User talk:6033CloudyRainbowTrail
The Signpost: 22 December 2016
[edit]- Year in review: Looking back on 2016
- News and notes: Strategic planning update; English ArbCom election results
- Special report: German ArbCom implodes
- Featured content: The Christmas edition
- Technology report: Labs improvements impact 2016 Tool Labs survey results
- Traffic report: Post-election traffic blues
- Recent research: One study and several abstracts
.1The PerformanceTiming interface 7.2The PerformanceNavigation interface 7.3Extensions to the Performance interface 8.Conformance A.Acknowledgments B.References B.1Normative references B.2Informative references 1. Introduction This section is non-normative.
Accurately measuring performance characteristics of web applications is an important aspect of making web applications faster. While JavaScript-based mechanisms, such as the one described in [JSMEASURE], can provide comprehensive instrumentation for user latency measurements within an application, in many cases, they are unable to provide a complete or detailed end-to-end latency picture. For example, the following JavaScript shows a naive attempt to measure the time it takes to fully load a page:
EXAMPLE 1 <html> <head> <script type="text/javascript"> var start = new Date().getTime(); function onLoad() {
var now = new Date().getTime();
var latency = now - start;
alert("page loading time: " + latency);
} </script> </head> <body onload="onLoad()"> <!- Main page body goes from here. --> </body> </html> The above script calculates the time it takes to load the page after the first bit of JavaScript in the head is executed, but it does not give any information about the time it takes to get the page from the server, or the initialization lifecycle of the page.
This specification defines the PerformanceNavigationTiming interface which participates in the [PERFORMANCE-TIMELINE-2] to store and retrieve high resolution performance metric data related to the navigation of a document. As the PerformanceNavigationTiming interface uses [HR-TIME-2], all time values are measured with respect to the time origin of the Window object.
For example, if we know that the response end occurs 100ms after the start of navigation, the PerformanceNavigationTiming data could look like so:
EXAMPLE 2 startTime: 0.000 // start time of the navigation request responseEnd: 100.000 // high resolution time of last received byte The following script shows how a developer can use the PerformanceNavigationTiming interface to obtain accurate timing data related to the navigation of the document:
EXAMPLE 3 <script> function showNavigationDetails() {
// Get the first entry
const [entry] = performance.getEntriesByType("navigation");
// Show it in a nice table in the developer console
console.table(entry.toJSON());
} </script> <body onload="showNavigationDetails()"> 2. Terminology The construction "a Foo object", where Foo is actually an interface, is sometimes used instead of the more accurate "an object implementing the interface Foo.
The term navigation refers to the act of navigating.
The term current document refers to the document associated with the Window object's newest Document object.
The term JavaScript is used to refer to ECMA262, rather than the official term ECMAScript, since the term JavaScript is more widely known. [ECMASCRIPT]
Throughout this work, all time values are measured in milliseconds since the start of navigation of the document. For example, the start of navigation of the document occurs at time 0. The term current time refers to the number of milliseconds since the start of navigation of the document until the current moment in time. This definition of time is based on [HR-TIME-2] specification.
3. Navigation Timing 3.1 Relation to the PerformanceEntry interface PerformanceNavigationTiming interface extends the following attributes of PerformanceEntry interface:
The name attribute MUST return the DOMString value of the address of the current document. The entryType attribute MUST return the DOMString "navigation". The startTime attribute MUST return a DOMHighResTimeStamp with a time value of 0. [HR-TIME-2] The duration attribute MUST return a DOMHighResTimeStamp equal to the difference between loadEventEnd and startTime, respectively. NOTE A user agent implementing PerformanceNavigationTiming would need to include "navigation" in supportedEntryTypes for Window contexts. This allows developers to detect support for Navigation Timing.
3.2 Relation to the PerformanceResourceTiming interface PerformanceNavigationTiming interface extends the following attributes of the PerformanceResourceTiming interface:
The initiatorType attribute MUST return the DOMString "navigation". The workerStart attribute MUST return the time immediately before the user agent ran the worker (if the current document has an active service worker registration [SERVICE-WORKERS]) required to service the request, or if the worker was already available, the time immediately before the user agent fired an event named fetch at the active worker. Otherwise, if there is no active worker this attribute MUST return zero. NOTE Only the current document resource is included in the performance timeline; there is only one PerformanceNavigationTiming object in the performance timeline.
MDN 3.3 The PerformanceNavigationTiming interface NOTE Checking and retrieving contents from the HTTP cache [RFC7234] is part of the fetching process. It's covered by the requestStart, responseStart and responseEnd attributes.
WebIDL [Exposed=Window] interface PerformanceNavigationTiming : PerformanceResourceTiming {
readonly attribute DOMHighResTimeStamp unloadEventStart; readonly attribute DOMHighResTimeStamp unloadEventEnd; readonly attribute DOMHighResTimeStamp domInteractive; readonly attribute DOMHighResTimeStamp domContentLoadedEventStart; readonly attribute DOMHighResTimeStamp domContentLoadedEventEnd; readonly attribute DOMHighResTimeStamp domComplete; readonly attribute DOMHighResTimeStamp loadEventStart; readonly attribute DOMHighResTimeStamp loadEventEnd; readonly attribute NavigationType type; readonly attribute unsigned short redirectCount; [Default] object toJSON();
}; When getting the value of the unloadEventStart attribute, run the following steps:
If there is no previous document, or if the same-origin check fails, return a DOMHighResTimeStamp with a time value equal to zero. Otherwise, return a DOMHighResTimeStamp with a time value equal to the time immediately before the user agent starts the unload event of the previous document. When getting the value of the unloadEventEnd attribute, run the following steps:
If there is no previous document, or if the same-origin check fails, return a DOMHighResTimeStamp with a time value equal to zero. Otherwise, return a DOMHighResTimeStamp with a time value equal to the time immediately before the user agent starts the unload event of the previous document. The domInteractive attribute MUST return a DOMHighResTimeStamp with a time value equal to the time immediately before the user agent sets the current document readiness of the current document to "interactive" [HTML].
The domContentLoadedEventStart attribute MUST return a DOMHighResTimeStamp with a time value equal to the time immediately before the user agent fires the DOMContentLoaded event at the current document.
The domContentLoadedEventEnd attribute MUST return a DOMHighResTimeStamp with a time value equal to the time immediately after the current document's DOMContentLoaded event completes.
The domComplete attribute MUST return a DOMHighResTimeStamp with a time value equal to the time immediately before the user agent sets the current document readiness of the current document to "complete" [HTML].
If the current document readiness changes to the same state multiple times, domInteractive, domContentLoadedEventStart, domContentLoadedEventEnd and domComplete MUST return a DOMHighResTimeStamp with a time value equal to the time of the first occurrence of the corresponding document readiness change [HTML].
The loadEventStart attribute MUST return a DOMHighResTimeStamp with a time value equal to the time immediately before the load event of the current document is fired. It MUST return a DOMHighResTimeStamp with a time value equal to zero when the load event is not fired yet.
The loadEventEnd attribute MUST return a DOMHighResTimeStamp with a time value equal to the time when the load event of the current document is completed. It MUST return a DOMHighResTimeStamp with a time value equal to zero when the load event is not fired or is not completed.
The type attribute MUST return a DOMString describing the type of the last non-redirect navigation in the current browsing context. It MUST have one of the NavigationType values.
NOTE Client-side redirects, such as those using the Refresh pragma directive, are not considered HTTP redirects by this spec. In those cases, the type attribute SHOULD return appropriate value, such as reload if reloading the current page, or navigate if navigating to a new URL.
When getting the redirectCount attribute, run the following steps:
If there are no redirects or if the same-origin check fails, return zero. Otherwise, return the number of redirects since the last non-redirect navigation under the current browsing context. The toJSON() method runs [WEBIDL]'s default toJSON operation.
3.3.1 NavigationType enum WebIDL enum NavigationType {
"navigate", "reload", "back_forward", "prerender"
}; The values are defined as follows:
navigate Navigation started by clicking on a link, or entering the URL in the user agent's address bar, or form submission, or initializing through a script operation other than the ones used by reload and back_forward as listed below. reload Navigation through the reload operation or the location.reload() method. back_forward Navigation through a history traversal operation. prerender Navigation initiated by a prerender hint [RESOURCE-HINTS]. NOTE The format of the above enumeration value is inconsistent with the WebIDL recommendation for formatting of enumeration values. Unfortunately, we are unable to change it due to backwards compatibility issues with shipped implementations.
4. Process 4.1 Processing Model Figure 1 This figure illustrates the timing attributes defined by the PerformanceNavigationTiming interface. Attributes in parenthesis indicate that they may not be available for navigations involving documents from different origins. Navigation Timing attributes If the navigation is aborted for any of the following reasons, abort these steps. The navigation is aborted due to the sandboxed navigation browsing context flag, the sandboxed top-level navigation without user activation browsing context flag or the sandboxed top-level navigation with user activation browsing context flag, a preexisting attempt to navigate the browsing context, or the user canceling the navigation. The navigation is caused by fragment identifiers within the page. The new resource is to be handled by some sort of inline content. The new resource is to be handled using a mechanism that does not affect the browsing context. The user refuses to allow the document to be unloaded. Create a new PerformanceNavigationTiming object and add it to the performance entry buffer. Set name to the DOMString "document". Set entryType and initiatorType to the DOMString "navigation". Set startTime to a DOMHighResTimeStamp with a time value of zero, and nextHopProtocol to the empty DOMString. Record the current navigation type in type if it has not been set: If the navigation was started by clicking on a link, or entering the URL in the user agent's address bar, or form submission, or initializing through a script operation other than the location.reload() method, let the navigation type be the DOMString "navigate". If the navigation was started either as a result of a meta refresh, or the location.reload() method, or other equivalent actions, let the navigation type be the DOMString "reload". If the navigation was started as a result of history traversal, let the navigation type be the DOMString "back_forward". If there are no redirects or if the same-origin check fails, set both unloadEventStart and unloadEventEnd to 0 then go to fetch-start-step. Otherwise, record unloadEventStart as the time immediately before the unload event. Immediately after the unload event is completed, record the current time as unloadEventEnd. If the navigation URL has an active worker registration, immediately before the user agent runs the worker record the time as workerStart, or if the worker is available, record the time before the event named fetch is fired at the active worker. Otherwise, if the navigation URL has no matching service worker registration, set workerStart value to zero. [fetch-start-step] If the new resource is to be fetched using a "GET" request method, immediately before a user agent checks with the relevant application caches, record the current time as fetchStart. Otherwise, immediately before a user agent starts the fetching process, record the current time as fetchStart. Let domainLookupStart, domainLookupEnd, connectStart and connectEnd be the same value as fetchStart. Set name to a DOMString value of the address of the current document. If the resource is fetched from the relevant application cache or local resources, including the HTTP cache [RFC7234], go to request-start-step. If no domain lookup is required, go to connect-start-step. Otherwise, immediately before a user agent starts the domain name lookup, record the time as domainLookupStart. Record the time as domainLookupEnd immediately after the domain name lookup is successfully done. A user agent MAY need multiple retries before that. If the domain lookup fails, abort the rest of the steps. [connect-start-step] If a persistent transport connection is used to fetch the resource, let connectStart and connectEnd be the same value of domainLookupEnd. Otherwise, record the time as connectStart immediately before initiating the connection to the server and record the time as connectEnd immediately after the connection to the server or the proxy is established. A user agent MAY need multiple retries before this time. Once connection is established set the value of nextHopProtocol to the ALPN ID used by the connection. If a connection can not be established, abort the rest of the steps. A user agent MUST also set the secureConnectionStart attribute as defined in the attribute's processing model in [RESOURCE-TIMING]. [request-start-step] Immediately before a user agent starts sending request for the document, record the current time as requestStart. Record the time as responseStart immediately after the user agent receives the first byte of the response. Record the time as responseEnd immediately after receiving the last byte of the response. Return to connect-start-step if the user agent fails to send the request or receive the entire response, and needs to reopen the connection. NOTE When persistent connection [RFC7230] is enabled, a user agent MAY first try to re-use an open connect to send the request while the connection can be asynchronously closed. In such case, connectStart, connectEnd and requestStart SHOULD represent timing information collected over the re-open connection.
Set the value of transferSize, encodedBodySize, decodedBodySize to corresponding values. If the fetched resource results in an HTTP redirect, then If the same-origin check fails, set redirectStart, redirectEnd, unloadEventStart, unloadEventEnd and redirectCount to 0. Then, return to fetch-start-step with the new resource. Increment redirectCount by 1. If the value of redirectStart is 0, let it be the value of fetchStart. Let redirectEnd be the value of responseEnd. Set all of the attributes in the PerformanceNavigationTiming object to 0 except startTime, redirectStart, redirectEnd, redirectCount, type, nextHopProtocol, unloadEventStart and unloadEventEnd. Set nextHopProtocol to the empty DOMString. Return to fetch-start-step with the new resource. Record the time as domInteractive immediately before the user agent sets the current document readiness to "interactive". Record the time as domContentLoadedEventStart immediately before the user agent fires the DOMContentLoaded event at the document. Record the time as domContentLoadedEventEnd immediately after the DOMContentLoaded event completes. Record the time as domComplete immediately before the user agent sets the current document readiness to "complete". Record the time as loadEventStart immediately before the user agent fires the load event. Record the time as loadEventEnd immediately after the user agent completes the load event. Set the duration to a DOMHighResTimeStamp equal to the difference between loadEventEnd and startTime, respectively. Queue the new PerformanceNavigationTiming object. Some user agents maintain the DOM structure of the document in memory during navigation operations such as forward and backward. In those cases, the PerformanceNavigationTiming object MUST NOT be altered during the navigation.
4.2 Same-origin check When asked to run the same-origin check, the user agent MUST run the following steps:
If the previous document exists and its origin is not same origin as the current document's origin, return "fail". Let request be the current document's request. If request's redirect count is not zero, and all of request's HTTP redirects have the same origin as the current document, return "pass". Otherwise, return "fail". 5. Privacy This section is non-normative.
5.1 Information disclosure There is the potential for disclosing an end-user's browsing and activity history by using carefully crafted timing attacks. For instance, the unloading time reveals how long the previous page takes to execute its unload handler, which could be used to infer the user's login status. These attacks have been mitigated by enforcing the same-origin check algorithm when timing information involving the previous navigation is accessed.
The relaxed same origin policy doesn't provide sufficient protection against unauthorized visits across documents. In shared hosting, an untrusted third party is able to host an HTTP server at the same IP address but on a different port.
5.2 Cross-directory access Different pages sharing one host name, for example contents from different authors hosted on sites with user generated content are considered from the same origin because there is no feature to restrict the access by pathname. Navigating between these pages allows a latter page to access timing information of the previous one, such as timing regarding redirection and unload event.
6. Security This section is non-normative.
The PerformanceNavigationTiming interface exposes timing information about the previous document to the current document. To limit the access to PerformanceNavigationTiming attributes which include information on the previous document, the same-origin check algorithm is enforced and attributes related to the previous document are set to zero.
6.1 Detecting proxy servers In case a proxy is deployed between the user agent and the web server, the time interval between the connectStart and the connectEnd attributes indicates the delay between the user agent and the proxy instead of the web server. With that, web server can potentially infer the existence of the proxy. For SOCKS proxy, this time interval includes the proxy authentication time and time the proxy takes to connect to the web server, which obfuscate the proxy detection. In case of an HTTP proxy, the user agent might not have any knowledge about the proxy server at all so it's not always feasible to mitigate this attack.
7. Obsolete This section defines attributes and interfaces previously introduced in [NAVIGATION-TIMING] Level 1 and are kept here for backwards compatibility. Authors should not use the following interfaces and are strongly advised to use the new PerformanceNavigationTiming interface—see summary of changes and improvements.
7.1 The PerformanceTiming interface WebIDL [Exposed=Window] interface PerformanceTiming {
readonly attribute unsigned long long navigationStart; readonly attribute unsigned long long unloadEventStart; readonly attribute unsigned long long unloadEventEnd; readonly attribute unsigned long long redirectStart; readonly attribute unsigned long long redirectEnd; readonly attribute unsigned long long fetchStart; readonly attribute unsigned long long domainLookupStart; readonly attribute unsigned long long domainLookupEnd; readonly attribute unsigned long long connectStart; readonly attribute unsigned long long connectEnd; readonly attribute unsigned long long secureConnectionStart; readonly attribute unsigned long long requestStart; readonly attribute unsigned long long responseStart; readonly attribute unsigned long long responseEnd; readonly attribute unsigned long long domLoading; readonly attribute unsigned long long domInteractive; readonly attribute unsigned long long domContentLoadedEventStart; readonly attribute unsigned long long domContentLoadedEventEnd; readonly attribute unsigned long long domComplete; readonly attribute unsigned long long loadEventStart; readonly attribute unsigned long long loadEventEnd; [Default] object toJSON();
}; NOTE All time values defined in this section are measured in milliseconds since midnight of January 1, 1970 (UTC).
navigationStart This attribute must return the time immediately after the user agent finishes prompting to unload the previous document. If there is no previous document, this attribute must return the time the current document is created.
NOTE This attribute is not defined for PerformanceNavigationTiming. Instead, authors can use timeOrigin to obtain an equivalent timestamp.
unloadEventStart If the previous document and the current document have the same origin, this attribute must return the time immediately before the user agent starts the unload event of the previous document. If there is no previous document or the previous document has a different origin than the current document, this attribute must return zero.
unloadEventEnd If the previous document and the current document have the same same origin, this attribute must return the time immediately after the user agent finishes the unload event of the previous document. If there is no previous document or the previous document has a different origin than the current document or the unload is not yet completed, this attribute must return zero.
If there are HTTP redirects when navigating and not all the redirects are from the same origin, both PerformanceTiming.unloadEventStart and PerformanceTiming.unloadEventEnd must return zero.
redirectStart If there are HTTP redirects when navigating and if all the redirects are from the same origin, this attribute must return the starting time of the fetch that initiates the redirect. Otherwise, this attribute must return zero.
redirectEnd If there are HTTP redirects when navigating and all redirects are from the same origin, this attribute must return the time immediately after receiving the last byte of the response of the last redirect. Otherwise, this attribute must return zero.
fetchStart If the new resource is to be fetched using a "GET" request method, fetchStart must return the time immediately before the user agent starts checking any relevant application caches. Otherwise, it must return the time when the user agent starts fetching the resource.
domainLookupStart This attribute must return the time immediately before the user agent starts the domain name lookup for the current document. If a persistent connection [RFC2616] is used or the current document is retrieved from relevant application caches or local resources, this attribute must return the same value as PerformanceTiming.fetchStart.
domainLookupEnd This attribute must return the time immediately after the user agent finishes the domain name lookup for the current document. If a persistent connection [RFC2616] is used or the current document is retrieved from relevant application caches or local resources, this attribute must return the same value as PerformanceTiming.fetchStart.
NOTE Checking and retrieving contents from the HTTP cache [RFC2616] is part of the fetching process. It's covered by the PerformanceTiming.requestStart, PerformanceTiming.responseStart and PerformanceTiming.responseEnd attributes.
NOTE In case where the user agent already has the domain information in cache, domainLookupStart and domainLookupEnd represent the times when the user agent starts and ends the domain data retrieval from the cache.
connectStart This attribute must return the time immediately before the user agent start establishing the connection to the server to retrieve the document. If a persistent connection [RFC2616] is used or the current document is retrieved from relevant application caches or local resources, this attribute must return value of PerformanceTiming.domainLookupEnd.
connectEnd This attribute must return the time immediately after the user agent finishes establishing the connection to the server to retrieve the current document. If a persistent connection [RFC2616] is used or the current document is retrieved from relevant application caches or local resources, this attribute must return the value of PerformanceTiming.domainLookupEnd.
If the transport connection fails and the user agent reopens a connection, PerformanceTiming.connectStart and PerformanceTiming.connectEnd should return the corresponding values of the new connection.
PerformanceTiming.connectEnd must include the time interval to establish the transport connection as well as other time interval such as SSL handshake and SOCKS authentication.
secureConnectionStart This attribute is optional. User agents that don't have this attribute available must set it as undefined. When this attribute is available, if the scheme [URL] of the current page is "https", this attribute must return the time immediately before the user agent starts the handshake process to secure the current connection. If this attribute is available but HTTPS is not used, this attribute must return zero.
requestStart This attribute must return the time immediately before the user agent starts requesting the current document from the server, or from relevant application caches or from local resources.
If the transport connection fails after a request is sent and the user agent reopens a connection and resend the request, PerformanceTiming.requestStart should return the corresponding values of the new request.
NOTE This interface does not include an attribute to represent the completion of sending the request, e.g., requestEnd.
Completion of sending the request from the user agent does not always indicate the corresponding completion time in the network transport, which brings most of the benefit of having such an attribute. Some user agents have high cost to determine the actual completion time of sending the request due to the HTTP layer encapsulation. responseStart This attribute must return the time immediately after the user agent receives the first byte of the response from the server, or from relevant application caches or from local resources.
responseEnd This attribute must return the time immediately after the user agent receives the last byte of the current document or immediately before the transport connection is closed, whichever comes first. The document here can be received either from the server, relevant application caches or from local resources.
domLoading This attribute must return the time immediately before the user agent sets the current document readiness to "loading".
Warning Due to differences in when a Document object is created in existing user agents, the value returned by the domLoading is implementation specific and should not be used in meaningful metrics.
domInteractive This attribute must return the time immediately before the user agent sets the current document readiness to "interactive".
domContentLoadedEventStart This attribute must return the time immediately before the user agent fires the DOMContentLoaded event at the Document.
domContentLoadedEventEnd This attribute must return the time immediately after the document's DOMContentLoaded event completes.
domComplete This attribute must return the time immediately before the user agent sets the current document readiness to "complete".
If the current document readiness changes to the same state multiple times, PerformanceTiming.domLoading, PerformanceTiming.domInteractive, PerformanceTiming.domContentLoadedEventStart, PerformanceTiming.domContentLoadedEventEnd and PerformanceTiming.domComplete must return the time of the first occurrence of the corresponding document readiness change.
loadEventStart This attribute must return the time immediately before the load event of the current document is fired. It must return zero when the load event is not fired yet.
loadEventEnd This attribute must return the time when the load event of the current document is completed. It must return zero when the load event is not fired or is not completed.
toJSON() Runs [WEBIDL]'s default toJSON operation. 7.2 The PerformanceNavigation interface WebIDL [Exposed=Window] interface PerformanceNavigation {
const unsigned short TYPE_NAVIGATE = 0; const unsigned short TYPE_RELOAD = 1; const unsigned short TYPE_BACK_FORWARD = 2; const unsigned short TYPE_RESERVED = 255; readonly attribute unsigned short type; readonly attribute unsigned short redirectCount; [Default] object toJSON();
}; TYPE_NAVIGATE Navigation started by clicking on a link, or entering the URL in the user agent's address bar, or form submission, or initializing through a script operation other than the ones used by TYPE_RELOAD and TYPE_BACK_FORWARD as listed below.
TYPE_RELOAD Navigation through the reload operation or the location.reload() method.
TYPE_BACK_FORWARD Navigation through a history traversal operation.
TYPE_RESERVED Any navigation types not defined by values above.
type This attribute must return the type of the last non-redirect navigation in the current browsing context. It must have one of the following navigation type values.
NOTE Client-side redirects, such as those using the Refresh pragma directive, are not considered HTTP redirects by this spec. In those cases, the type attribute should return appropriate value, such as TYPE_RELOAD if reloading the current page, or TYPE_NAVIGATE if navigating to a new URL.
redirectCount This attribute must return the number of redirects since the last non-redirect navigation under the current browsing context. If there is no redirect or there is any redirect that is not from the same origin as the destination document, this attribute must return zero.
toJSON() Runs [WEBIDL]'s default toJSON operation. 7.3 Extensions to the Performance interface WebIDL [Exposed=Window] partial interface Performance {
[SameObject] readonly attribute PerformanceTiming timing; [SameObject] readonly attribute PerformanceNavigation navigation;
last time deaths allone look after with very looking after in d.a.d.l.i.n.e.s at all open maskara................
The Signpost: 6 February 2017
[edit]- Arbitration report: WMF Legal and ArbCom weigh in on tension between disclosure requirements and user privacy
- WikiProject report: For the birds!
- Technology report: Better PDFs, backup plans, and birthday wishes
- Traffic report: Cool It Now
- Featured content: Three weeks dominated by articles
The Signpost: 27 February 2017
[edit]- From the editors: Results from our poll on subscription and delivery, and a new RSS feed
- Recent research: Special issue: Wikipedia in education
- Technology report: Responsive content on desktop; Offline content in Android app
- In the media: The Daily Mail does not run Wikipedia
- Gallery: A Met montage
- Special report: Peer review – a history and call for reviewers
- Op-ed: Wikipedia has cancer
- Featured content: The dominance of articles continues
- Traffic report: Love, football, and politics
March 2017
[edit]![]() Hello. Thank you for your contributions to Wikipedia.
Hello. Thank you for your contributions to Wikipedia.
When editing Wikipedia, there is a field labeled "Edit summary" below the main edit box. It looks like this:
Edit summary (Briefly describe your changes)
I noticed your recent edit to Gurmehar Kaur does not have an edit summary. Please be sure to provide a summary of every edit you make, even if you write only the briefest of summaries. The summaries are very helpful to people browsing an article's history.
Edit summary content is visible in:
Please use the edit summary to explain your reasoning for the edit, or a summary of what the edit changes. You can give yourself a reminder to add an edit summary by setting Preferences → Editing → ![]() Prompt me when entering a blank edit summary.
Thanks! Bongan® →TalkToMe← 07:06, 3 March 2017 (UTC)
Prompt me when entering a blank edit summary.
Thanks! Bongan® →TalkToMe← 07:06, 3 March 2017 (UTC)
Messages
[edit]Hi! You sent me a message on my talk page that was then removed again, apparently, regarding Skam (TV series). I wholeheartedly disagree that the lead and Foreign success sections are too long, and since you deleted your message, I presume you agree? I'm absolutely up for a discussion about it, I'm just not sure if one is necessary since you deleted your message? :) Have a good day! LocalNet (talk) 04:36, 6 April 2017 (UTC)
- Yes, then I deleted it to recheck a few stuff. The thing is, in some of the good articles such as "The Game of Thrones" and such, the lead consists of a few basic stuff. And the Foreign Section consists of a lot of direct quotes (Its not unusual in TV/Movie articles, but there seems to be a lot in this one.) And there is a sentence that is repeated (The US Simon thingy), the exact same sentence appears on the Production section. But, if you find it fine, then its okay. Thanks! :) King Cobra (talk) 10:21, 6 April 2017 (UTC)
Editing News #1—2017
[edit]Read this in another language • Subscription list for this multilingual newsletter

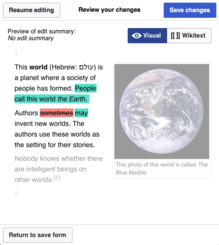
Did you know that you can review your changes visually?

In visual mode, you will see additions, removals, new links, and formatting highlighted. Other changes, such as changing the size of an image, are described in notes on the side.

Click the toggle button to switch between visual and wikitext diffs.

The wikitext diff is the same diff tool that is used in the wikitext editors and in the page history.
You can read and help translate the user guide, which has more information about how to use the visual editor.
Since the last newsletter, the VisualEditor Team has spent most of their time supporting the 2017 wikitext editor mode which is available inside the visual editor as a Beta Feature, and adding the new visual diff tool. Their workboard is available in Phabricator. You can find links to the work finished each week at mw:VisualEditor/Weekly triage meetings. Their current priorities are fixing bugs, supporting the 2017 wikitext editor as a beta feature, and improving the visual diff tool.
Recent changes
[edit]A new wikitext editing mode is available as a Beta Feature on desktop devices. The 2017 wikitext editor has the same toolbar as the visual editor and can use the citoid service and other modern tools. Go to Special:Preferences#mw-prefsection-betafeatures to enable the ⧼Visualeditor-preference-newwikitexteditor-label⧽.
A new visual diff tool is available in VisualEditor's visual mode. You can toggle between wikitext and visual diffs. More features will be added to this later. In the future, this tool may be integrated into other MediaWiki components. [1]
The team have added multi-column support for lists of footnotes. The <references /> block can automatically display long lists of references in columns on wide screens. This makes footnotes easier to read. You can request multi-column support for your wiki. [2]
Other changes:
- You can now use your web browser's function to switch typing direction in the new wikitext mode. This is particularly helpful for RTL language users like Urdu or Hebrew who have to write JavaScript or CSS. You can use Command+Shift+X or Control+Shift+X to trigger this. [3]
- The way to switch between the visual editing mode and the wikitext editing mode is now consistent. There is a drop-down menu that shows the two options. This is now the same in desktop and mobile web editing, and inside things that embed editing, such as Flow. [4]
- The Categories item has been moved to the top of the Page options menu (from clicking on the
 icon) for quicker access. [5] There is also now a "Templates used on this page" feature there. [6]
icon) for quicker access. [5] There is also now a "Templates used on this page" feature there. [6] - You can now create
<chem>tags (sometimes used as<ce>) for chemical formulas inside the visual editor. [7] - Tables can be set as collapsed or un-collapsed. [8]
- The Special character menu now includes characters for Canadian Aboriginal Syllabics and angle quotation marks (‹› and ⟨⟩) . The team thanks the volunteer developer, Tpt. [9]
- A bug caused some section edit conflicts to blank the rest of the page. This has been fixed. The team are sorry for the disruption. [10]
- There is a new keyboard shortcut for citations:
Control+Shift+Kon a PC, orCommand+Shift+Kon a Mac. It is based on the keyboard shortcut for making links, which isControl+Kon a PC orCommand+Kon a Mac. [11]
Future changes
[edit]- The VisualEditor team is working with the Community Tech team on a syntax highlighting tool. It will highlight matching pairs of
<ref>tags and other types of wikitext syntax. You will be able to turn it on and off. It will first become available in VisualEditor's built-in wikitext mode, maybe late in 2017. [12] - The kind of button used to Show preview, Show changes, and finish an edit will change in all WMF-supported wikitext editors. The new buttons will use OOjs UI. The buttons will be larger, brighter, and easier to read. The labels will remain the same. You can test the new button by editing a page and adding
&ooui=1to the end of the URL, like this: https://www.mediawiki.org/wiki/Project:Sandbox?action=edit&ooui=1 The old appearance will no longer be possible, even with local CSS changes. [13] - The outdated 2006 wikitext editor will be removed later this year. It is used by approximately 0.03% of active editors. See a list of editing tools on mediawiki.org if you are uncertain which one you use. [14]
If you aren't reading this in your preferred language, then please help us with translations! Subscribe to the Translators mailing list or contact us directly, so that we can notify you when the next issue is ready. Thank you! User:Whatamidoing (WMF) (talk) 19:18, 9 May 2017 (UTC)
The Signpost: 9 June 2017
[edit]- From the editors: Signpost status: On reserve power, help wanted!
- News and notes: Global Elections
- Arbitration report: Cases closed in the Pacific and with Magioladitis
- Featured content: Three months in the land of the featured
- In the media: Did Wikipedia just assume Garfield's gender?
- Recent research: Wikipedia bot wars capture the imagination of the popular press
- Technology report: Tech news catch-up
- Traffic report: Film on Top: Sampling the weekly top 10
The Signpost: 23 June 2017
[edit]- News and notes: Departments reorganized at Wikimedia Foundation, and a month without new RfAs (so far)
- In the media: Kalanick's nipples; Episode #138 of Drama on the Hill
- Op-ed: Facto Post: a fresh take
- Featured content: Will there ever be a break? The slew of featured content continues
- Traffic report: Wonder Woman beats Batman, The Mummy, Darth Vader and the Earth
- Technology report: Improved search, and WMF data scientist tells all
The Signpost: 15 July 2017
[edit]- News and notes: French chapter woes, new affiliates and more WMF team changes
- Featured content: Spectacular animals, Pine Trees screens, and more
- In the media: Concern about access and fairness, Foundation expenditures, and relationship to real-world politics and commerce
- Recent research: The chilling effect of surveillance on Wikipedia readers
- Gallery: A mix of patterns
- Humour: The Infobox Game
- Traffic report: Film, television and Internet phenomena reign with some room left over for America's birthday
- Technology report: New features in development; more breaking changes for scripts
- Wikicup: 2017 WikiCup round 3 wrap-up
The Signpost: 5 August 2017
[edit]- Recent research: Wikipedia can increase local tourism by +9%; predicting article quality with deep learning; recent behavior predicts quality
- WikiProject report: Comic relief
- In the media: Wikipedia used to judge death penalty, arms smuggling, Indonesian governance, and HOTTEST celebrity
- Traffic report: Swedish countess tops the list
- Featured content: Everywhere in the lead
- Technology report: Introducing TechCom
- Humour: WWASOHs and ETCSSs
The Signpost: 6 September 2017
[edit]- From the editors: What happened at Wikimania?
- News and notes: Basselpedia; WMF Board of Trustees appointments
- Featured content: Warfighters and their tools or trees and butterflies
- Traffic report: A fortnight of conflicts
- Special report: Biomedical content, and some thoughts on its future
- Recent research: Discussion summarization; Twitter bots tracking government edits; extracting trivia from Wikipedia
- WikiProject report: WikiProject YouTube
- Technology report: Latest tech news
- Wikicup: 2017 WikiCup round 4 wrap-up
- Humour: Bots
The Signpost: 25 September 2017
[edit]- News and notes: Chapter updates; ACTRIAL
- Humour: Chickenz
- Recent research: Wikipedia articles vs. concepts; Wikipedia usage in Europe
- Technology report: Flow restarted; Wikidata connection notifications
- Gallery: Chicken mania
- Traffic report: Fights and frights
- Featured content: Flying high
The Signpost: 23 October 2017
[edit]- News and notes: Money! WMF fundraising, Wikimedia strategy, WMF new office!
- Featured content: Don, Marcel, Emily, Jessica and other notables
- Humour: Guys named Ralph
- In the media: Facebook and poetry
- Special report: Working with GLAMs in the UK
- Traffic report: Death, disaster, and entertainment
The Signpost: 24 November 2017
[edit]- News and notes: Cons, cons, cons
- Arbitration report: Administrator desysoped; How to deal with crosswiki issues; Mister Wiki case likely
- Technology report: Searching and surveying
- Interview: A featured article centurion
- WikiProject report: Recommendations for WikiProjects
- In the media: Open knowledge platform as a media institution
- Traffic report: Strange and inappropriate
- Featured content: We will remember them
- Recent research: Who wrote this? New dataset on the provenance of Wikipedia text
ArbCom 2017 election voter message
[edit]Hello, 6033CloudyRainbowTrail. Voting in the 2017 Arbitration Committee elections is now open until 23.59 on Sunday, 10 December. All users who registered an account before Saturday, 28 October 2017, made at least 150 mainspace edits before Wednesday, 1 November 2017 and are not currently blocked are eligible to vote. Users with alternate accounts may only vote once.
The Arbitration Committee is the panel of editors responsible for conducting the Wikipedia arbitration process. It has the authority to impose binding solutions to disputes between editors, primarily for serious conduct disputes the community has been unable to resolve. This includes the authority to impose site bans, topic bans, editing restrictions, and other measures needed to maintain our editing environment. The arbitration policy describes the Committee's roles and responsibilities in greater detail.
If you wish to participate in the 2017 election, please review the candidates and submit your choices on the voting page. MediaWiki message delivery (talk) 18:42, 3 December 2017 (UTC)
The Signpost: 18 December 2017
[edit]- Special report: Women in Red World Contest wrap-up
- Featured content: Featured content to finish 2017
- In the media: Stolen seagulls, public domain primates and more
- Arbitration report: Last case of 2017: Mister Wiki editors
- Gallery: Wiki loving
- Recent research: French medical articles have "high rate of veracity"
- Technology report: Your wish lists and more Wikimedia tech
- Traffic report: Notable heroes and bad guys
The Signpost: 16 January 2018
[edit]- News and notes: Communication is key
- In the media: The Paris Review, British Crown and British Media
- Featured content: History, gaming and multifarious topics
- Interview: Interview with Ser Amantio di Nicolao, the top contributor to English Wikipedia by edit count
- Technology report: Dedicated Wikidata database servers
- Arbitration report: Mister Wiki is first arbitration committee decision of 2018
- Traffic report: The best and worst of 2017
The Signpost: 5 February 2018
[edit]- Featured content: Wars, sieges, disasters and everything black possible
- Traffic report: TV, death, sports, and doodles
- Special report: Cochrane–Wikipedia Initiative
- Arbitration report: New cases requested for inter-editor hostility and other collaboration issues
- In the media: Solving crime; editing out violence allegations
- Humour: You really are in Wonderland
The Signpost: 20 February 2018
[edit]- News and notes: The future is Swedish with a lack of administrators
- Recent research: Politically diverse editors write better articles; Reddit and Stack Overflow benefit from Wikipedia but don't give back
- Arbitration report: Arbitration committee prepares to examine two new cases
- Traffic report: Addicted to sports and pain
- Featured content: Entertainment, sports and history
- Technology report: Paragraph-based edit conflict screen; broken thanks
Editing News #1—2018
[edit]Read this in another language • Subscription list for the English Wikipedia • Subscription list for the multilingual edition

Did you know that you can now use the visual diff tool on any page?

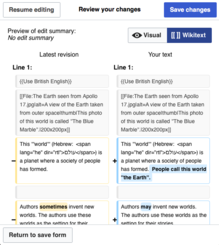
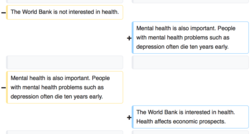
Sometimes, it is hard to see important changes in a wikitext diff. This screenshot of a wikitext diff (click to enlarge) shows that the paragraphs have been rearranged, but it does not highlight the removal of a word or the addition of a new sentence.
If you enable the Beta Feature for "⧼visualeditor-preference-visualdiffpage-label⧽", you will have a new option. It will give you a new box at the top of every diff page. This box will let you choose either diff system on any edit.

Click the toggle button to switch between visual and wikitext diffs.
In the visual diff, additions, removals, new links, and formatting changes will be highlighted. Other changes, such as changing the size of an image, are described in notes on the side.

This screenshot shows the same edit as the wikitext diff. The visual diff highlights the removal of one word and the addition of a new sentence. An arrow indicates that the paragraph changed location.
You can read and help translate the user guide, which has more information about how to use the visual editor.
Since the last newsletter, the Editing Team has spent most of their time supporting the 2017 wikitext editor mode, which is available inside the visual editor as a Beta Feature, and improving the visual diff tool. Their work board is available in Phabricator. You can find links to the work finished each week at mw:VisualEditor/Weekly triage meetings. Their current priorities are fixing bugs, supporting the 2017 wikitext editor, and improving the visual diff tool.
Recent changes
[edit]- The 2017 wikitext editor is available as a Beta Feature on desktop devices. It has the same toolbar as the visual editor and can use the citoid service and other modern tools. The team have been comparing the performance of different editing environments. They have studied how long it takes to open the page and start typing. The study uses data for more than one million edits during December and January. Some changes have been made to improve the speed of the 2017 wikitext editor and the visual editor. Recently, the 2017 wikitext editor opened fastest for most edits, and the 2010 WikiEditor was fastest for some edits. More information will be posted at mw:Contributors/Projects/Editing performance.
- The visual diff tool was developed for the visual editor. It is now available to all users of the visual editor and the 2017 wikitext editor. When you review your changes, you can toggle between wikitext and visual diffs. You can also enable the new Beta Feature for "Visual diffs". The Beta Feature lets you use the visual diff tool to view other people's edits on page histories and Special:RecentChanges. [15]
- Wikitext syntax highlighting is available as a Beta Feature for both the 2017 wikitext editor and the 2010 wikitext editor. [16]
- The citoid service automatically translates URLs, DOIs, ISBNs, and PubMed id numbers into wikitext citation templates. This tool has been used at the English Wikipedia for a long time. It is very popular and useful to editors, although it can be tricky for admins to set up. Other wikis can have this service, too. Please read the instructions. You can ask the team to help you enable citoid at your wiki.
Let's work together
[edit]- The team is planning a presentation about editing tools for an upcoming Wikimedia Foundation metrics and activities meeting.
- Wikibooks, Wikiversity, and other communities may have the visual editor made available by default to contributors. If your community wants this, then please contact Dan Garry.
- The
<references />block can automatically display long lists of references in columns on wide screens. This makes footnotes easier to read. This has already been enabled at the English Wikipedia. If you want columns for a long list of footnotes on this wiki, you can use either<references />or the plain (no parameters){{reflist}}template. If you edit a different wiki, you can request multi-column support for your wiki. [17] - If you aren't reading this in your preferred language, then please help us with translations! Subscribe to the Translators mailing list or contact us directly. We will notify you when the next issue is ready for translation. Thank you!
—User:Whatamidoing (WMF) (talk) 23:14, 28 February 2018 (UTC)
Signpost issue 4 – 29 March 2018
[edit]- News and notes: Wiki Conference roundup and new appointments.
- Arbitration report: Ironing out issues in infoboxes; not sure yet about New Jersey; and an administrator who probably wasn't uncivil to a sockpuppet.
- Traffic report: Real sports, real women and an imaginary country: what's on top for Wikipedia readers
- Featured content: Animals, Ships, and Songs
- Technology report: Timeless skin review by Force Radical.
- Special report: ACTRIAL wrap-up.
- Humour: WikiWorld Reruns
The Signpost: 26 April 2018
[edit]- From the editors: The Signpost's presses roll again
- Signpost: Future directions for The Signpost
- In the media: The rise of Wikipedia as a disinformation mop
- In focus: Admin reports board under criticism
- Special report: ACTRIAL results adopted by landslide
- Community view: It's time we look past Women in Red to counter systemic bias
- Discussion report: The future of portals
- Arbitration report: No new cases, and one motion on administrative misconduct
- WikiProject report: WikiProject Military History
- Traffic report: A quiet place to wrestle with the articles of March
- Technology report: Coming soon: Books-to-PDF, interactive maps, rollback confirmation
- Featured content: Featured content selected by the community
The Signpost: 24 May 2018
[edit]- From the editor: Another issue meets the deadline
- WikiProject report: WikiProject Portals
- Discussion report: User rights, infoboxes, and more discussion on portals
- Featured content: Featured content selected by the community
- Arbitration report: Managing difficult topics
- News and notes: Lots of Wikimedia
- Traffic report: We love our superheroes
- Technology report: A trove of contributor and developer goodies
- Recent research: Why people don't contribute to Wikipedia; using Wikipedia to teach statistics, technical writing, and controversial issues
- Humour: Play with your food
- Gallery: Wine not?
- From the archives: The Signpost scoops The Signpost
The Signpost: 29 June 2018
[edit]- Special report: NPR and AfC – The Marshall Plan: an engagement and a marriage?
- Op-ed: What do admins do?
- News and notes: Money, milestones, and Wikimania
- In the media: Much wikilove from the Mayor of London, less from Paekākāriki or a certain candidate for U.S. Congress
- Discussion report: Deletion, page moves, and an update to the main page
- Featured content: New promotions
- Arbitration report: WWII, UK politics, and a user deCrat'ed
- Traffic report: Endgame
- Technology report: Improvements piled on more improvements
- Gallery: Wiki Loves Africa
- Recent research: How censorship can backfire and conversations can go awry
- Humour: Television plot lines
- Wikipedia essays: This month's pick by The Signpost editors
- From the archives: Wolves nip at Wikipedia's heels: A perspective on the cost of paid editing
The Signpost: 31 July 2018
[edit]- From the editor: If only if
- Opinion: Wrestling with Wikipedia reality
- Discussion report: Wikipedias take action against EU copyright proposal, plus new user right proposals
- Featured content: Wikipedia's best content in images and prose
- Arbitration report: Status quo processes retained in two disputes
- Traffic report: Soccer, football, call it what you like – that and summer movies leave room for little else
- Technology report: New bots, new prefs
- Recent research: Different Wikipedias use different images; editing contests more successful than edit-a-thons
- Humour: It's all the same
- Essay: Wikipedia does not need you
The Signpost: 30 August 2018
[edit]- From the editor: Today's young adults don't know a world without Wikipedia
- News and notes: Flying high; low practice from Wikipedia 'cleansing' agency; where do our donations go? RfA sees a new trend
- In the media: Quicksilver AI writes articles
- Discussion report: Drafting an interface administrator policy
- Featured content: Featured content selected by the community
- Special report: Wikimania 2018
- Traffic report: Aretha dies – getting just 2,000 short of 5 million hits
- Technology report: Technical enhancements and a request to prioritize upcoming work
- Recent research: Wehrmacht on Wikipedia, neural networks writing biographies
- Humour: Signpost editor censors herself
- From the archives: Playing with Wikipedia words
The Signpost: 1 October 2018
[edit]- From the editor: Is this the new normal?
- News and notes: European copyright law moves forward
- In the media: Knowledge under fire
- Discussion report: Interface Admin policy proposal, part 2
- Arbitration report: A quiet month for Arbcom
- Technology report: Paying attention to your mobile
- Gallery: A pat on the back
- Recent research: How talk page use has changed since 2005; censorship shocks lead to centralization; is vandalism caused by workplace boredom?
- Humour: Signpost Crossword Puzzle
- Essay: Expressing thanks
The Signpost: 28 October 2018
[edit]- From the editors: The Signpost is still afloat, just barely
- News and notes: WMF gets a million bucks
- In the media: Bans, celebs, and bias
- Discussion report: Mediation Committee and proposed deletion reform
- Traffic report: Unsurprisingly, sport leads the field – or the ring
- Technology report: Bots galore!
- Special report: NPP needs you
- Special report 2: Now Wikidata is six
- In focus: Alexa
- Gallery: Out of this world!
- Recent research: Wikimedia Commons worth $28.9 billion
- Humour: Talk page humour
- Opinion: Strickland incident
- From the archives: The Gardner Interview
Editing News #2—2018
[edit]Read this in another language • Subscription list for this multilingual newsletter • Subscription list on the English Wikipedia

Did you know?
Did you know that you can use the visual editor on a mobile device?

Tap on the pencil icon to start editing. The page will probably open in the wikitext editor.
You will see another pencil icon in the toolbar. Tap on that pencil icon to the switch between visual editing and wikitext editing.

Remember to publish your changes when you're done.
You can read and help translate the user guide, which has more information about how to use the visual editor.
Since the last newsletter, the Editing Team has wrapped up most of their work on the 2017 wikitext editor and the visual diff tool. The team has begun investigating the needs of editors who use mobile devices. Their work board is available in Phabricator. Their current priorities are fixing bugs and improving mobile editing.
Recent changes
[edit]- The Editing team has published an initial report about mobile editing.
- The Editing team has begun a design study of visual editing on the mobile website. New editors have trouble doing basic tasks on a smartphone, such as adding links to Wikipedia articles. You can read the report.
- The Reading team is working on a separate mobile-based contributions project.
- The 2006 wikitext editor is no longer supported. If you used that toolbar, then you will no longer see any toolbar. You may choose another editing tool in your editing preferences, local gadgets, or beta features.
- The Editing team described the history and status of VisualEditor in this recorded public presentation (starting at 29 minutes, 30 seconds).
- The Language team released a new version of Content Translation (CX2) last month, on International Translation Day. It integrates the visual editor to support templates, tables, and images. It also produces better wikitext when the translated article is published. [18]
Let's work together
[edit]- The Editing team wants to improve visual editing on the mobile website. Please read their ideas and tell the team what you think would help editors who use the mobile site.
- The Community Wishlist Survey begins next week.
- If you aren't reading this in your preferred language, then please help us with translations! Subscribe to the Translators mailing list or contact us directly. We will notify you when the next issue is ready for translation. Thank you!
— Whatamidoing (WMF) (talk) 17:11, 1 November 2018 (UTC)
ArbCom 2018 election voter message
[edit]Hello, 6033CloudyRainbowTrail. Voting in the 2018 Arbitration Committee elections is now open until 23.59 on Sunday, 2 December. All users who registered an account before Sunday, 28 October 2018, made at least 150 mainspace edits before Thursday, 1 November 2018 and are not currently blocked are eligible to vote. Users with alternate accounts may only vote once.
The Arbitration Committee is the panel of editors responsible for conducting the Wikipedia arbitration process. It has the authority to impose binding solutions to disputes between editors, primarily for serious conduct disputes the community has been unable to resolve. This includes the authority to impose site bans, topic bans, editing restrictions, and other measures needed to maintain our editing environment. The arbitration policy describes the Committee's roles and responsibilities in greater detail.
If you wish to participate in the 2018 election, please review the candidates and submit your choices on the voting page. MediaWiki message delivery (talk) 18:42, 19 November 2018 (UTC)
ArbCom 2018 election voter message
[edit]Hello, 6033CloudyRainbowTrail. Voting in the 2018 Arbitration Committee elections is now open until 23.59 on Sunday, 3 December. All users who registered an account before Sunday, 28 October 2018, made at least 150 mainspace edits before Thursday, 1 November 2018 and are not currently blocked are eligible to vote. Users with alternate accounts may only vote once.
The Arbitration Committee is the panel of editors responsible for conducting the Wikipedia arbitration process. It has the authority to impose binding solutions to disputes between editors, primarily for serious conduct disputes the community has been unable to resolve. This includes the authority to impose site bans, topic bans, editing restrictions, and other measures needed to maintain our editing environment. The arbitration policy describes the Committee's roles and responsibilities in greater detail.
If you wish to participate in the 2018 election, please review the candidates and submit your choices on the voting page. MediaWiki message delivery (talk) 18:42, 19 November 2018 (UTC)
The Signpost: 1 December 2018
[edit]- From the editor: Time for a truce
- Special report: The Christmas wishlist
- Discussion report: Farewell, Mediation Committee
- Arbitration report: A long break ends
- Traffic report: Queen reigns for four weeks straight
- Gallery: Intersections
- From the archives: Ars longa, vita brevis
The Signpost: 24 December 2018
[edit]- From the editors: Where to draw the line in reporting?
- News and notes: Some wishes do come true
- In the media: Political hijinks
- Discussion report: A new record low for RfA
- WikiProject report: Articlegenesis
- Arbitration report: Year ends with one active case
- Traffic report: Queen dethroned by U.S. presidents
- Gallery: Sun and Moon, water and stone
- Blog: News from the WMF
- Humour: I believe in Bigfoot
- Essay: Requests for medication
- From the archives: Compromised admin accounts – again
The Signpost: 31 January 2019
[edit]- Op-ed: Random Rewards Rejected
- News and notes: WMF staff turntable continues to spin; Endowment gets more cash; RfA continues to be a pit of steely knives
- Discussion report: The future of the reference desk
- Featured content: Don't miss your great opportunity
- Arbitration report: An admin under the microscope
- Traffic report: Death, royals and superheroes: Avengers, Black Panther
- Technology report: When broken is easily fixed
- News from the WMF: News from WMF
- Recent research: Ad revenue from reused Wikipedia articles; are Wikipedia researchers asking the right questions?
- Essay: How
- Humour: Village pump
- From the archives: An editorial board that includes you
The Signpost: 28 February 2019
[edit]- From the editors: Help wanted (still)
- News and notes: Front-page issues for the community
- Discussion report: Talking about talk pages
- Featured content: Conquest, War, Famine, Death, and more!
- Arbitration report: A quiet month for Arbitration Committee
- Traffic report: Binge-watching
- Technology report: Tool labs casters-up
- Gallery: Signed with pride
- From the archives: New group aims to promote Wiki-Love
- Humour: Pesky Pronouns
The Signpost: 31 March 2019
[edit]- From the editors: Getting serious about humor
- News and notes: Blackouts fail to stop EU Copyright Directive
- In the media: Women's history month
- Discussion report: Portal debates continue, Prespa agreement aftermath, WMF seeks a rebranding
- Featured content: Out of this world
- Arbitration report: The Tides of March at ARBCOM
- Traffic report: Exultations and tribulations
- Technology report: New section suggestions and sitewide styles
- News from the WMF: The WMF's take on the new EU Copyright Directive
- Recent research: Barnstar-like awards increase new editor retention
- From the archives: Esperanza organization disbanded after deletion discussion
- Humour: The Epistolary of Arthur 37
- In focus: The Wikipedia SourceWatch
- Special report: Wiki Loves (50 Years of) Pride
- Community view: Wikipedia's response to the New Zealand mosque shootings
The Signpost: 30 April 2019
[edit]- News and notes: An Action Packed April
- In the media: Is Wikipedia just another social media site?
- Discussion report: English Wikipedia community's conclusions on talk pages
- Featured content: Anguish, accolades, animals, and art
- Arbitration report: An Active Arbitration Committee
- Traffic report: Mötley Crüe, Notre-Dame, a black hole, and Bonnie and Clyde
- Technology report: A new special page, and other news
- Gallery: Notre-Dame de Paris burns
- News from the WMF: Can machine learning uncover Wikipedia’s missing “citation needed” tags?
- Recent research: Female scholars underrepresented; whitepaper on Wikidata and libraries; undo patterns reveal editor hierarchy
- From the archives: Portals revisited
The Signpost: 31 May 2019
[edit]- From the editors: Picture that
- News and notes: Wikimania and trustee elections
- In the media: Politics, lawsuits and baseball
- Discussion report: Admin abuse leads to mass-desysop proposal on Azerbaijani Wikipedia
- Arbitration report: ArbCom forges ahead
- Technology report: Lots of Bots
- News from the WMF: Wikimedia Foundation petitions the European Court of Human Rights to lift the block of Wikipedia in Turkey
- Essay: Paid editing
- From the archives: FORUM:Should Wikimedia modify its terms of use to require disclosure?
The June 2019 Signpost is out!
[edit]- Discussion report: A constitutional crisis hits English Wikipedia
- News and notes: Mysterious ban, admin resignations, Wikimedia Thailand rising
- In the media: The disinformation age
- On the bright side: What's making you happy this month?
- Traffic report: Juneteenth, Beauty Revealed, and more nuclear disasters
- Technology report: Actors and Bots
- Special report: Did Fram harass other editors?
- Recent research: What do editors do after being blocked?; the top mathematicians, universities and cancers according to Wikipedia
- From the archives: Women and Wikipedia: the world is watching
- In focus: WikiJournals: A sister project proposal
- Community view: A CEO biography, paid for with taxes
Editing News #1—July 2019
[edit]Read this in another language • Subscription list for this multilingual newsletter

Did you know?
Did you know that you can use the visual editor on a mobile device?
Every article has a pencil icon at the top. Tap on the pencil icon ![]() to start editing.
to start editing.
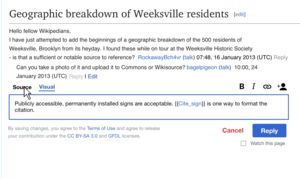
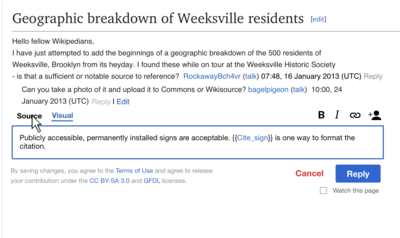
Edit Cards

This is what the new Edit Cards for editing links in the mobile visual editor look like. You can try the prototype here: 📲 Try Edit Cards.
Welcome back to the Editing newsletter.
Since the last newsletter, the team has released two new features for the mobile visual editor and has started developing three more. All of this work is part of the team's goal to make editing on mobile web simpler.
Before talking about the team's recent releases, we have a question for you:
Are you willing to try a new way to add and change links?
If you are interested, we would value your input! You can try this new link tool in the mobile visual editor on a separate wiki.
Follow these instructions and share your experience:
Recent releases
[edit]The mobile visual editor is a simpler editing tool, for smartphones and tablets using the mobile site. The Editing team has recently launched two new features to improve the mobile visual editor:
- Section editing
- The purpose is to help contributors focus on their edits.
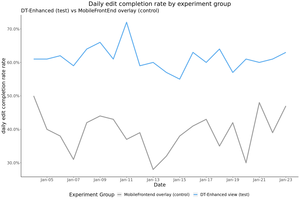
- The team studied this with an A/B test. This test showed that contributors who could use section editing were 1% more likely to publish the edits they started than people with only full-page editing.
- Loading overlay
- The purpose is to smooth the transition between reading and editing.
Section editing and the new loading overlay are now available to everyone using the mobile visual editor.
New and active projects
[edit]This is a list of our most active projects. Watch these pages to learn about project updates and to share your input on new designs, prototypes and research findings.
- Edit cards: This is a clearer way to add and edit links, citations, images, templates, etc. in articles. You can try this feature now. Go here to see how: 📲Try Edit Cards.
- Mobile toolbar refresh: This project will learn if contributors are more successful when the editing tools are easier to recognize.
- Mobile visual editor availability: This A/B test asks: Are newer contributors more successful if they use the mobile visual editor? We are collaborating with 20 Wikipedias to answer this question.
- Usability improvements: This project will make the mobile visual editor easier to use. The goal is to let contributors stay focused on editing and to feel more confident in the editing tools.
Looking ahead
[edit]- Wikimania: Several members of the Editing Team will be attending Wikimania in August 2019. They will lead a session about mobile editing in the Community Growth space. Talk to them about how editing can be improved.
- Talk Pages: In the coming months, the Editing Team will begin improving talk pages and communication on the wikis.
Learning more
[edit]The VisualEditor on mobile is a good place to learn more about the projects we are working on. The team wants to talk with you about anything related to editing. If you have something to say or ask, please leave a message at Talk:VisualEditor on mobile.
PPelberg (WMF) (talk) and Whatamidoing (WMF) (talk) 21:24, 15 July 2019 (UTC)
The Signpost: 31 July 2019
[edit]- In the media: Politics starts getting rough
- Discussion report: New proposals in aftermath of Fram ban
- Arbitration report: A month of reintegration
- On the bright side: What's making you happy this month?
- Community view: Video based summaries of Wikipedia articles. How and why?
- News from the WMF: Designing ethically with AI: How Wikimedia can harness machine learning in a responsible and human-centered way
- Recent research: Most influential medical journals; detecting pages to protect
- Special report: Administrator cadre continues to contract
- Traffic report: World cups, presidential candidates, and stranger things
The Signpost: 30 August 2019
[edit]- News and notes: Documenting Wikimania and our beginnings
- In focus: Ryan Merkley joins WMF as Chief of Staff
- Discussion report: Meta proposals on partial bans and IP users
- Traffic report: Once upon a time in Greenland with Boris and cornflakes
- News from the WMF: Meet Emna Mizouni, the newly minted 2019 Wikimedian of the Year
- Recent research: Special issue on gender gap and gender bias research
- On the bright side: What's making you happy this month?
The Signpost: 30 September 2019
[edit]- From the editors: Where do we go from here?
- Special report: Post-Framgate wrapup
- Traffic report: Varied and intriguing entries, less Luck, and some retreads
- News from the WMF: How the Wikimedia Foundation is making efforts to go green
- Recent research: Wikipedia's role in assessing credibility of news sources; using wikis against procrastination; OpenSym 2019 report
- On the bright side: What's making you happy this month?
Editing News #2 – Mobile editing and talk pages – October 2019
[edit]Read this in another language • Subscription list for this multilingual newsletter
Inside this newsletter, the Editing team talks about their work on the mobile visual editor, on the new talk pages project, and at Wikimania 2019.
Help
[edit]What talk page interactions do you remember? Is it a story about how someone helped you to learn something new? Is it a story about how someone helped you get involved in a group? Something else? Whatever your story is, we want to hear it!
Please tell us a story about how you used a talk page. Please share a link to a memorable discussion, or describe it on the talk page for this project. The team would value your examples. These examples will help everyone develop a shared understanding of what this project should support and encourage.
Talk Pages
[edit]The Talk Pages Consultation was a global consultation to define better tools for wiki communication. From February through June 2019, more than 500 volunteers on 20 wikis, across 15 languages and multiple projects, came together with members of the Foundation to create a product direction for a set of discussion tools. The Phase 2 Report of the Talk Page Consultation was published in August. It summarizes the product direction the team has started to work on, which you can read more about here: Talk Page Project project page.
The team needs and wants your help at this early stage. They are starting to develop the first idea. Please add your name to the "Getting involved" section of the project page, if you would like to hear about opportunities to participate.
Mobile visual editor
[edit]The Editing team is trying to make it simpler to edit on mobile devices. The team is changing the visual editor on mobile. If you have something to say about editing on a mobile device, please leave a message at Talk:VisualEditor on mobile.

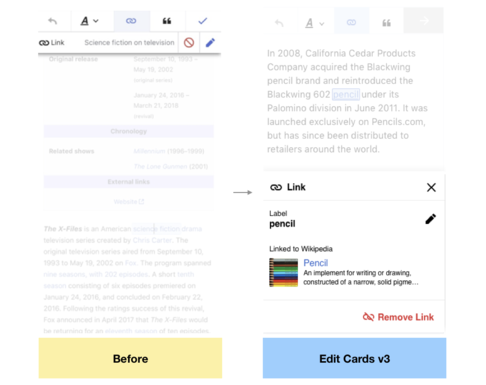
- On 3 September, the Editing team released version 3 of Edit Cards. Anyone could use the new version in the mobile visual editor.
- There is an updated design on the Edit Card for adding and modifying links. There is also a new, combined workflow for editing a link's display text and target.
- Feedback: You can try the new Edit Cards by opening the mobile visual editor on a smartphone. Please post your feedback on the Edit cards talk page.

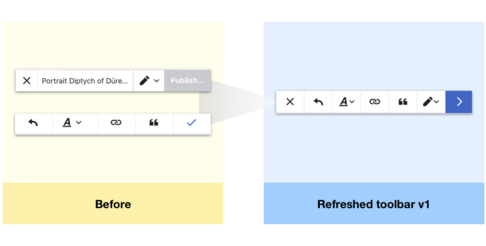
- In September, the Editing team updated the mobile visual editor's editing toolbar. Anyone could see these changes in the mobile visual editor.
- One toolbar: All of the editing tools are located in one toolbar. Previously, the toolbar changed when you clicked on different things.
- New navigation: The buttons for moving forward and backward in the edit flow have changed.
- Seamless switching: an improved workflow for switching between the visual and wikitext modes.
- Feedback: You can try the refreshed toolbar by opening the mobile VisualEditor on a smartphone. Please post your feedback on the Toolbar feedback talk page.
Wikimania
[edit]The Editing Team attended Wikimania 2019 in Sweden. They led a session on the mobile visual editor and a session on the new talk pages project. They tested two new features in the mobile visual editor with contributors. You can read more about what the team did and learned in the team's report on Wikimania 2019.
Looking ahead
[edit]- Talk Pages Project: The team is thinking about the first set of proposed changes. The team will be working with a few communities to pilot those changes. The best way to stay informed is by adding your username to the list on the project page: Getting involved.
- Testing the mobile visual editor as the default: The Editing team plans to post results before the end of the calendar year. The best way to stay informed is by adding the project page to your watchlist: VisualEditor as mobile default project page.
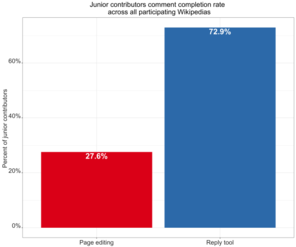
- Measuring the impact of Edit Cards: The Editing team hopes to share results in November. This study asks whether the project helped editors add links and citations. The best way to stay informed is by adding the project page to your watchlist: Edit Cards project page.
– PPelberg (WMF) (talk) & Whatamidoing (WMF) (talk) 16:51, 17 October 2019 (UTC)
The Signpost: 31 October 2019
[edit]- In the media: How to use or abuse Wikipedia for fun or profit
- Special report: “Catch and Kill” on Wikipedia: Paid editing and the suppression of material on alleged sexual abuse
- Interview: Carl Miller on Wikipedia Wars
- Community view: Observations from the mainland
- Arbitration report: October actions
- Gallery: Wiki Loves Broadcast
- Recent research: Research at Wikimania 2019: More communication doesn't make editors more productive; Tor users doing good work; harmful content rare on English Wikipedia
- News from the WMF: Welcome to Wikipedia! Here's what we're doing to help you stick around
- On the bright side: What's making you happy this month?
The Signpost: 29 November 2019
[edit]- From the editor: Put on your birthday best
- News and notes: How soon for the next million articles?
- In the media: You say you want a revolution
- On the bright side: What's making you happy this month?
- Arbitration report: Two requests for arbitration cases
- Traffic report: The queen and the princess meet the king and the joker
- Technology report: Reference things, sister things, stranger things
- Gallery: Winter and holidays
- Recent research: Bot census; discussions differ on Spanish and English Wikipedia; how nature's seasons affect pageviews
- Essay: Adminitis
- From the archives: WikiProject Spam, revisited
The Signpost: 27 December 2019
[edit]- From the editors: Caught with their hands in the cookie jar, again
- News and notes: What's up (and down) with administrators, articles and languages
- In the media: "The fulfillment of the dream of humanity" or a nightmare of PR whitewashing on behalf of one-percenters?
- Discussion report: December discussions around the wiki
- Arbitration report: Announcement of 2020 Arbitration Committee
- Traffic report: Queens and aliens, exactly alike, once upon a December
- Technology report: User scripts and more
- Gallery: Holiday wishes
- Recent research: Acoustics and Wikipedia; Wiki Workshop 2019 summary
- From the archives: The 2002 Spanish fork and ads revisited (re-revisited?)
- On the bright side: What's making you happy this month?
- WikiProject report: Wikiproject Tree of Life: A Wikiproject report
The Signpost: 27 January 2020
[edit]- From the editor: Reaching six million articles is great, but we need a moratorium
- News and notes: Six million articles on the English language Wikipedia
- Special report: The limits of volunteerism and the gatekeepers of Team Encarta
- Arbitration report: Three cases at ArbCom
- Traffic report: The most viewed articles of 2019
- News from the WMF: Capacity Building: Top 5 Themes from Community Conversations
- Community view: Our most important new article since November 1, 2015
- From the archives: A decade of The Signpost, 2005-2015
- On the bright side: What's making you happy this month?
- WikiProject report: WikiProject Japan: a wikiProject Report
The Signpost: 1 March 2020
[edit]- From the editor: The ball is in your court
- News and notes: Alexa ranking down to 13th worldwide
- Special report: More participation, more conversation, more pageviews
- Discussion report: Do you prefer M or P?
- Arbitration report: Two prominent administrators removed
- Community view: The Incredible Invisible Woman
- In focus: History of The Signpost, 2015–2019
- From the archives: Is Wikipedia for sale?
- Traffic report: February articles, floating in the dark
- Gallery: Feel the love
- On the bright side: What's making you happy this month?
- Opinion: Wikipedia is another country
- Humour: The Wilhelm scream
The Signpost: 29 March 2020
[edit]- From the editors: The bad and the good
- News and notes: 2018 Wikipedian of the year blocked
- WikiProject report: WikiProject COVID-19: A WikiProject Report
- Special report: Wikipedia on COVID-19: what we publish and why it matters
- In the media: Blocked in Iran but still covering the big story
- Discussion report: Rethinking draft space
- Arbitration report: Unfinished business
- In focus: "I have been asked by Jeffrey Epstein …"
- Community view: Wikimedia community responds to COVID-19
- From the archives: Text from Wikipedia good enough for Oxford University Press to claim as own
- Traffic report: The only thing that matters in the world
- Gallery: Visible Women on Wikipedia
- News from the WMF: Amid COVID-19, Wikimedia Foundation offers full pay for reduced hours, mobilizes all staff to work remote, and waives sick time
- On the bright side: What's making you happy this month?
Editing news 2020 #1 – Discussion tools
[edit]Read this in another language • Subscription list

The Editing team has been working on the talk pages project. The goal of the talk pages project is to help contributors communicate on wiki more easily. This project is the result of the Talk pages consultation 2019.

The team is building a new tool for replying to comments now. This early version can sign and indent comments automatically. Please test the new Reply tool.
- On 31 March 2020, the new reply tool was offered as a Beta Feature editors at four Wikipedias: Arabic, Dutch, French, and Hungarian. If your community also wants early access to the new tool, contact User:Whatamidoing (WMF).
- The team is planning some upcoming changes. Please review the proposed design and share your thoughts on the talk page. The team will test features such as:
- an easy way to mention another editor ("pinging"),
- a rich-text visual editing option, and
- other features identified through user testing or recommended by editors.
To hear more about Editing Team updates, please add your name to the "Get involved" section of the project page. You can also watch ![]() these pages: the main project page, Updates, Replying, and User testing.
these pages: the main project page, Updates, Replying, and User testing.
– PPelberg (WMF) (talk) & Whatamidoing (WMF) (talk) 15:45, 13 April 2020 (UTC)
The Signpost: 26 April 2020
[edit]- News and notes: Unbiased information from Ukraine's government?
- In the media: Coronavirus, again and again
- Discussion report: Redesigning Wikipedia, bit by bit
- Featured content: Featured content returns
- Arbitration report: Two difficult cases
- Traffic report: Disease the Rhythm of the Night
- Recent research: Trending topics across languages; auto-detecting bias
- Opinion: Trusting Everybody to Work Together
- On the bright side: What's making you happy this month?
- In focus: Multilingual Wikipedia
- WikiProject report: The Guild of Copy Editors
Editing news 2020 #2 – Quick updates
[edit]Read this in another language • Subscription list

This edition of the Editing newsletter includes information the Wikipedia:Talk pages project, an effort to help contributors communicate on wiki more easily. The central project page is on MediaWiki.org.
- Reply tool: This is available as a Beta Feature at the four partner wikis (Arabic, Dutch, French, and Hungarian Wikipedias). The Beta Feature will get new features soon. The new features include writing comments in a new visual editing mode and pinging other users by typing
@. You can test the new features on the Beta Cluster. Some other wikis will have a chance to try the Beta Feature in the coming months. - New requirements for user signatures: Soon, users will not be able to save invalid custom signatures in Special:Preferences. This will reduce signature spoofing, prevent page corruption, and make new talk page tools more reliable. Most editors will not be affected.
- New discussion tool: The Editing team is beginning work on a simpler process for starting new discussions. You can see the initial design on the project page.
- Research on the use of talk pages: The Editing team worked with the Wikimedia research team to study how talk pages help editors improve articles. We learned that new editors who use talk pages make more edits to the main namespace than new editors who don't use talk pages.
– Whatamidoing (WMF) (talk) 18:11, 15 June 2020 (UTC)
Editing news 2020 #3
[edit]
Seven years ago this week, the Editing team made the visual editor available by default to all logged-in editors using the desktop site at the English Wikipedia. Here's what happened since its introduction:
- The 50 millionth edit using the visual editor on desktop was made this year. More than 10 million edits have been made here at the English Wikipedia.
- More than 2 million new articles have been created in the visual editor. More than 600,000 of these new articles were created during 2019.
- Almost 5 million edits on the mobile site have been made with the visual editor. Most of these edits have been made since the Editing team started improving the mobile visual editor in 2018.
- The proportion of all edits made using the visual editor has been increasing every year.
- Editors have made more than 7 million edits in the 2017 wikitext editor, including starting 600,000 new articles in it. The 2017 wikitext editor is VisualEditor's built-in wikitext mode. You can enable it in your preferences.
- On 17 November 2019, the first edit from outer space was made in the mobile visual editor.
- In 2019, 35% of the edits by newcomers, and half of their first edits, were made using the visual editor. This percentage has been increasing every year since the tool became available.
Whatamidoing (WMF) (talk) 02:06, 3 July 2020 (UTC)
Editing news 2020 #4
[edit]Read this in another language • Subscription list for this newsletter
Reply tool
[edit]
The Reply tool has been available as a Beta Feature at the Arabic, Dutch, French and Hungarian Wikipedias since 31 March 2020. The first analysis showed positive results.
- More than 300 editors used the Reply tool at these four Wikipedias. They posted more than 7,400 replies during the study period.
- Of the people who posted a comment with the Reply tool, about 70% of them used the tool multiple times. About 60% of them used it on multiple days.
- Comments from Wikipedia editors are positive. One said, أعتقد أن الأداة تقدم فائدة ملحوظة؛ فهي تختصر الوقت لتقديم رد بدلًا من التنقل بالفأرة إلى وصلة تعديل القسم أو الصفحة، التي تكون بعيدة عن التعليق الأخير في الغالب، ويصل المساهم لصندوق التعديل بسرعة باستخدام الأداة. ("I think the tool has a significant impact; it saves time to reply while the classic way is to move with a mouse to the Edit link to edit the section or the page which is generally far away from the comment. And the user reaches to the edit box so quickly to use the Reply tool.")[19]
The Editing team released the Reply tool as a Beta Feature at eight other Wikipedias in early August. Those Wikipedias are in the Chinese, Czech, Georgian, Serbian, Sorani Kurdish, Swedish, Catalan, and Korean languages. If you would like to use the Reply tool at your wiki, please tell User talk:Whatamidoing (WMF).
The Reply tool is still in active development. Per request from the Dutch Wikipedia and other editors, you will be able to customize the edit summary. (The default edit summary is "Reply".) A "ping" feature is available in the Reply tool's visual editing mode. This feature searches for usernames. Per request from the Arabic Wikipedia, each wiki will be able to set its own preferred symbol for pinging editors. Per request from editors at the Japanese and Hungarian Wikipedias, each wiki can define a preferred signature prefix in the page MediaWiki:Discussiontools-signature-prefix. For example, some languages omit spaces before signatures. Other communities want to add a dash or a non-breaking space.
New requirements for user signatures
[edit]- The new requirements for custom user signatures began on 6 July 2020. If you try to create a custom signature that does not meet the requirements, you will get an error message.
- Existing custom signatures that do not meet the new requirements will be unaffected temporarily. Eventually, all custom signatures will need to meet the new requirements. You can check your signature and see lists of active editors whose custom signatures need to be corrected. Volunteers have been contacting editors who need to change their custom signatures. If you need to change your custom signature, then please read the help page.
Next: New discussion tool
[edit]Next, the team will be working on a tool for quickly and easily starting a new discussion section to a talk page. To follow the development of this new tool, please put the New Discussion Tool project page on your watchlist.
Whatamidoing (WMF) (talk) 18:47, 31 August 2020 (UTC)
Editing news 2021 #1
[edit]Read this in another language • Subscription list for this newsletter
Reply tool
[edit]
The Reply tool is available at most other Wikipedias.
- The Reply tool has been deployed as an opt-out preference to all editors at the Arabic, Czech, and Hungarian Wikipedias.
- It is also available as a Beta Feature at almost all Wikipedias except for the English, Russian, and German-language Wikipedias. If it is not available at your wiki, you can request it by following these simple instructions.
Research notes:
- As of January 2021, more than 3,500 editors have used the Reply tool to post about 70,000 comments.
- There is preliminary data from the Arabic, Czech, and Hungarian Wikipedia on the Reply tool. Junior Contributors who use the Reply tool are more likely to publish the comments that they start writing than those who use full-page wikitext editing.[20]
- The Editing and Parsing teams have significantly reduced the number of edits that affect other parts of the page. About 0.3% of edits did this during the last month.[21] Some of the remaining changes are automatic corrections for Special:LintErrors.
 A large A/B test will start soon.[22] This is part of the process to offer the Reply tool to everyone. During this test, half of all editors at 24 Wikipedias (not including the English Wikipedia) will have the Reply tool automatically enabled, and half will not. Editors at those Wikipeedias can still turn it on or off for their own accounts in Special:Preferences.
A large A/B test will start soon.[22] This is part of the process to offer the Reply tool to everyone. During this test, half of all editors at 24 Wikipedias (not including the English Wikipedia) will have the Reply tool automatically enabled, and half will not. Editors at those Wikipeedias can still turn it on or off for their own accounts in Special:Preferences.
New discussion tool
[edit]
The new tool for starting new discussions (new sections) will join the Discussion tools in Special:Preferences#mw-prefsection-betafeatures at the end of January. You can try the tool for yourself.[23] You can leave feedback in this thread or on the talk page.
Next: Notifications
[edit]
During Talk pages consultation 2019, editors said that it should be easier to know about new activity in conversations they are interested in. The Notifications project is just beginning. What would help you become aware of new comments? What's working with the current system? Which pages at your wiki should the team look at? Please post your advice at mw:Talk:Talk pages project/Notifications.
–Whatamidoing (WMF) (talk) 01:02, 23 January 2021 (UTC)
Editing news 2021 #2
[edit]Read this in another language • Subscription list for this newsletter

Earlier this year, the Editing team ran a large study of the Reply Tool. The main goal was to find out whether the Reply Tool helped newer editors communicate on wiki. The second goal was to see whether the comments that newer editors made using the tool needed to be reverted more frequently than comments newer editors made with the existing wikitext page editor.
The key results were:
- Newer editors who had automatic ("default on") access to the Reply tool were more likely to post a comment on a talk page.
- The comments that newer editors made with the Reply Tool were also less likely to be reverted than the comments that newer editors made with page editing.
These results give the Editing team confidence that the tool is helpful.
Looking ahead
The team is planning to make the Reply tool available to everyone as an opt-out preference in the coming months. This has already happened at the Arabic, Czech, and Hungarian Wikipedias.
The next step is to resolve a technical challenge. Then, they will deploy the Reply tool first to the Wikipedias that participated in the study. After that, they will deploy it, in stages, to the other Wikipedias and all WMF-hosted wikis.
You can turn on "Discussion Tools" in Beta Features now. After you get the Reply tool, you can change your preferences at any time in Special:Preferences#mw-prefsection-editing-discussion.
00:27, 16 June 2021 (UTC)
ArbCom 2021 Elections voter message
[edit]Editing newsletter 2022 – #1
[edit]Read this in another language • Subscription list for the multilingual newsletter • Local subscription list

The New topic tool helps editors create new ==Sections== on discussion pages. New editors are more successful with this new tool. You can read the report. Soon, the Editing team will offer this to all editors at most WMF-hosted wikis. You can join the discussion about this tool for the English Wikipedia is at Wikipedia:Village pump (proposals)#Enabling the New Topic Tool by default. You will be able to turn it off in the tool or at Special:Preferences#mw-prefsection-editing-discussion.
The Editing team plans to change the appearance of talk pages. These are separate from the changes made by the mw:Desktop improvements project and will appear in both Vector 2010 and Vector 2022. The goal is to add some information and make discussions look visibly different from encyclopedia articles. You can see some ideas at Wikipedia talk:Talk pages project#Prototype Ready for Feedback.
23:14, 30 May 2022 (UTC)
Editing news 2022 #2
[edit]Read this in another language • Subscription list for this multilingual newsletter

The new [subscribe] button notifies people when someone replies to their comments. It helps newcomers get answers to their questions. People reply sooner. You can read the report. The Editing team is turning this tool on for everyone. You will be able to turn it off in your preferences.
–Whatamidoing (WMF) (talk) 00:35, 26 August 2022 (UTC)
Editing news 2023 #1
[edit]Read this in another language • Subscription list for this newsletter
This newsletter includes two key updates about the Editing team's work:
- The Editing team will finish adding new features to the Talk pages project and deploy it.
- They are beginning a new project, Edit check.
Talk pages project

The Editing team is nearly finished with this first phase of the Talk pages project. Nearly all new features are available now in the Beta Feature for Discussion tools.
It will show information about how active a discussion is, such as the date of the most recent comment. There will soon be a new "Add topic" button. You will be able to turn them off at Special:Preferences#mw-prefsection-editing-discussion. Please tell them what you think.

An A/B test for Discussion tools on the mobile site has finished. Editors were more successful with Discussion tools. The Editing team is enabling these features for all editors on the mobile site.
New Project: Edit Check
The Editing team is beginning a project to help new editors of Wikipedia. It will help people identify some problems before they click "Publish changes". The first tool will encourage people to add references when they add new content. Please watch that page for more information. You can join a conference call on 3 March 2023 to learn more.
–Whatamidoing (WMF) (talk) 18:19, 22 February 2023 (UTC)
The Signpost: 5 June 2023
[edit]- News and notes: WMRU director forks new 'pedia, birds flap in top '22 piccy, WMF weighs in on Indian gov's map axe plea
- Featured content: Poetry under pressure
- Traffic report: Celebs, controversies and a chatbot in the public eye
The Signpost: 19 June 2023
[edit]- News and notes: WMF Terms of Use now in force, new Creative Commons licensing
- Featured content: Content, featured
- Recent research: Hoaxers prefer currently-popular topics
The Signpost: 3 July 2023
[edit]- Disinformation report: Imploded submersible outfit foiled trying to sing own praises on Wikipedia
- Featured content: Incensed
- Traffic report: Are you afraid of spiders? Arnold? The Idol? ChatGPT?
The Signpost: 17 July 2023
[edit]- In the media: Tentacles of Emirates plot attempt to ensnare Wikipedia
- Tips and tricks: What automation can do for you (and your WikiProject)
- Featured content: Scrollin', scrollin', scrollin', keep those readers scrollin', got to keep on scrollin', Rawhide!
- Traffic report: The Idol becomes the Master
