hundreds of pages across the English, German, and Italian Wikipedia. Ideally, the anterior, medial, and posterior regions of the cortex would be shaded different colors as seen in the PNG version. Thank you. Dr. Pharexia (talk) 17:45, 12 June 2019 (UTC)
- Discussion
Banner of Light
- Article(s)
- Certain TWOT articles.
- Request
- Could someone please create an SVG file of the "Banner of Light" (and the file should probably have that exact title, but only if possible of course) from TWOT, which is described in The Fires of Heaven book as a white and black disc (kind of like a Yin-Yang symbol, only without the internal dots) on red. The following rendition of the Banner displayed here could be used as a guide (only the thin black outline along the edge of the white half of the disc should probably be removed, and I'd also recommend using the same shade of red from the flag of Tonga for the background, as the book specifically describes it as being "brilliant red", which I think is supposed to mean bright red, though I could be wrong). Thanks. Snow Lion Fenian (talk) 21:51, 11 June 2019 (UTC)
- Discussion
Help needed: SVG path with clip-path not visible
-
Thumbnail has no green and red sectors
- Article(s)
- Navigation light
- Request
- Details of your request go here… -- cmɢʟee⎆τaʟκ 22:38, 15 June 2019 (UTC)
I might just be careless, but I can't see why the red and green lights in File:Boeing_747_navigation_lights.svg are not visible in the thumbnail when I use a clip-path as follows:
<path id="light" d="M -200,0 A 200,200 0 0 0 200,0"/>
<clipPath id="clip_110deg">
<use xlink:href="#light" transform="rotate(70)"/>
</clipPath>
<g id="light_110deg" transform="translate(-80,515)">
<use xlink:href="#light" clip-path="url(#clip_110deg)"/>
...
</g>
...
<use xlink:href="#light_110deg" fill="#ff6666"/>
<use xlink:href="#light_110deg" fill="#00ff00" transform="scale(1,-1)"/>
When the clip-path is removed, they are visible (but of course, the angle is wrong).
The graphic renders correctly in Firefox, Chrome and IE, and in the thumbnail in the Wikimedia upload page.
Can anyone please help? Thanks, cmɢʟee⎆τaʟκ 22:38, 15 June 2019 (UTC)
- Discussion
- @Cmglee: I do not understand this issue, I just fixed it, but maybe @TilmannR: or @Habitator terrae: know more about this issue. I think it is related to the use-tag. — Johannes Kalliauer - contrib. 07:24, 16 June 2019 (UTC)
- "the thumbnail in the Wikimedia upload page" is rendered by your browser, not by Wikimedia. — Johannes Kalliauer - contrib. 07:36, 16 June 2019 (UTC)
- @Cmglee: Take a look here:
<text>,<use>are the only elements forbidden in<clipPath>--Habitator terrae (talk) 10:14, 16 June 2019 (UTC)- @Habitator terrae: Generally clipPath works with text, see File:Test.svg#filehistory ( http://up.wiki.x.io/wikipedia/commons/archive/b/bd/20190616114341%21Test.svg ).
- I do not understand https://developer.mozilla.org/en-US/docs/Web/SVG/Element/clipPath#Usage_notes
- @Cmglee: Take a look here:
Permitted content - Animation elements:
<animate>,<animateColor>,<animateMotion>,<animateTransform>,<discard>,<mpath>,<set> - Descriptive elements:
<desc>,<metadata>,<title> - Shape elements:
<circle>,<ellipse>,<line>,<mesh>,<path>,<polygon>,<polyline>,<rect> <text>,<use>
- Animation elements:
- Does that mean I can clipPath descriptive elements such as
<desc>,<metadata>,<title>? - — Johannes Kalliauer - contrib. 11:10, 16 June 2019 (UTC)
- Does that mean I can clipPath descriptive elements such as
- @JoKalliauer: You must undestand the table like this:
Permitted content- Animation elements: all
- Descriptive elements: all
- Shape elements: all
- unpermitted content:
<text>,<use>
- So you could use <desc> - but of course, this has no effects.
- In your example you put clip text with a clipPath (
<clipPath id="clip"><path d="path"/></clipPath><text clip-path="#clip">abc</text>), but this isn't what this table is about, it is about using elements as a clip (<clipPath id="clip"><text>abc</text></clipPath><path clip-path="#clip"/>is permitted) Habitator terrae (talk) 11:35, 16 June 2019 (UTC)
- @JoKalliauer: Ok, after reading my own words, I don't understand them myself... But we could conclude, that <use> does not work in <clipPath> --Habitator terrae (talk) 11:45, 16 June 2019 (UTC)
- @Habitator terrae: Also using text as clipPath seems to work see File:Test.svg.
- @Glrx: You are the expert in SVG-definitions, do you know any restrictions with use and clipPath?
- — Johannes Kalliauer - contrib. 11:48, 16 June 2019 (UTC)
- @JoKalliauer and Cmglee:
clipPathelements may haveuseandtextelements as children. Consequently, symbols or text may be used as a clip path. There are some restrictions. If aclipPathchild is auseelement, the referenced symbol may contain onlypath, simple shapes, andtext; it may not contain anotheruseelement. See §14.3.5. That means aclipPathhas at most one level of indirection.clipPathmay have descriptive elements such astitleanddescas children, but those descriptive elements do not paint anything and therefore do not contribute to the graphics clipping path. AclipPathmay also contain animation elements.- cmglee's original SVG seems OK. In the default case, the clipping path is supposed to use the invoking element's coordinate system, and those coordinate systems seem OK. There could be some trouble with winding number when an axis is scaled by −1, but that does not sound like the issue here. Consequently, I suspect a bug in
librsvg. - Glrx (talk) 20:21, 16 June 2019 (UTC)
- Thank you very much for the detailed analysis and remedy, Habitator terrae, JoKalliauer and Glrx. I'd never come across this limitation in over 8 years of manual SVG editing – guess one learns something new every day! I've amended commons:Librsvg_bugs#Clip_path. Thanks again, cmɢʟee⎆τaʟκ 11:56, 17 June 2019 (UTC)
- P.S. Is there a better way to draw a sector of a given angle (without manually calculating sines and cosines)?
- @Cmglee: Your method is clever, but you are manually calculating some sines and cosines: you are just choosing convenient angles such as 0° and 180°. Instead of clipping a semicircle, you could fan two quadrants: keep one quadrant in place and rotate the second by 20° to make a 110° sector. Using that method and only stroking two sides of each sector would produce a completely stroked outline. That said, I recommend keeping things simple and calculating the sines and cosines. "Do the math. Save the world." If one is too clever about constructing shapes, he discovers problems with different agents. It also becomes difficult to stroke the shape outline or to make stroke and fill opacities work as expected. Glrx (talk) 14:20, 17 June 2019 (UTC)
- @Cmglee: I personally would use Inkscape-GUI, see File:Sodipodi-type="arc".svg. You can create a file like
- @Cmglee: Your method is clever, but you are manually calculating some sines and cosines: you are just choosing convenient angles such as 0° and 180°. Instead of clipping a semicircle, you could fan two quadrants: keep one quadrant in place and rotate the second by 20° to make a 110° sector. Using that method and only stroking two sides of each sector would produce a completely stroked outline. That said, I recommend keeping things simple and calculating the sines and cosines. "Do the math. Save the world." If one is too clever about constructing shapes, he discovers problems with different agents. It also becomes difficult to stroke the shape outline or to make stroke and fill opacities work as expected. Glrx (talk) 14:20, 17 June 2019 (UTC)
- @JoKalliauer: Ok, after reading my own words, I don't understand them myself... But we could conclude, that <use> does not work in <clipPath> --Habitator terrae (talk) 11:45, 16 June 2019 (UTC)
<svg width="400" height="400" xmlns="http://www.w3.org/2000/svg" xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" style="stroke-width:5;stroke:#fa0000">
<path sodipodi:cx="100" sodipodi:cy="100" sodipodi:end="0.78539816" sodipodi:rx="75" sodipodi:ry="75" sodipodi:start="5.4977871" sodipodi:type="arc"/>
</svg>
- cx and cy are the coordinates of the center rx and ry are the "radiuses" of the elipse/circle; end and start are most likely the angle in radiant.
- Open it in Inkscape and you get
<path d="m 153.03301,46.966991 a 75,75 0 0 1 0,106.066019 L 100,100 Z"/>, without calculation sines and cosines by hand, [Theoretically you could rotate two rects and clip it twice (only possible if angle is below pi) or you cover it with two rects (only possible if angle is below pi) ] — Johannes Kalliauer - contrib. 22:10, 17 June 2019 (UTC) - @Cmglee: I consinder c:Librsvg_bugs only contain the most often occuring Bugs (but there is no rule for that), other Bugs are collected in c:Category:Pictures_showing_a_librsvg_bug or in one of its subcategories. — Johannes Kalliauer - contrib. 22:20, 17 June 2019 (UTC)
- Thanks a lot, JoKalliauer and Glrx. Shame SVG doesn't natively handle the angle. cmɢʟee⎆τaʟκ 13:01, 18 June 2019 (UTC)
Cross of Montreal
{{resolved}}
-
Cross of Montreal
-
Current Montreal flag
- Article(s)
- Any article this already features on.
- Request
- Okay, given that the file shown above-left is supposed to be a representation of the cross featured on the current flag of Montreal (above-right), as indicated by its file title and description, could someone please alter the above-left file so that it matches the cross from the above-right one. This would involve making the following changes to it:
1) There should be a red disc in the centre of the cross.
2) The arms of the cross should be less bulky.
3) The shade of red should be changed.
Thanks. Snow Lion Fenian (talk) 13:34, 2 July 2019 (UTC)
- Discussion
- i am not really sure about the circle thing since in heraldic terms the circle is part of the tree and not the cross but here is what you requested.
 Done LadyofHats (talk) 15:45, 18 July 2019 (UTC)
Done LadyofHats (talk) 15:45, 18 July 2019 (UTC)
- @LadyofHats: Great work, and thanks again for your time. Though there is one slight problem; If you click on the file and then go on to the file's page, there appears to be a broken grey line running across the top and sides of the image. Any chance of making that disappear? Sorry again. Snow Lion Fenian (talk) 19:15, 18 July 2019 (UTC)
- done, was a 2 pixel wide space without background-LadyofHats (talk) 21:13, 18 July 2019 (UTC)
- @LadyofHats: That's great, and thanks again. Snow Lion Fenian (talk) 23:16, 18 July 2019 (UTC)
- done, was a 2 pixel wide space without background-LadyofHats (talk) 21:13, 18 July 2019 (UTC)
- @LadyofHats: Great work, and thanks again for your time. Though there is one slight problem; If you click on the file and then go on to the file's page, there appears to be a broken grey line running across the top and sides of the image. Any chance of making that disappear? Sorry again. Snow Lion Fenian (talk) 19:15, 18 July 2019 (UTC)
Hudson's Bay Company Flag (1682-1707)
{{resolved}}
- Article(s)
- Flag of the Hudson's Bay Company, among others.
- Request
- Could someone please redraw the above (JPG) flag used by the Hudson's Bay Company from 1682 to 1707 as SVG please? Thanks. Snow Lion Fenian (talk) 20:11, 9 July 2019 (UTC)
- Discussion
![]() Done LadyofHats (talk) 16:02, 18 July 2019 (UTC)
Done LadyofHats (talk) 16:02, 18 July 2019 (UTC)
- @LadyofHats: Nicely done, and thanks for doing this. Just one thing though; there appears to be a thin red line running across the top of the St. George's Cross. Is there any way that could be removed? Snow Lion Fenian (talk) 16:48, 18 July 2019 (UTC)
- @Snow Lion Fenian:sure no problem -LadyofHats (talk) 17:58, 18 July 2019 (UTC)
- @LadyofHats: Thanks for that, much appreciated. Snow Lion Fenian (talk) 18:27, 18 July 2019 (UTC)
- @Snow Lion Fenian:sure no problem -LadyofHats (talk) 17:58, 18 July 2019 (UTC)
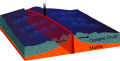
Request: Correction to illustration of mid-ocean ridge
-
This one?
- Article(s)
- Mid-ocean ridge
- Request
- The error is that the ocean crust is shown as thinning away from the ridge crest or center where in fact it should be thickening with distance away (age of lithosphere). The diagram should look more like this one:
— Preceding unsigned comment added by BrucePL (talk • contribs)
- Discussion
![]() Done @BrucePL: As File:Ridge render.jpg is a JPEG, I updated File:Ridge_Render.svg. Cheers, cmɢʟee⎆τaʟκ 23:47, 15 June 2019 (UTC)
Done @BrucePL: As File:Ridge render.jpg is a JPEG, I updated File:Ridge_Render.svg. Cheers, cmɢʟee⎆τaʟκ 23:47, 15 June 2019 (UTC)
- @Cmglee: Thanks for the revision. Not correct either because the ocean crust at the spreading center is almost full thickness not zero. BrucePL (talk) 18:40, 18 June 2019 (UTC)
- @BrucePL: I don't understand as File:Mittelozeanischer Ruecken - Schema.png seems to show it has zero thickness at the centre. May I suggest that you download http://up.wiki.x.io/wikipedia/commons/3/39/Ridge_Render.svg, search for 90 Q and replace the 90 with a different number (less to make it thinner, more to make it thicker), save and upload it as a new version? Cheers, cmɢʟee⎆τaʟκ 23:39, 22 June 2019 (UTC)
- @Cmglee: Thanks again cmglee. I revised the Mittelozeanischer file above to show a thicker crust at the ridge axis. See File:Mid-ocean ridge cut away view.png. Not sure when I'll revise Ridge_Render.svg.BrucePL (talk) 15:37, 24 June 2019 (UTC)
- @BrucePL: I don't understand as File:Mittelozeanischer Ruecken - Schema.png seems to show it has zero thickness at the centre. May I suggest that you download http://up.wiki.x.io/wikipedia/commons/3/39/Ridge_Render.svg, search for 90 Q and replace the 90 with a different number (less to make it thinner, more to make it thicker), save and upload it as a new version? Cheers, cmɢʟee⎆τaʟκ 23:39, 22 June 2019 (UTC)
- @Cmglee: Thanks for the revision. Not correct either because the ocean crust at the spreading center is almost full thickness not zero. BrucePL (talk) 18:40, 18 June 2019 (UTC)