Wikipedia:Graphics Lab/Resources/SVG
This is an information page. It is not an encyclopedic article, nor one of Wikipedia's policies or guidelines; rather, its purpose is to explain certain aspects of Wikipedia's norms, customs, technicalities, or practices. It may reflect differing levels of consensus and vetting. |

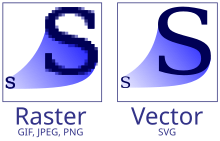
SVG (Scalable Vector Graphics) resources. Why SVG, one might ask? Look to the image on the right. SVG images stored at Wikipedia or on the Wikimedia Commons aren't actually what you see in your browser when viewing Wikipedia articles. MediaWiki converts the SVG image to a PNG image. The SVG format is the working format of the stored image so that people can more easily convert images for use in different languages. If you're using a browser other than Internet Explorer, just keep clicking the image and you'll eventually get the full-size image, which will be the SVG version. For example; keep clicking the image to the right.
SVG help and categories
[edit]- Wikipedia:SVG Help – can ask for help here, too
- commons:Help:SVG
- meta:SVG image support
- fr:Wikipédia:Atelier graphique/FAQ SVG – in French
- Wikipedia:Collaboration to convert graphs to SVG
Categories
[edit]- Category:Scalable Vector Graphics
- commons:Category:SVG
- meta:Category:SVG
- mw:Category:SVG extensions – MediaWiki extensions
Graphic Lab resource pages
[edit]SVG fonts
[edit]Tutorials
[edit]- Image:Tutorial-cartography (basic).svg - Learn quickly how to draw SVG maps, to open in Inkscape.
- Learn SVG: Taming SVG one Tutorial at a Time - Learn SVG : Tutorials, Maps, Books. [1]
- Open Directory - Computers: Data Formats: Graphics: Vector: SVG: FAQs, Help, and Tutorials. [2]
Questions about insertion of links or special functions in SVGs
[edit]See the talk page, Wikipedia talk:Graphic Lab/Resources/SVG, and the talk section titled "SVG : Insertion of links or special functions in SVGs."
