Wikipedia:User scripts/Guide
Prerequisites
[edit]To write user scripts, you'll have to learn at least some of the programming language that they are written in: JavaScript.
Try these links:
Also, it would definitely help if you tried using one of our scripts and got it working. The rest of this tutorial assumes you know where the various things are (all explained at Wikipedia:User scripts § How do you install user scripts?).
Forking an existing script
[edit]Starting out, it may be easier to modify an existing script to do what you want, rather than create a new script from scratch. This is called "forking". To do this, copy the script to a subpage, ending in ".js",[n. 1] of your user page. Then, install the new page like a normal user script.
Writing a script from scratch
[edit]While you can write a script directly in your common.js page or skin.js (such as vector.js) page, it is usually better to create a new subpage for it in the form YourUserName/title.js, where title is the name of your script. That keeps your main js pages from getting cluttered, which is helpful when you have multiple scripts installed. You will also want to install the new user script.
Hello world
[edit]To make a Hello world program, insert this code into your User:YourUserName/common.js file.
importScript('User:YourUserName/hello-world.js');
Next, create the page User:YourUserName/hello-world.js, and insert this code.
$('#bodyContent').prepend('<p>Hello world!</p>');
This will write "Hello world!" on every page, below the title, until you remove the code. User scripts are written in JavaScript, and both of the above code snippets are in JavaScript. The second snippet uses JQuery, which is a JavaScript library that specializes in manipulating HTML. $ is a JQuery function that lets us target the HTML element we want. #bodyContent is a string in CSS selector syntax, and means target the HTML element with property id="bodyContent" . prepend is a JQuery function that inserts HTML code as a child of the #bodyContent element. <p>Hello world!</p> is the HTML code to be inserted.
Your first script
[edit]We will be writing an independent module by modifying your js, so you may want to get our module template. For the purpose of this tutorial, we will write a simple version of the Quick wikify module, which adds the {{Wikify}} maintenance template to articles. To begin, change MODULE_NAME in the module template to "Qwikify". Your template should look like this:
// Qwikify
$( document ).ready( function () {
MODULE_CODE;
} );
In MODULE_CODE, we want to add the "Wikify" tab, so we will use the addPortletLink() function (which requires the mediawiki.util module). Replace MODULE_CODE with a call to this function. Then we'll bind an event handler so that when this link is clicked, we will call another function named doQwikify() that will actually execute the code. The name is what is shown on the tab, so set that to 'Wikify'. Most tabs have an ID of ca-name, so set the ID to 'ca-wikify'. The title (also known as mouseover or rollover text) should be something like 'Mark for wikification'. Lastly, we use jQuery's .click() to listen for clicks on this link, and when that happens, execute a function. After we call doQwikify(), it says event.preventDefault(). Since we clicked on a link, we need to tell the browser to prevent its default behavior (which is going to a the url, '#'). We want the page to stay right where it's at, so to prevent the browser from following the link, we prevent that and do our own custom action.
Altogether, your new function should look like this:
// Make sure the utilities module is loaded (will only load if not already)
mw.loader.using( 'mediawiki.util', function () {
// Wait for the page to be parsed
$( document ).ready( function () {
// See the "Portlets (menus and tabs)" subsection below
var link = mw.util.addPortletLink( 'p-cactions', '#', 'Wikify', 'ca-wikify', 'Mark for wikification');
$( link ).click( function ( event ) {
event.preventDefault();
doQwikify();
} );
} );
} );
Now, we must write our actual doQwikify() function. It will edit the edit box, so we need to get the name of that and its form. Viewing the source of the page shows that the form is named editform and the textbox is named wpTextbox1, meaning that the actual text is document.editform.wpTextbox1.value. To add {{wikify}} (and two new lines), we simply do:
document.editform.wpTextbox1.value = "{" + "{wikify}}\n\n" + document.editform.wpTextbox1.value;
(We separate the two "{" brackets in the front of the wikify template so it doesn't get expanded when we write this code on the wiki.)
Finally, we want to submit the form for the user. Luckily, JavaScript has a built-in function just for this named submit(). To submit our editing form, use document.editform.submit(). Your code should now look something like this:
function doQwikify() {
document.editform.wpTextbox1.value = "{" + "{wikify}}\n\n" + document.editform.wpTextbox1.value;
document.editform.submit();
}
And that's it! Save the common.js and then do a hard refresh. Go and edit a page such as the Sandbox, and see what happens![1] Note that syntax highlighting must be disabled for this to work.
Built-in scripts
[edit]All Wikipedia pages include some built-in MediaWiki JavaScript code, with variables and functions that can be used in user scripts. Some of them were already mentioned ($(), importScript(), mw.util). This code is generally loaded as ResourceLoader modules (some of it preloaded, some loaded on demand) and ends up in properties of these globally available objects:
Some commonly accessed properties of mw include mw.config, mw.user.options, mw.util, mw.Title, mw.loader, and mw.hook. OO.ui is the namespace of OOUI. See mw:ResourceLoader/Core modules for more details.
Development and testing
[edit]The following development environments can be used to develop and test your script.
Basic
[edit]- Using the preview button: You can edit your script directly on your /common.js page, then click [Show preview] and the new code is executed right away on the preview page.
- Saving it: If required elements are missing on the preview page (for example, your script does something on history pages), you will have to save the script in order to test it. However, it's not convenient and creates unnecessary entries in the page history.
- Execute it in your browser's JavaScript console: All modern browsers come with a JavaScript console and other development tools. You can type or paste and execute your code there; script errors and warnings will also be shown there. How to open the console depends on your browser:
- In Google Chrome and Edge – press Ctrl+⇧ Shift+J
- In Firefox – press F12
- In Safari – press Ctrl+Alt+C
- You may need to click the Console tab if a different pane is currently open.
Loading it from a localhost web server
[edit]The best and most recommended way to load a JavaScript file during development is from your local web server (see below for an easy way to install a web server). Put this string in your /common.js:
mw.loader.load( 'http://localhost.wikipediatest.js' );
In some environment, you need write this like[2]:
mw.loader.load( 'http://127.0.0.1/wikipediatest.js' );
Then run any web server on your computer and create the wikipediatest.js file in the appropriate folder. The code inside this file will be executed as if it was inside your personal script.
You can edit your wikipediatest.js file with any text editor, perhaps with syntax highlighting and other convenient features, save the file and simply reload any Wikipedia page to see the results. (You don't need to wait, and if your web server is nice or you set it right, you don't even need to bypass your browser cache.)
Most modern code editors and IDEs allow you to set up a localhost server – eg. use atom-live-server in Atom, and Live Server in VS Code. WebStorm and PhpStorm have the feature built in, without requiring an extension. You can also use a third party program such as Node.js's npx http-server command (video tutorial), or XAMPP.
If you have Python installed, you can run python -m http.server from command-line from the folder your script is in.
On Windows, you could also use for example TinyWeb which is less than 100 kbyte on disk and doesn't require installation. Save and unzip tinyweb.zip for example into c:\Program Files\Tinyweb, create a shortcut to tiny.exe, and add an argument in shortcut properties — path to your folder with wikipediatest.js and any file index.html (required). Start TinyWeb with this shortcut; unload it with Task Manager.
Note that this method doesn't work in Opera 9.50 (and later) due to added security restrictions, see Opera 9.50 for Windows changelog: "Local servers can use remote resources, but not vice versa". In Chrome, it may be necessary to enable SSL, otherwise the script will refuse to load.
Browser-specific
[edit]Some browsers allow you to automatically execute your JavaScript code on specific web pages. This way you don't have to be logged in to Wikipedia. One example is Tampermonkey. However, making user scripts work with one of these extensions might require some modifications to the script code.
Running pieces of code
[edit]You can run pieces of code on already loaded pages via the JavaScript console. See the guide for doing this in Chrome. It works similarly in most other browsers. In addition, Chromium-based browsers have a snippets feature where short pieces of JavaScript code can be saved and debugged.
Publishing
[edit]Once you have finished the user script code, you can save it as a page so that others can import it. By convention, scripts are in your userspace and have titles ending in ".js",[n. 1] for example "User:YourUsernameHere/MyCoolScript.js". Others can then install the new script.
Text editors and debugging
[edit]Text editors
[edit]You can use anything from a simple text editor, to a more feature-packed code editor or IDE. Here are some features we recommend:
- Color code JavaScript code
- Quickly insert standard JavaScript keywords and methods (code completion)
- With the help of type definition libraries, you may also get code completion for the globally available objects of MediaWiki, jQuery, OOjs, and OOUI.
- Show the list of all functions and quickly jump to any function
Here are some recommended editors, by operating system.
- Windows
- Mac OS X
- Xcode
- JEdit (cross-platform)
- Komodo Edit (cross-platform)
- Aptana Studio (cross-platform)
- TextMate (not free)
- Coda (not free)
- PhpStorm (not free, cross-platform, a free license for MediaWiki Developers is also available[3])
- Linux
JavaScript Debuggers
[edit]These are typically built into browsers, in their DevTools window. Debuggers allow you to step debug (go through your JavaScript code line-by-line, hover over variables to see their values, etc.)
- Firefox - use Tools → JavaScript Console which shows all JavaScript and CSS errors.
- Chrome and Edge - use Tools → Developer Tools.
- Safari - Safari → Preferences → Advanced and enable the "Show Develop menu in menu bar" option. Then use Develop → Show Web Inspector to open up the development tools.
- Opera - use Tools → Advanced → Error Console which shows all JavaScript and CSS errors.
Basic techniques
[edit]Running code on page load
[edit]The personal user module (built from /common.js, /common.css and optionally the skin-specific files for the current skin; see above) and gadgets are loaded on all pages. Most scripts will want to manipulate elements on the page; to do so the page needs to be ready (which may not be the case at the time the modules are loaded). We can defer execution of code by using a special function.
$(document).ready(...)
[edit]One option is .ready() from jQuery.
// Define our main function
function myScript() {
// ... code ...
};
// Schedule it to run after the HTML page is parsed
$( document ).ready( myScript );
// This shorthand is also valid
jQuery( myScript );
Since the function is called only once, many users prefer to shorten this code with an anonymous function:
$( document ).ready( function () {
// ... code ...
} );
// Or
jQuery( function () {
// ... code ...
} );
Note: $ and jQuery are the same object; choosing between them is purely a matter of opinion.
Many scripts use this function simply to add some script interface, such as a link in a portlet. Then the main part of the code is executed after the user clicks on that link.
mw.hook('wikipage.content').add(...)
[edit]However, if your code works with the content part of the page (the #mw-content-text element), you should use the 'wikipage.content' hook instead. This way your code will successfully reprocess the page when it is updated asynchronously and the hook is fired again. There are plenty of tools which do so, ranging from edit preview to watchlist autoupdate.
Be sure to only work with the descendants of the $content element that your handler function takes and not the whole page. Otherwise, you may end up running the same code for the same elements many times. Note that the 'wikipage.content' hook may be fired really many times.
Be cautious about what comes in the $content argument of the handler function. You shouldn't assume it's the #mw-content-text element. It can be a small portion of the page, e.g. when it is previewed.
Code that works with page content and avoids the aforementioned pitfalls may look like this:
mw.hook( 'wikipage.content' ).add( function ( $content ) {
const $target = $content.find( '.targetClass' );
if ( $target.length ) {
// Do things with $target
}
// Only perform some operations when it is #mw-content-text in the argument
if ( $content.is( '#mw-content-text' ) ) {
const $note = $( '<div>' )
.addClass( 'myScript-note' )
.text( 'MyScript has successfully processed the content!' );
$content.prepend( $note );
}
} );
If your code works with page content and adds event handlers to DOM elements, then, instead of hooking to 'wikipage.content' and looking for elements to attach event listeners to when it is fired, you may attach one event listener to an element outside of the content area or the whole document but filter events by a selector (see jQuery's documentation). That is, instead of writing $content.find( '.targetClass' ).on( 'click', ... ) you can write $( document ).on( 'click', '.targetClass', ... ).
Finding elements
[edit]Every HTML element is a node in a DOM model which allows scripts to access the element, for example, on the following HTML page.
<form name="frmname" id="frmid">
<textarea name="txtname" id="txtid"></textarea>
<input id="neighbor" />
</form>
We can find element textarea:
- Using its
id:$( '#txtid' ) - In the array of all elements with the same
tag:$( 'textarea' ) - Using an element next to it:
$( '#neighbor' ).prev() - As a child of its parent:
$( '#frmid' ).children( 'form' ) - As a form element, using
name:$( '#frmid [name="txtname"]' )
The jQuery API reference is an excellent source for documentation.
Checking the current page
[edit]Many scripts are supposed to work only on some pages. You can check:
- The page type
if ( mw.config.get( 'wgAction' ) === 'history' ) { // Continue only on history pages.
- wg (Wikimedia global) variables; many of them have the same meaning as Magic words
if ( mw.config.get( 'wgCanonicalNamespace' ) === 'User_talk') { // Continue only on User_talk pages.
if ( mw.config.get( 'wgPageName' ) === 'Article_name' ) { // Continue only for the article "Article name".
- Presence of elements (only in second and third parts of the script)
function func_start() { if ( $( '#editForm' ).length == 0 ) return; //No edit form ? exit // …
Portlets (menus and tabs)
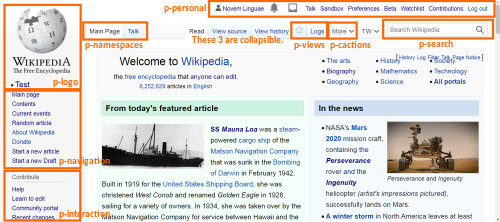
[edit]Portlets are MediaWiki's name for groups of links located in the topbar and sidebar. Here is a diagram of portlet ID's.

List of portlets (portlet types)
[edit]- Top
- p-personal - The links at the very top right of the page. "personal" stands for "personal tools".
- p-namespaces - The tabs on the left that never collapse. Not recommended, not much space. The article and talk tabs are located here.
- p-views - The tabs in the middle that never collapse. Not recommended, not much space. The favorite page star tab is located here.
- p-cactions - The items in the "More" tab's dropdown menu. "cactions" stands for "content actions".
- p-search - Adding things here will mess up the appearance of the search box. Not recommended.
- Left
- p-logo - Adding things here will mess up the appearance of the logo. Not recommended.
- p-navigation
- p-interaction - Has the title "Contribute".
- p-tb - Has the title "Tools". TB stands for toolbox.
- p-coll-print_export - Has the title "Print/export". Not a good place to add things, since this should just be for printing and exporting.
- p-wikibase-otherprojects - Has the title "In other projects". Not a good place to add things, since this should just be for links to other projects such as Wikisource, Wikibooks, etc.
- p-lang - Has the title "Languages". Not a good place to add things, since this should just be for languages.
Portlet structure
[edit]<div id="p-myname" class="portlet">
<h5>Header</h5>
<div class="body">
<ul>
<li id="..."> <a ...> //Links
<li id="..."> <a ...>
...
Adding elements
[edit]There is a special function in mediawiki.util, mw.util.addPortletLink() that simplifies the process of adding your own links to portlets. The advantage of using this function is that your code should work across all skins, and not break when these skins change their HTML. Its parameters, in order:
portletId– ID of the target portlethref– link URL- Set to
'#'if you don't need to open a page and want to use a JavaScript listener instead.
- Set to
text– human-readable link textid(optional) – unique ID of the item- Use a prefix such as ca-, pt-, n-, or t- – for consistency with other links in the group of chosen
portletId.
- Use a prefix such as ca-, pt-, n-, or t- – for consistency with other links in the group of chosen
tooltip(optional) – helpful text appearing on mouse hoveraccesskey(optional) – keyboard shortcut key- Set to
nullif you don't need it. - Use
$( '[accesskey=x]' )in the console to see if 'x' is already used.
- Set to
nextNode(optional) – element that this will be added in front of
// Several examples of portlet links
// Adds a link to your js file to the toolbox. tb = toolbox
mw.util.addPortletLink ( 'p-tb', mw.util.getUrl( 'Special:MyPage/common.js' ), 'My JS', 'pt-myvector', 'Visit your js file');
// Add a link to the edit page for your Notes in your personal links
// Note: We assume that short/pretty URLs are in use with ?action, ideally you would check for that.
mw.util.addPortletLink ( 'p-personal', mw.util.getUrl( 'Special:MyPage/Notes' ) + '?action=edit', 'My notes', 'pt-mynotes', 'Edit your personal notes' );
// Adds a link to prefix index for the current page to the toolbox
mw.util.addPortletLink ( 'p-tb', mw.util.getUrl( 'Special:Prefixindex/' + mw.config.get( 'wgPageName' ) ), 'Prefixindex', 'tb-prefixindex');
// Adds a link to logs for your account
mw.util.addPortletLink ( 'p-personal', mw.util.getUrl( 'Special:Log/' + mw.config.get( 'wgUserName' ) ), 'My logs', 'pt-mylogs');
Or you can use JQuery. Simply attach it in another place with .append(), .prepend(), .before(), or .after(). [1][2]. Warning: This is very fragile. You may get it working on a couple skins, but a couple other skins may look broken.
// Add a clickable button on the edit article page, above the edit summary.
$('.editOptions').prepend('<button type="button" id="my-custom-button">Do Things</button>');
// Add a listener to your button, that does something when it is clicked.
$('#my-custom-button').click(function(e) {
// do things
});
Removing elements
[edit]To hide an element, you can use JQuery's .hide() function.
// Example: remove special characters toolbar from edit page
$( '#editpage-specialchars' ).hide();
// Or modify the CSS directly
$( '#editpage-specialchars' ).css( 'display', 'none' );
Or you can do it by placing code in common.css:
#editpage-specialchars {
display:none;
}
Adding menus
[edit]You can add menus using mw.util.addPortlet() (see documentation). The menu will not show up until you put a portletLink in it. If you add a menu adjacent to #p-cactions, it will be a dropdown menu in the Vector and Vector 2022 skins, with the correct dropdown HTML added for you.
mw.util.addPortlet('p-twinkle', 'TW', '#p-cactions');
mw.util.addPortletLink('p-twinkle', '#', 'Tag');
mw.util.addPortletLink('p-twinkle', '#', 'CSD');
Editing
[edit]Textarea with article wikicode
[edit]The most important element on the edit page is a <textarea> with the article text inside. You can reference it with
var $textbox = $( '#wpTextbox1' );
You can manipulate it using the jquery.textSelection ResourceLoader module.
var $textbox = $( '#wpTextbox1' );
$textbox.textSelection( 'setContents', 'This is bold!' );
$textbox.textSelection( 'setSelection', { start: 8, end: 12 } );
$textbox.textSelection( 'encapsulateSelection', { pre: '<b>', post: '</b>' } );
// Result: Textbox contains 'This is <b>bold</b>!', with cursor before the '!'
Or you can grab <textbox>'s text, create a string, modify it, then write it back. Note; other editing tools might not recognise your changes or cause conflicts if you use this methodology instead of the textSelection api.
// Get value.
let value = $('#wpTextbox1').val();
// Your code goes here. Do things to value. RegEx, .replace(), concatenate, etc.
// Then write it back.
$('#wpTextbox1').val(value);
Editing toolbar
[edit]WikiEditor is now the default toolbar when editing the source code of articles, but some users are still using the original toolbar. You can turn on and off WikiEditor by checking and unchecking the "Enable the editing toolbar" check box in your preferences.[n. 2][n. 3]
Edittools
[edit]There is another edit panel under textarea. Usually it's generated from MediaWiki:Edittools by Extension:CharInsert and consists of a lot of JavaScript links. In the English Wikipedia, this approach was replaced by MediaWiki:Gadget-charinsert.js and MediaWiki:Gadget-charinsert-core.js.
Doing something after another user script
[edit]Sometimes you may want to add or remove something from the DOM, but another user script edits the same area of the DOM. It can be random which user script finishes first, creating a race condition.
One way to coordinate this is use the mw.hook interface. Perhaps the other script sends a wikipage.content event when it's done, or can be modified to do so (or you can ask the maintainer).
Another way to avoid this is to use the DOMNodeInserted or DOMNodeRemoved events to listen for when the other user script is finished, ensuring that your user script executes last.
$('body').on('DOMNodeInserted', '.preferences-link.link', function() {
// do things
}
User settings
[edit]If you want your users to be able to manually set configuration variables, one way to do this is to have them place window.scriptNameSettingName = 'value here'; in their common.js file. Then within your user script, you can read this value with if ( window.scriptNameSettingName == 'value here' ).
Notice that "scriptName" is one of the pieces of the variable name. This is important to help make sure the variable is unique.
Do not use let scriptNameSettingName = 'value here'; in the common.js file. If the user forgets the setting, you may get undeclared variable errors.
If you want your user script to write and save configuration settings while it is running, you may want to have it write to its own .js file in the user's userspace. See twinkleoptions.js or redwarnConfig.js for examples.
Preventing bugs
[edit]<nowiki> tags
[edit]You may want to place the following code at the top and bottom of your user script, in a comment. This will help prevent bugs, such as ~~~~ turning into your hard-coded signature when you save the page.
//<nowiki>
Your code here.
//</nowiki>
Function scope
[edit]Don't declare named functions in the global namespace. For example, this is bad:
function submitEdit() {/* do stuff */}
$(function(){/* main code here */});
What if another of your user scripts also declares a submitEdit() function, but you have modified the code? This can lead to race conditions and hard-to-trace bugs. Instead, use classes named after your script, or place all your functions inside of $(function {});. JavaScript allows nested functions.
$(function(){
function submitEdit() {/* do stuff */}
/* main code here */
});
Ajax
[edit]AJAX (asynchronous JavaScript and XML) is a popular name for a web programming technique that queries the server or fetches content without reloading the entire page.
While programming AJAX can be complex, libraries of functions can make it much easier. Since the 1.16 release, MediaWiki comes with the jQuery library, which provides a convenient framework for easily making Ajax requests.
Common problems
[edit]AJAX programmers commonly run into problems if they don't account for AJAX's asynchronicity. If you try to pop up a box with another page's content, you will almost certainly pop up a box containing
null. This occurs because the script continued even though the query wasn't finished.To correct the problem, you need to use callback functions. Place the next portion of code after a query into a function, and call the function when the query completes. jQuery makes this very easy to do.
- AJAX scripts cannot reach a page on a different server (for example, google.ca or en.wikisource.org from en.wiki.x.io). Trying to do so will cause the script to halt with or without error. This can be circumvented using a proxy on the current server, but none is available for Wikimedia user scripts.
Basic examples
[edit]MediaWiki provides some modules with helper functions which facilitate the use of its API. The main modules available are
If your script makes use any method or code provided by these modules, remember to indicate the dependencies with mw.loader.using or, in case of gadgets, on its definition at MediaWiki:Gadgets-definition.
This API has several advantages especially when dealing with POST requests. It provides automatic token refresh and retry, handles various error situations and does parameter request building for several common use cases like rolling back a revision.
Be sure to follow the user agent policy by setting a user agent header (see code there). See also mw:API:Etiquette.
Fetch page content
[edit]Fetching a page content can be done using GET.
$.ajax({
url: mw.util.getUrl( 'Wikipedia:Sandbox' )
})
.then(function( data ) {
alert( 'The remote page contains:\n' + data );
})
.catch(function() {
alert( 'The ajax request failed.' );
});
Get the wikitext of a page
[edit]Using module mediawiki.api
[edit]Note: make sure to add mediawiki.api to your dependencies!
function doSomethingWithText( wikitext ) {
/* .. */
alert( 'The wikitext of the page is:\n\n' + wikitext );
}
function doSomethingInCaseOfError () {
/* .. */
console.log( 'err' );
}
(new mw.Api()).get( {
prop: 'revisions',
rvprop: 'content',
rvlimit: 1,
indexpageids: true,
titles: 'Wikipedia:Sandbox'
} )
.then( function ( data ) {
var q = data.query,
id = q && q.pageids && q.pageids[0],
pg = id && q.pages && q.pages[ id ],
rv = pg && pg.revisions;
if ( rv && rv[0] && rv[0]['*'] ) {
doSomethingWithText( rv[0]['*'] );
}
} )
.catch( doSomethingInCaseOfError );
Using plain jQuery
[edit]$.getJSON(
mw.util.wikiScript('api'),
{
format: 'json',
action: 'query',
prop: 'revisions',
rvprop: 'content',
rvlimit: 1,
titles: 'Wikipedia:Sandbox'
}
)
.then(function ( data ) {
var page, wikitext;
try {
for ( page in data.query.pages ) {
wikitext = data.query.pages[page].revisions[0]['*'];
doSomethingWithText( wikitext );
}
} catch ( e ) {
doSomethingInCaseOfError();
}
})
.catch( doSomethingInCaseOfError );
Edit a page and other common actions
[edit]Scripts can perform common actions (like editing, protection, blocking, deletion, etc.) through the API. These actions require an edit token, which is valid for any action during the same session. (However, you should get a new token for different tasks in case this changes in the future.)
The code below shows how to edit a page, but it can easily be adapted to other actions by reading the API documentation.
Using module mediawiki.api
[edit]Note: make sure to add mediawiki.api to your dependencies!
// Edit page via the mw.Api module.
// postWithEditToken( {} ) may be used instead of postWithToken("csrf", {} )
// for actions such as editing that require a CSRF token.
// The line "text: info.text," will cause the call
// to replace entire page content with supplied data.
// alternatively, one can append or prepend the data to the page, by using
// "appendtext: info.text," or "prependtext: info.text," instead.
// when using "appendtext", it is possible to append the text to a specific section,
// by setting the optional field "section".
function editPage( info ) {
var api = new mw.Api();
api.postWithToken("csrf", {
action: 'edit',
title: info.title,
text: info.text, // will replace entire page content
summary: info.summary
} ).done(function( data ) {
alert( 'Page edited!' );
} ).fail( function(code, data) {
console.log( api.getErrorMessage( data ).text());
} );
}
editPage({
title: 'User:' + mw.config.get( 'wgUserName' ) + '/Sandbox',
text: 'Cool! It works! :-) ~~' + '~~',
summary: 'Trying to edit my sandbox [[Project:User scripts/Guide|using API]]...'
});
Using plain jQuery
[edit]// Edit page (must be done through POST)
// the line "text: info.text," will cause the call
// to replace entire page content with supplied data.
// alternatively, one can append or prepend the data to the page, by using
// "appendtext: info.text," or "prependtext: info.text," instead.
// when using "appendtext", it is possible to append the text to a specific section,
// by setting the optional field "section".
function editPage( info ) {
$.ajax({
url: mw.util.wikiScript( 'api' ),
type: 'POST',
dataType: 'json',
data: {
format: 'json',
action: 'edit',
title: info.title,
text: info.text, // will replace entire page content
summary: info.summary,
token: mw.user.tokens.get( 'csrfToken' )
}
})
.then (function( data ) {
if ( data && data.edit && data.edit.result && data.edit.result == 'Success' ) {
alert( 'Page edited!' );
} else {
alert( 'The edit query returned an error. =(' );
}
})
.catch ( function() {
alert( 'The ajax request failed.' );
});
}
editPage({
title: 'User:' + mw.config.get( 'wgUserName' ) + '/Sandbox',
text: 'Cool! It works! :-) ~~' + '~~',
summary: 'Trying to edit my sandbox [[Project:User scripts/Guide/Ajax|using AJAX]]...'
});
Load JavaScript from Wiki page
[edit]Security warning: Do not load Wikipedia pages that do not end in .js into your script using this method, because anybody can edit those pages.
let title = "User:YourName/YourScript.js";
mw.loader.load( "http://en.wiki.x.io/w/index.php?title="+title+"&action=raw&ctype=text/javascript" );
Load JSON from Wiki page
[edit]JSON is useful when you want to import complex data into your script. For example, maybe you have a bot that publishes certain data to a Wiki page regularly, and you want your script to read that data.
Careful with ctype. Set it to raw for normal Wiki pages, and application/json for pages where a template editor or admin has set the Content Model to JSON.
let jsonData;
let title = "User:YourName/YourData.json";
$.getJSON(mw.config.get('wgScriptPath')+'/index.php?action=raw&ctype=application/json&title='+title, function(data){
jsonData = data;
});
Working with CSS
[edit]Some user scripts also use some CSS code, or even are built with CSS only. Then you need to code and test CSS code. That can be done in your /common.css, but it is slow and messy.
Instead, you can load a CSS file from your local web server (see the previous section for an easy-to-install web server). Put this line at the very top of your /common.css:
@import "http://localhost/wikipediatest.css";
Note! Such @import statements must come before any other declarations in your CSS. But there can be /* comments */ above them.
An alternative way is to put this line in your Javascript file instead:
mw.loader.load( 'http://localhost/wikipediatest.css', 'text/css' );
Publishing a CSS file
[edit]Once you have finished the CSS code, you either need to paste it into your /vector.css if it is only for personal use. Or if it is for use by others then you should upload it to for instance User:Yourname/yourscript.css. Then other users can import it by putting the following line in their /common.js file. Note, that is in their ".js", not their ".css".
importStylesheet( 'User:Yourname/yourscript.css' );
If the CSS should be used together with a user script written in JavaScript then you can make it easy for the users. Simply put the line above in the JavaScript code for your user script, then the users only need to "install" your JavaScript.
For completeness, in case someone wonders, users can import your User:Yourname/yourscript.css from their /common.css too. This of course has the advantage that it works even if the user has JavaScript disabled. Although it takes this slightly complex line of code:
@import "/w/index.php?title=User:Yourname/yourscript.css&action=raw&ctype=text/css";
See also
[edit]- mw:Gadget kitchen
- Wikipedia:User scripts/Techniques
- mw:ResourceLoader/Migration guide (users)
- mw:ResourceLoader/Core modules § jquery
Notes
[edit]- ^ a b The actual requirement is that the page have contentmodel "javascript". Making a page whose title ends in ".js" will automatically give it that content model and indicates to readers that the page contains JavaScript.
- ^ See mw:Extension:WikiEditor/Toolbar customization for information on how to customize WikiEditor.
- ^ See User:V111P/js/addToolbarButtons for a script which allows you to easily add buttons to whichever of the two toolbars the user is using.
References
[edit]- ^ This section originally written by raylu my monobook.js Thanks a ton to all the users who helped improve this tutorial!
- ^ https://developer.mozilla.org/en-US/docs/Web/Security/Mixed_content
- ^ http://lists.wikimedia.org/pipermail/mediawiki-l/2010-June/034396.html
