User:Erp/Sandbox How to make maps
Making the Girl Scout council maps or something similar is relatively easy. These are SVG maps so are readable in text reader such as emacs or wordpad or whatever. They can also be edited but note that any files saved should be in plain text not formatted.
This is a work in progress. I need to add images.
Tools
[edit]For tools, I used Inkscape and emacs.
Inkscape is a free vector graphics editor (aka edits SVG files) available at http://www.inkscape.org/ for both macos and windows (unofficial versions exist for several varieties of linux). You can use other vector graphics editors but most cost money.
Emacs is a word processor but you can use other word processors just as long as you save as plain text. I would recommend using one you are familiar with.
Editing to get basic SVG map
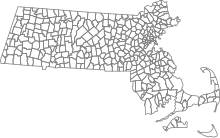
[edit]Next don't create the maps from scratch instead use the County maps for the US states that already exist (See Commons:United States county locator maps for how). The easiest way to find them is to go to the article "List of Counties in X" where X is the state. Scroll down till you get the list of individual counties and you'll find a map of the state with that particular state marked in red (the reason for using this rather than the map with all the county names is that it is easier to remove one red county then remove all the names). Download the SVG file for the map to your computer. There is one exception to this, Massachusetts, because Massachusetts depends more on townships than counties. See

for the Massachusetts township map.
Assuming you now have a map with one county in red, you'll need to remove that one red county so as to have a basic map. Open the file in Inkscape, select the "Edit" menu and select "XML Editor" at the bottom. This will open another window looking like containing text information on the map. One line will say something like "<svg:use id="use34">" (the number 34 will probably be different). Select it and note that on the original map the red county is also highlighted. In the XML Editor window, select "delete node" (one of the buttons at the top). The line will vanish and on the original window the red county should have vanished. Save the file under a new name, you now have your base map.
Collect information
[edit]Find out which counties are included in the council. In some cases counties are split between councils, see if you can find a visual representation of the boundary in such cases so you can draw the boundary. Also collect information on camp locations, council headquarters.
Putting councils in maps
[edit]Now at this point there are several options. Personally I find the quickest is to edit the base SVG map file in a word processor. What is easiest to do is to append to the file some new nodes to describe the councils in the state. The format is
<g id="councilname" style="fill:lightblue; fill-opacity:0.5"> <use xlink:href="#countyname1" /> <use xlink:href="#countyname2" /> ... <use xlink:href="#countynameN" /> </g>
"councilname" should be the council name or nickname but it must be an unique ID in the file (e.g., if council is Monmounth Council of Boy Scouts in Monmouth county, NJ don't use "Monmouth" since that will already be in the file as the ID for the county). "countyname1" is the name of a county in the council. Spaces in the county names should be replaced by underscores. These names will already be in the file as an ID for the node that describes the county outline, so you can look through the file if unsure of the spelling. Do not include counties that are split; we'll deal with them in inkscape. "lightblue" can be replaced by other colors and each council should have its own color. I would recommend setting the fill-opacity to "0.5" as that makes it a bit easier to read superimposed print. The <g> </g> pair defines a group; this makes it easy to change the color within inkscape.
Now open the file in Inkscape. If it doesn't open there may be a typo (or the file wasn't saved as plain text). Sometimes it is helpful to just add one council at a time so as to narrow down where typos are. Check that all full counties in a given council are colored (if not check spelling errors in the county names, check the file to make sure the original file didn't use a variant of the county name when doing the county outline [e.g., St. instead of Saint or vice versa]).
Split counties
[edit]For counties split among one or more councils, you'll need to draw the council boundaries using Inkscape and then fill with the appropriate color. I normally use the Bezier Curves and Straight line tool to draw boundaries.
Adding camps, towns
[edit]Use inkscape to add icons for camps or towns in the correct location on the map.
Add text
[edit]For many of the maps, the default font size is too tiny. I suggest selecting the text button, typing a name, and then immediately select the "Text" menu and choose "Text and Font". This will pull up a window where you can select font and size. For font I've been using "Bitstream Vera Sans", font size depends on the map but is likely to be over 100. Adjust size until it looks reasonable. For the next piece of text, copy the bit you've already got and paste then edit the text itself (go back to "Text and Font" and select "Text" tab).
Bounding box
[edit]You may notice a box outlining the map, if you can keep everything you add within that box. If you can't you will need to adjust the bounding box so that Wikipedia knows the correct size of the image. Leave this as the last step. To adjust the bounding box do the following in Inkscape
- Go to the edit menu and do "select all"
- Go to the file menu and select "Document Properties"
- Within the Document Properties, select "fit page to selection"
- On the Main menu, you'll note on the top that there exists "X" followed by a value and a "Y" followed by a value. Set the values for both X and Y to 0.
- Close "document properties"
- Check that the new box frames the image properly
This doesn't always seem to work so do a save before trying to reset the bounding box.
SVG upload
[edit]Inkscape SVG files don't always upload nicely (text in particular might change). If this happens you should try saving the file as "Plain SVG" instead of "Inkscape SVG" using the "Save as" feature.
==Suggestions
If you are doing multiple related maps try to be consistent
- Decide on icons including color to use for specific features. For instance the Girl Scout council maps use green triangles for camps, green stars for headquarters, and black circles for service centers.
- Decide on what colors you want to use to distinguish councils (e.g., yellow, lightblue, pink, orange). If councils cross state boundaries, you might want to ensure that the part of the council in each state uses the same color.
Play around with Inkscape.
