User talk:174.3.102.6/Jayron32's version
This guideline is a part of the English Wikipedia's Manual of Style. It is a generally accepted standard that editors should attempt to follow, though occasional exceptions may apply. Any substantive edit to this page should reflect consensus. When in doubt, discuss first on the talk page. |
Tables can be useful for a variety of content presentation on Wikipedia. This page discusses where it makes sense to use tables. For details on how to create tables using wiki markup, see Help:Table.
When tables are appropriate
[edit]Tables are perfect for organizing any information that is best presented in a row-and-column format. This might include:
- Mathematical tables
- Multiplication tables
- Tables of divisors
- Lookup tables
- Lists of information
- Equivalent words in two or more languages
- Person, birthdate, occupation
- Artist, album, year, and label
Before you format a list in table form, consider whether the information will be more clearly delineated with headings categorically in a statistical manner. If so, then a table is probably a good choice. If not, then a table is probably not the best choice.
Examples
[edit]
Year Album 1980 Ultra Wave 1988 What's Bootsy Doin'? 1994 Blasters of the Universe Fresh Outta 'P' University
When tables may not be appropriate
[edit]Visual features
[edit]Try not to use tables for putting a caption under a photograph, arranging a group of links, or other strictly visual features.
Rationales
[edit]- It makes the article harder to edit for other Wikipedians
- Templates, wikitext, and code are more efficient ways of desktop pusblishing.
Prose
[edit]When information cannot be categorized, use one of the standard Wikipedia list formats.
Rationale
[edit]- Uncategorized information, such as prose, should not be put into tables because there is no relationship between the cells for headings to be appelled.
Examples
[edit]
Biography
[edit]
Jack was born in 1948 in Poland.
Event
[edit]
Jack went up the hill with Jill on Father's day.
Layout of images
[edit]Often images are placed in an article by using a quirk of table rendering. Because a table can be floated to the left or right side of the screen, it has become common practice to use a simple one-celled table to place an image in a particular part of the screen. This was a necessary workaround for old browsers, since it generates a consistent rendering of images in browsers which do not adequately support Cascading Style Sheets. However, by far the majority of browsers in use today should do just fine with style sheets. The recommended practice now is to arrange images using an element called div.
For detailed instructions, see Wikipedia:Image use policy and the Wikipedia:Extended image syntax. Here's a brief example:
Table formatting (Do not do this)
[edit]
<table align="right" border="0" cellpadding="0"><tr><td>[[Image:Covalent.png]]</td></tr></table>
Without tables (Do this instead)
[edit]
[[Image:Covalent.png|right]]
How it looks
[edit]In both of these cases, the result is essentially the same; the image is floated to the right-hand side of the screen, and the surrounding text wraps around it. Here is what it looks like in your browser (with text added):
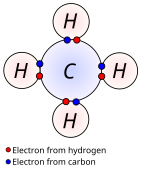
Covalent bonding is a form of chemical bonding characterized by the sharing of one or more pairs of electrons between atoms, in order to produce a mutual attraction, which holds the resultant molecule together. Atoms tend to share electrons in such a way that their outer electron shells are filled. Such bonds are always stronger than the intermolecular hydrogen bond and similar in strength to or stronger than the ionic bond.
Covalent bonding most frequently occurs between atoms with similar (high) electronegativities, where to completely remove an electron from one atom requires too much energy. Covalent bonds are more common between non-metals, whereas ionic bonding is more common between a metal atom and a non-metal atom.
Covalent bonding tends to be stronger than other types of bonding, such as ionic bonding. Unlike ionic bonds, where ions are held together by a non-directional coulombic attraction, covalent bonds are highly directional. As a result, covalently bonded molecules tend to form in a relatively small number of characteristic shapes, exhibiting specific bonding angles.
Visual layout
[edit]Multiple columns, positioning, borders, and so on should be done with CSS—not tables—when possible.
Table Coding — Reduce clutter
[edit]Where a table is genuinely necessary and desired, use the preformatted class="wikitable" format, or one of the related formats, instead of manually coding a complex HTML table directly in the article. This will make the table, and the article itself, much easier for other people to edit in the future.
See also
[edit]- Help:Table (all about how to do tables in Wikipedia)
- Help:Sorting (all about automatic sorting of table rows)
- "Table (HTML)" older revision (about HTML tables and the equivalent wiki code)
bs:Wikipedia:Tabele
bg:Уикипедия:Наръчник/Таблици
cs:Wikipedie:Tabulky
de:Wikipedia:Tabellen
es:Wikipedia:Sintaxis de tablas
eo:Vikipedio:Vikitabeloj
fa:ویکیپدیا:چه زمانی از جدول استفاده کنیم
fr:Aide:Tableau
gl:Wikipedia:Como facer táboas
ko:위키백과:표
hy:Վիքիփեդիա:How to use tables
it:Aiuto:Come usare le tabelle
lt:Wikipedia:Lentelė
hu:Wikipédia:Hogyan használd a táblázatokat?
ja:Wikipedia:表の作り方/改定案
pt:Wikipedia:Como usar tabelas
ro:Wikipedia:Folosirea tabelelor
ru:Википедия:Как делать таблицы
sl:Wikipedija:Razpredelnice
sv:Wikipedia:Tabeller
ta:விக்கிப்பீடியா:அட்டவணைப்படுத்துதல்
uk:Довідка:Таблиці
zh:Wikipedia:表格