Template talk:Numbered block/Archive 1
| This is an archive of past discussions about Template:Numbered block. Do not edit the contents of this page. If you wish to start a new discussion or revive an old one, please do so on the current talk page. |
| Archive 1 |
Works poorly when next to an image

NumBlk uses a table of 100% width, and that makes it work poorly when it happens to be next to a right-aligned image. In particular, the equation number gets placed inside the image. For example,
| (1) |
If somehow a float was used, then the numeral could be put in the right spot. For example (this example is NOT using a NumBlk; it's using div's with style tags):
- (2)
As you can see, the latter case looks much better than the former.
Things are much worse when next to a left-aligned image.

NumBlk uses a table of 100% width, and so the equation number gets placed off the page. For example,
| (1) |
If somehow a float was used, then the numeral could be put in the right spot. For example (this example is NOT using a NumBlk; it's using div's with style tags):
- (2)
As you can see, again, the latter case looks much better than the former.
Is there a way to fix this behavior? —TedPavlic (talk) 13:47, 30 January 2009 (UTC)
It seems that just simply removing "width:100%" in the template can fix it:

|
|
(1) |
|
|
|
(2) |
|

|
|
(1) |
|
|
|
(2) |
|


|
|
(1) |
|
|
|
(2) |
|
However, more tests are needed to make sure there is no other side effects. - Justin545 (talk) 08:05, 3 February 2009 (UTC)
- I'm OK with this "fix." I say be WP:BOLD and remove it. This template is clearly still in beta anyway. —TedPavlic (talk) 16:05, 3 February 2009 (UTC)
- The fix has been submitted (as you should be able to see on this page). I created this template though, everyone is welcome to revise and fix problems about the template as long as the template gets better and better :-) - Justin545 (talk) 03:55, 4 February 2009 (UTC)
- By the way, I cannot observe the issue in IE7, but it does exist in Firefox. - Justin545 (talk) 09:08, 3 February 2009 (UTC)
- In particular, it appears like IE7 inserts clears to get around the issue. That is, if you have an element that spans the page, it figures that you implied that there should be a clear first. I'm not sure that's a good behavior... So it's either a bug in Firefox, IE, or both. Personally, I vote for them both getting it wrong. —TedPavlic (talk) 16:05, 3 February 2009 (UTC)
Problem embedding into tables
This template seems to break horizontal alignment if it is used inside a table. It isn't very surprising, but it may be difficult to track down the problem unless it is a documented issue. Here is an illustration of the problem:
| ||||
| (commutativity) |
Horizontal alignment is now broken. siℓℓy rabbit (talk) 03:55, 23 July 2008 (UTC)
- It seems to be a bug of MediaWiki. MediaWiki seems to translate from wikitext to html incorretly with respect to the syntax you gave. Each indentation (:) is translated into a pair of <dl><dd> and </dd></dl>. But if you look at the html source, you should find the closing </dd></dl> is put at wrong place rather than near the end of the table. (sorry for the delayed response) - Justin545 (talk) 08:57, 3 February 2009 (UTC)
I suspect your attempt to embed a NumBlk into a table is to solve the following Works poorly when next to an image problem. If that's the reason, you should now be safe to do it again since it has been fixed. To support my words above, you can verify it by adding </dd></dl> manually at the end of the table to forcibly close the indentation like this:
| ||||
| (commutativity) |
Now, the horizontal alignment is NOT broken.
This alternative trick can be viewed as a pretty dirty and poor workaround for you problem, partly because it makes <dl><dd> and </dd></dl> pairs unbalanced. - Justin545 (talk) 07:44, 4 February 2009 (UTC)
Or, a better way is to abandon using of wikitext indentation (:). Directly use <dl><dd> and </dd></dl> tags instead:
-
(Eq.1) (commutativity)
Now, the horizontal alignment is NOT broken as well and the balancing is held. - Justin545 (talk) 08:10, 4 February 2009 (UTC)
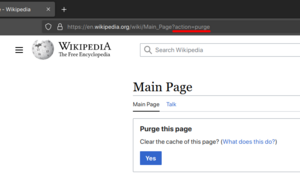
Recommend to 'purge' the pages after the modification
MediaWiki used to cache page contents on the server. When a change is made, the page is marked as touched and the software will create a new copy of the page for the server cache. However, when a change is made to a subpage or template, but not to the article page which transcludes it, the article page is not marked as touched, and a new copy is "not" generated for the cache.

?action=purge to the URLWhich means you may not see the pages using this template update immediately after you modify this template. In addition, you may not see Template:NumBlk update immediately after you modify Template:NumBlk/doc. By PURGE, you can force them to be updated.
To purge a page:
- At the end of the URL in the address bar of your browser, add the text
?action=purge - Press [Enter] or click "Go" to tell the browser to go to that revised URL
See Wikipedia:Purge for more information. - Justin545 (talk) 01:47, 5 February 2009 (UTC)
Border style is overridden within a 'wikitable' despite whatever the value of parameter 'Border' is
The border style of NumBlk is overridden by table of class wikitable:
{|class="wikitable"
|borders appear within a table of class wikitable
:{|style="border-collapse:collapse; background:none;" border={{#if: |"1"|"0"}}
|-style="height:3pt"
|nowrap rowspan="2"|<p style="margin:0pt 0pt 0pt 0pt;"><math>ax^2+bx+c=0</math> </p>
|<p style="font-size:1pt; margin:0pt 0pt 0pt 0pt;"> </p>
|nowrap rowspan="2" align="right"|<p style="margin:0pt 0pt 0pt 0pt;"> {{#if:|1|'''(1)'''}}</p>
|-style="height:2pt"
|style="border-top:3px dotted #e5e5e5; width:99%;"|<p style="font-size:1pt; margin:0pt 0pt 0pt 0pt;"> </p>
|-
|}
:{|style="border-collapse:collapse; background:none;" border={{#if:"0"|"1"|"0"}}
|-style="height:3pt"
|nowrap rowspan="2"|<p style="margin:0pt 0pt 0pt 0pt;"><math>ax^2+bx+c=0</math> </p>
|<p style="font-size:1pt; margin:0pt 0pt 0pt 0pt;"> </p>
|nowrap rowspan="2" align="right"|<p style="margin:0pt 0pt 0pt 0pt;"> {{#if:|2|'''(2)'''}}</p>
|-style="height:2pt"
|style="border-top:3px dotted #e5e5e5; width:99%;"|<p style="font-size:1pt; margin:0pt 0pt 0pt 0pt;"> </p>
|-
|}
:{|style="border-collapse:collapse; background:none;" border={{#if:"1"|"1"|"0"}}
|-style="height:3pt"
|nowrap rowspan="2"|<p style="margin:0pt 0pt 0pt 0pt;"><math>ax^2+bx+c=0</math> </p>
|<p style="font-size:1pt; margin:0pt 0pt 0pt 0pt;"> </p>
|nowrap rowspan="2" align="right"|<p style="margin:0pt 0pt 0pt 0pt;"> {{#if:|3|'''(3)'''}}</p>
|-style="height:2pt"
|style="border-top:3px dotted #e5e5e5; width:99%;"|<p style="font-size:1pt; margin:0pt 0pt 0pt 0pt;"> </p>
|-
|}
|}
produces
borders appear within a table of class wikitable
|
which is an unwanted result. Thus, the template should be altered to explicitly specify the border style:
{|class="wikitable"
|specify the border style explicitly can fix the problem
:{|style="border-collapse:collapse; background:none;"
|-style="height:3pt"
|style="border:thin none;" nowrap rowspan="2"|<p style="margin:0pt 0pt 0pt 0pt;"><math>ax^2+bx+c=0</math> </p>
|style="border:thin none;"|<p style="font-size:1pt; margin:0pt 0pt 0pt 0pt;"> </p>
|style="border:thin none;" nowrap rowspan="2" align="right"|<p style="margin:0pt 0pt 0pt 0pt;"> '''(4)'''</p>
|-style="height:2pt"
|style="border-left:thin none; border-top:3px dotted #e5e5e5; border-right:thin none; border-bottom:thin none; width:99%;"|<p style="font-size:1pt; margin:0pt 0pt 0pt 0pt;"> </p>
|-
|}
:{|style="border-collapse:collapse; background:none;"
|-style="height:3pt"
|style="border:thin solid;" nowrap rowspan="2"|<p style="margin:0pt 0pt 0pt 0pt;"><math>ax^2+bx+c=0</math> </p>
|style="border:thin solid;"|<p style="font-size:1pt; margin:0pt 0pt 0pt 0pt;"> </p>
|style="border:thin solid;" nowrap rowspan="2" align="right"|<p style="margin:0pt 0pt 0pt 0pt;"> '''(5)'''</p>
|-style="height:2pt"
|style="border-left:thin solid; border-top:3px dotted #e5e5e5; border-right:thin solid; border-bottom:thin solid; width:99%;"|<p style="font-size:1pt; margin:0pt 0pt 0pt 0pt;"> </p>
|-
|}
|}
produces
specify the border style explicitly can fix the problem
|



![{\displaystyle (f*g)[n]\,}](https://wikimedia.org/api/rest_v1/media/math/render/svg/21b35630bbf1ce4962d17f232b71b4a746cd6c5a)
![{\displaystyle {\stackrel {\mathrm {def} }{=}}\sum _{m=-\infty }^{\infty }f[m]\cdot g[n-m]\,}](https://wikimedia.org/api/rest_v1/media/math/render/svg/341c36b82ecf37616a2c8547b22460162815d235)
![{\displaystyle =\sum _{m=-\infty }^{\infty }f[n-m]\cdot g[m].\,}](https://wikimedia.org/api/rest_v1/media/math/render/svg/fc8b45d23504b0d2ef575c406abe8e95c5e9c3b9)
