Wikipedia talk:Graphs and charts
Graphs are important for an encyclopaedia
[edit]I am surprised that this project page did not exist given the importance of graphs for an encyclopaedia. The probably should be a Wikipedia:WikiProject Graphs to coordinate the task of getting consistent looking graphs throughout Wikipedia. -- Alan Liefting (talk) - 07:32, 18 September 2008 (UTC)
I agree completely. I struggled for a long while to find any free application in MacOSX which is able to export charts into .svg. When i finally found something (https://www.gliffy.com/ , trial 15 days) now i do not know what colours or design types should i use to be compatible with wikipedia other articles.
Thinks i am missing:
- What colours should i be using, what is the accepted colour palette. (Consider accessible colors?)
- General guidelines what is the preferred style for organisations charts/tree charts/graphs of different type. (Rounded corners? Drop shadow? Gradient? How to name a legend/description?)
- There is talk about Vega-based graphing system, there is no mention anywhere what it is
- Maybe list of a) free, b) easy to use c) with SVG export capability applications for Windows/LinuxMacOSX. For ex. LibreDraw is not a possibility because of lack of export to svg, Inkscape on MacOSX depends on Xorg libraries which is not ideal from administrator point of view and also is not ideal for graphs. It was hard to find any easy to use free application with svg export - Regards , Patpi (talk) 08:07, 21 May 2015 (UTC)
Using on-the-fly generated graphics?
[edit]I just found the google chart project. Is it possible to use graphics generated by this engine without uploading it to commons? As an example I made a graphics on crude oil, one in german, one in english:
http://chart.apis.google.com/chart?cht=p3&chtt=Erdoel-%7CZusammensetzung&chs=400x150&chd=t:85,15,1,1,1&chl=Kohlenstoff%7CWasserstoff%7CSauerstoff%7CSchwefel%7CStickstoff&chco=606060,0060d0,d00000,ffff00,00c000 http://chart.apis.google.com/chart?cht=p3&chtt=Composition+of%7CCrude+Oil&chs=400x150&chd=t:85,15,1,1,1&chl=Carbon%7CHydrogen%7COxygen%7CSulfur%7CNitrogen&chco=606060,0060d0,d00000,ffff00,00c000
All information is present in the URL, from which the image is generated. There are much more types of graphics on the project page http://code.google.com/apis/chart/ which could ease keeping graphs, statistics, charts, maps, etc. up to date. -- Georg-Johann (talk) 14:21, 23 October 2008 (UTC)
- A similar pie chart, as a Graph:Chart with parameters that any Wikipedian can edit:
No upload of graphic required. Uwappa (talk) 07:59, 28 January 2023 (UTC)
Graphs are unavailable due to technical issues. There is more info on Phabricator and on MediaWiki.org.
Requested move
[edit]- The following discussion is an archived discussion of the proposal. Please do not modify it. Subsequent comments should be made in a new section on the talk page. No further edits should be made to this section.
No consensus to move. Vegaswikian (talk) 17:58, 23 October 2011 (UTC)
Wikipedia:Graphs → Wikipedia:Charts – 19:04, 16 October 2011 (UTC)
- Oppose up until today, this page was graph, the text said graph from its creation until this edit. A "chart" is a map. The edit should be reverted to the previous version and the associated page Wikipedia:Don't draw misleading charts should revert to Wikipedia:Don't draw misleading graphs that it was called until today. As no rationale was presented for any of this, I don't see why this should be left to stand. 70.24.251.158 (talk) 07:29, 17 October 2011 (UTC)
- Wikipedia:Don't draw misleading charts has reverted to its old name Wikipedia:Don't draw misleading graphs . 70.24.251.158 (talk) 05:16, 19 October 2011 (UTC)
- Comment I have informed the creator of this page, user:Alan Liefting about this request. 70.24.251.158 (talk) 07:32, 17 October 2011 (UTC)
- Comment. Nominator needs to explain a sufficient reason for such a move request. Zzyzx11 (talk) 04:19, 18 October 2011 (UTC)
- The above discussion is preserved as an archive of the proposal. Please do not modify it. Subsequent comments should be made in a new section on this talk page. No further edits should be made to this section.
Bars within bars
[edit]What if I want to put a bar or two in a diagram with several bars where I want to put information of what a bar contains?
As an example, in religion you have several sections of those religions.
Here I have put up 90% of the Utopia as religious in 2019, and of those religious, 85% are Christian, and of those, three religions are listed up as percentage of Christians and the remaining 10% are other religions or irreligious. I feel I should put that up in another fashion, but I'm not sure how. Jørgen88 (talk) 09:50, 5 October 2012 (UTC)
- you could always add a horizontal separator and create a second graph with the break down of the denominations. Frietjes (talk) 17:02, 5 October 2012 (UTC)
- Given the 3 different types of percentages, I suggest you split this into 3 small charts:

Graphs are unavailable due to technical issues. There is more info on Phabricator and on MediaWiki.org. 
Graphs are unavailable due to technical issues. There is more info on Phabricator and on MediaWiki.org. 
Graphs are unavailable due to technical issues. There is more info on Phabricator and on MediaWiki.org.
or, limit the hierarchy to just two levels, create a stacked bar chart:
| Graphs are unavailable due to technical issues. There is more info on Phabricator and on MediaWiki.org. |
Uwappa (talk) 09:22, 27 January 2023 (UTC)
Line graphs charts
[edit]How do I enter negative values in a line graph, or sub-integral units on the y axis? Say the range of values is −1 to +1, and I need lines every y=0.1. — kwami (talk) 22:07, 22 January 2013 (UTC)
- are you asking about {{Line chart}} or
<timeline>...</timeline>? Frietjes (talk) 22:46, 22 January 2013 (UTC)
- Chart. Sorry. — kwami (talk) 23:04, 22 January 2013 (UTC)
- there is/was a bug in that template when y_min is less than zero. I will see if I can fix it in a moment. Frietjes (talk) 00:32, 23 January 2013 (UTC)
- I was able to fix the y_min less than zero bug, but the non-integer increment is going to be a problem
| Integer increments | Non-integer increments |
|---|---|
{{Line chart
| color_background = white
| width = 500
| height = 350
| padding_left = 40
| padding_right = 15
| padding_top = 10
| padding_bottom = 20
| number_of_series = 1
| number_of_x-values = 5
| label_x1 = Val. 1 | label_x2 = Val. 2 | label_x3 = Val. 3 | label_x4 = Val. 4 | label_x5 = Val. 5
| y_max = 10
| y_min = -10
| scale = yes
| interval_primary_scale = 10
| interval_secondary_scale = 1
| S01V01 = 0 | S01V02 = 5 | S01V03 = 10 | S01V04 = 0 | S01V05 = -10
| points = yes
}}
|
{{Line chart
| color_background = white
| width = 500
| height = 350
| padding_left = 40
| padding_right = 15
| padding_top = 10
| padding_bottom = 20
| number_of_series = 1
| number_of_x-values = 5
| label_x1 = Val. 1 | label_x2 = Val. 2 | label_x3 = Val. 3 | label_x4 = Val. 4 | label_x5 = Val. 5
| y_max = 1
| y_min = -1
| scale = yes
| interval_primary_scale = 1
| interval_secondary_scale = 0.1
| S01V01 = 0 | S01V02 = 0.5 | S01V03 = 1.0 | S01V04 = 0.0 | S01V05 = -1.0
| points = yes
}}
|
Frietjes (talk) 00:41, 23 January 2013 (UTC)
Thanks! That solves the more important problem. — kwami (talk) 04:40, 23 January 2013 (UTC)
Creating a guideline for graphs and charts on articles
[edit]The following discussion is closed. Please do not modify it. Subsequent comments should be made on the appropriate discussion page. No further edits should be made to this discussion.
We currently do not have a policy nor a guideline for charts and graphs. We are currently having a difficult time reaching consensus at Talk:Alejandro García Padilla due to several graphs being included on the article that portray the economic activity and employment during the governor's tenure. The same thing happened with Barack Obama and File:US EmpStatsBLS Jan09-Feb13.png where this graph was discussed at Talk:Barack Obama/Archive 77#Labor force participation rate. We do the same for George W. Bush and File:Deficits vs. Debt Increases - 2009.png. Unfortunately, as we don't have a guideline specifically for this, we are reaching a stalemate where neither side is right nor wrong.
We need to fix this problem.
We need to move things forward and establish a guideline on how graphs should be prepared; specifically regarding data trends and their sources. We should also take in consideration graphs prepared from data where the data is shown "as is" but the graph per se has not been published by a reliable source. In other words: we have the raw data, but then an editor creates a graph from such raw data even though no one else has published said graph before. For example, File:US EmpStatsBLS Jan09-Feb13.png was drawn from raw data extracted from [1] & [2] — nobody else in the world has published such graph except us, but the graph can be extrapolated from the raw data published by the reliable source.
This is the only page on all of Wikipedia where this subject is discussed, but as of today, it is merely a project page written back in 2008. Right now, our policies and guidelines do not establish how graphs should or can be prepared as an official guideline (this page is NOT official as of this writing). Finally, our policies and guidelines do not prohibit creating graphs from WP:PRIMARYSOURCES but several people are concerned on whether this should be done on WP:BLPs or not.
Relevant policies and guidelines for this discussion include:
Let's start a discussion on this RFC to reach consensus and set up the way for future editors.
The question is: how should graphs on Wikipedia be created?
—Ahnoneemoos (talk) 17:49, 22 December 2013 (UTC)
- this seems to be doing things the wrong way round. Policy is descriptive on Wikipedia. First we need to get consensus on the respective articles, and at some point we can then conclude that apparently one thing or the other is policy. We shouldn't be trying to create policy to fix the outcome of some discussion. 62.140.132.90 (talk) 08:42, 9 December 2013 (UTC)
- We really do not have a specific process to create policies and guidelines save that they have to be discussed, require community support, and be accepted as policy or guideline through consensus. From WP:PGLIFE itself, for your convenience:
[Other policies and guidelines] developed as solutions to common problems and disruptive editing.
- Which is what we are trying to do here: having a discussion about this issue and find out what's the best course of action (whatever that may be; which as you have pointed out may be to do nothing about it).
- We are not trying to fix the outcome of a discussion. We are trying to have a discussion about our current incongruences and lack of consensus across Wikipedia. Consensus on these matters seem to be local right now and we need a systemwide guideline that editors can point to and say: "oh, this is what our guidelines advise, therefore we should attempt to do things this way." (whatever that 'way' may be)
- Comment: I am involved in several graph-related disputes currently percolating at Talk:United States which commenters here might want to review. I am struggling with how to interpret the WP:OI policy which states in part, "Original images created by a Wikipedian are not considered original research, so long as they do not illustrate or introduce unpublished ideas or arguments, the core reason behind the NOR policy. Image captions are subject to this policy no less than statements in the body of the article." Furthermore, there are some technical solutions which may be helpful at Wikipedia:How to create charts for Wikipedia articles (and it may be useful to link to the results of this discussion from there) as well as e.g. [3] and [4]. EllenCT (talk) 07:55, 19 December 2013 (UTC)
- Comment: My graphic skills are way out of date, so I cannot comment on technical issues. However, I am interested and willing to comment on documentation and copyright related to graphs. We are in sore need of guidelines and policies related to documentation of graphs that are uploaded either here or Wikimedia. I am often reluctant to use and will sometimes remove data graphs from articles if the year and source of the graph or its primary data are not adequately cited. Meclee (talk) 22:01, 19 December 2013 (UTC)
- Comment: I think it is important to use graphs (and other visualisations) because they are a powerful tool to enable people to understand a set of numbers, and we should not (from a policy perspective) be trying to do anything to discourage the use of graphs. There's two parts to what makes an acceptable graph, which I think can be decoupled. The first is the source dataset and the second is the visualisation of that dataset (as a graph or whatever format). It seems to me that the general principles for sources for article text appear equally to the source dataset: reliable, secondary and properly cited. The second question is whether the visualisation is "honest" (which we want) or "dishonest" (encourages misinterpreation). Generally visualisations are dishonest because people are trying to push a Point of View (e.g. "the rising cost of X during President Y's term"). A common way to be dishonest is to range your Y-axis over a narrow range of values which tends to make the lines on the graph look steep when they'd look flat if your Y-axis was over a a wider range of values. This is an area where some guidance is needed on how to ensure a visualisation maintains NPOV. There is probably a policy needed as to when/whether the original dataset should be cited in any WP article that uses the graph versus only be cited in the Commons entry where the graph (as an image) is held. We probably need some guidelines on manipulating data, e.g. adjusting for inflation. Obviously it often makes sense to do such data manipulations but I would suggest it should not be done as part of the creation of the visualisation itself but via an intermediate dataset (which should be available and appropriately described and citing the original dataset). That is, a visualisation should be a reasonable straightforward presentation of a set of data. Kerry (talk) 22:54, 19 December 2013 (UTC)
- :I agree with Kerry about the need to use graphs and the breakdown between source and visualization. It occurs to me that there are many guidelines and policies already in place that relate to these issues, but it is probably not clear that WP:CITE and WP:NPOV, for eample, should also be applied to graphics. That part of the problem might be solved rather quickly by creating a guidelines page for graphics and linking to WP guidelines and policies that also apply to graphics. Any novel agreed-upon additions could then be made as consensus is achieved. Meclee (talk) 23:42, 19 December 2013 (UTC)
- Comment: requiring sourcing of data in graphs-- even graphs that do not include original research-- would require a caveat to be included in WP:OI. And I support that. Holdek (talk) 01:01, 22 December 2013 (UTC)
- Agree. I think the principles elaborated there are equally applicable to graphs, whether imported as images created in tools outside of WP (e.g. Excel charts) or created within Wikipedia syntax e.g. Line charts. "Show it like it is" would appear to be the starting point for visualisation and that manipulations are only acceptable if they are properly disclosed and are not Original Research or pushing a Point of View. Kerry (talk) 01:21, 22 December 2013 (UTC)
- I don't know about this. This page is really about how to make a graph, e.g., "type this, then click on that...". I don't think that it would be helpful to cram in a bunch of stuff about when to use them and how to evaluate NPOV issues. Perhaps a completely separate page would be better. (And the IP might want to see WP:PROPOSAL for information on how to create guidelines. An RFC like this is a very reasonable step in that process.) WhatamIdoing (talk) 04:48, 31 December 2013 (UTC)
- Comment One difficulty or problem I have seen is the combining of two or more statistics/studies into one graph. The underlying data is from peer-reviewed papers but combining the papers seems like synthesis or OR. It's an issue. Capitalismojo (talk) 05:31, 1 January 2014 (UTC)
- This should be no different than combining several sources in a paragraph with text; the mere juxtaposition of information is not original research, except when it implies a comparison that introduces a value judgement. If the graph is merely an accurate summary of the information in the references which is presented in a neutral way, there is no problem combining them. If the new graph advances a position not found in either source, it's synthesis and therefore original research. In brief: summarizing=OK, hinting at new implications=BAD. Diego (talk) 01:09, 4 January 2014 (UTC)
- P.S. There are two simple tests specific to graphics that can be applied to assess whether the image is problematic: 1) would the same information be synthesis if presented in tabular form? and 2) does the image have characteristics of a misleading graph? If the answer to both tests is no, the image is probably safe, provided it's subject to the other core content policies (neutrality, due weight, etc). Diego (talk) 01:23, 4 January 2014 (UTC)
- I agree with the sentiment expressed above: that charts and graphs are more similar to prose than images, and that our image guidelines are not currently sufficient. Even picking the scale of the chart a certain way can mislead the reader. There are also issues with cherry picking a certain data series to make a point that borders on synthesis. For a great example, check out the history on this file File:Median_US_household_income.png. The original image was clearly chosen to make a point. Gigs (talk) 18:37, 17 February 2014 (UTC)
- As noted by contributors above, charts and graphs are a bit more complex than just image guidelines. On one hand, as they are in format, images, they need to conform to WP:IMAGE, but as they convey information they obviously need to follow Wikipedia's conveyance of information policies and guidelines, such as WP:V, WP:NOR, and WP:NPOV. More specifically and in particular: WP:OI, and Wikipedia:Don't draw misleading graphs. I also think the guidelines noted at MOS:TABLES would be helpful as well. - jc37 23:27, 22 March 2014 (UTC)
Consider accessible colors
[edit]Please consider a section that talks about using accessible colors. People with color vision deficiency prefer clear colors with clear contrast. It might be prettier to use shading and gradients, but consider that some colors that look far apart for non-color vision deficient people look very close for others and gradients make it even more ambigious. Especially red and green are problematic. There it is best to choose high contrast colors but also use brightness and use full color intensity (instead of pale or dark colors). This is a big problem in Wikipedia in many articles and raising awareness of this would help a lot. Also remember that graphic representation makes things easier to understand, than text or symbolic representation. So colors should still be used, and not just some alternate symbolic coding (like numbers to point at sections of images). Ideally there would be a color contrast check, and a guide to choose appropriate colors that is shown before people use graphics or upload them. Thanks a lot. — Preceding unsigned comment added by 88.219.148.137 (talk) 09:21, 23 May 2014 (UTC)
Tech talk on the new graph system
[edit]Hello everyone,
There's an upcoming talk about the new Vega-based graphing system this week. It's 13:00 PDT on Thursday, 14 May, which I think works out to 21:00 UTC. If you're interested, the link is https://www.youtube.com/watch?v=j7DTn9jHnI0 That link might work afterwards, too; they often record these kinds of talks. There should be a demo as well as some technical information about how the system is built. Whatamidoing (WMF) (talk) 02:02, 13 May 2015 (UTC)
Comment removed from project page
[edit]So in 2014 someone added a comment that looks like it belongs on the talk page to the project page. I have removed it. Here's the diff where it was added]. ~ ONUnicorn(Talk|Contribs)problem solving 18:14, 15 June 2015 (UTC)
Logarithmic graphs?
[edit]Is there an easy way to display data in a logarithmic way? Some graphs include several orders of magnitude, showing both very small and very large numbers. Small numbers disappear in the shadow of the large numbers. Examples: Solar_power#Development_and_deployment and Offshore_wind_power#History.
Same graph in logarithmic (hand calculated, and showing logarithmic numbers, not original data) :
Obviously the vertical numbers should be thousands, not logarithmic. TGCP (talk) 23:21, 18 November 2015 (UTC)
A logarithmic scale would be very useful when considering data involving an exponential-style rise (or fall) beyond merely gazing at pretty colours. Not just your example, but such as during the current/recent pandemic... I've just tried adding y scale = log, as a guess, but to no effect. Variants such as yscale = log, or logarithmic didn't work either, and yarble scale = log evoked that text at bottom right. NickyMcLean (talk) 00:37, 7 April 2020 (UTC)
Ah. Someone knew from somewhere, that the magic statement is "yScaleType=log" Who'd have guessed? NickyMcLean (talk) 07:06, 10 April 2020 (UTC)
Complex Interactive graphs now available on Wiki
[edit]Hi, we now have Graph extension on all wikis, allowing interactive and other graphs. Also, there are now a few templates based on it, like {{Graph:Chart}} and {{Graph:PieChart}}. Documentation and funky template contribution help is welcome :) --Yurik (talk) 18:42, 29 December 2015 (UTC)
Centering a pie chart
[edit]How do I get pie charts to lie next to each other? I can put "float =left" on one and "float=right" on the other but what if I have 3 I want alongside each other?Patapsco913 (talk) 21:04, 19 October 2018 (UTC)
| Graphs are unavailable due to technical issues. There is more info on Phabricator and on MediaWiki.org. |
| Graphs are unavailable due to technical issues. There is more info on Phabricator and on MediaWiki.org. |
| Graphs are unavailable due to technical issues. There is more info on Phabricator and on MediaWiki.org. |
See source of these 3 charts, Uwappa (talk) 00:12, 27 January 2023 (UTC)
Requesting help
[edit]Could someone please get me going on number this list with # signs instead of typing in the actual numbers? If something is added or deleted, then the # signs keep the numbers in order. I have tried so many things before requesting help here. Thank you--Wyn.junior (talk) 18:48, 3 March 2019 (UTC)
- @Wyn.junior: You might get more help by asking at Help talk:Table. And your link needs to be fixed. It is not working:
- Draft:List of official languages by sovereign state
- --Timeshifter (talk) 09:30, 7 April 2020 (UTC)
Why are graphs still disabled
[edit]Hi everyone, Why are graphs still “temporarily disabled” after almost 3 months, does anyone know when a fix is coming?
TapticInfo (talk) 22:12, 5 July 2023 (UTC)
- As far as I understand it is a serious security issue related to javascript insertion that could have harmed devices of millions of users. Charts require javascript for mouseover effects.
- My shortterm suggestion would be: Skip the mouseover effects, generate charts as static PNG images on server side where javascript does not even exist.
- For long term: restore mouse over effects with CSS for SVG images, still generated on server side.
- No date of fix known yet. See T334940 in Phabricator. Uwappa (talk) 08:29, 6 July 2023 (UTC)
- Now it's November and more than half a year has passed... Just a random Wikipedian(talk) 09:34, 4 November 2023 (UTC)
- There should be a timeline posted sometime in the next week per mw:Extension:Graph/Plans#FAQ. Sincerely, Novo Tape (She/Her)My Talk Page 18:31, 4 November 2023 (UTC)
- Now still not have a timeline, but I think these problems would persist until March-April 2024. Just a random Wikipedian(talk) 02:48, 13 November 2023 (UTC)
- There should be a timeline posted sometime in the next week per mw:Extension:Graph/Plans#FAQ. Sincerely, Novo Tape (She/Her)My Talk Page 18:31, 4 November 2023 (UTC)
- Now it's November and more than half a year has passed... Just a random Wikipedian(talk) 09:34, 4 November 2023 (UTC)
- It's been over a year and still no timeline. I feel the continued lack of graphs is an embarrassment to Wikipedia. Many smaller sites would have similar issues resolved much faster. Users may be put off by the "graphs are disabled" message that's on a large number of pages (i.e. most commercial airport pages). Computerfan0 (talk) 20:00, 3 May 2024 (UTC)
Misleading stacked vertical bar graph is generating for the correct data
[edit]Hi,
I believe there is some kind of issue/bug in the stacked vertical bar graph on Wikipedia.
Refer to below data, I can confirm that all the values are in % & correct. All the values are summing up to 100%. Still not all stacks are reaching to 100%. See the stacks for 1999, 2004, 2009 & 2019 years in the chart. If you can't see them with naked eyes then Zoom-in the webpage, you will see the difference in the mentioned stacks.
{{#invoke:Chart | bar-chart
| height = 360
| width = 850
| stack = 1
| group 1 = 43.11 : 34.86 : 27.42 : 26.6 : 38.96 : 19.73 : 40.42 : 63.84 : 29.37 : 16.13 : 2.69 : 1.57 : 6.7 : 15.68 : 16.48 : 2.78 : 0
| group 2 = 0 : 0 : 0 : 0 : 0 : 0 : 0 : 5.52 : 0 : 30.86 : 17.01 : 0 : 0 : 37.75 : 50.09 : 52.06 : 59.38
| group 3 = 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 13.08 : 7.86 : 22.58 : 14.08 : 22.83 : 37.83
| group 4 = 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 3.64 : 13.42 : 25.6 : 25.88 : 17.91 : 13.44 : 18.68 : 0
| group 5 = 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 57.34 : 11.0 : 59.83 : 2.23 : 0 : 0 : 0 : 0 : 0.14
| group 6 = 0 : 0 : 0 : 0 : 0 : 71.32 : 25.34 : 0 : 0 : 29.4 : 0 : 0 : 0 : 0 : 0 : 0 : 0
| group 7 = 0 : 14.60 : 18.88 : 24.26 : 19.1 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0
| group 8 = 0 : 50.54 : 29.62 : 28.24 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0
| group 9 = 22.58 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0
| group 10 = 13.24 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0
| group 11 = 0 : 0 : 18.12 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0
| group 12 = 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0.57 : 0.47 : 0 : 1.74 : 0.43 : 0.36 : 0
| group 13 = 0 : 0 : 5.96 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0
| group 14 = 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0 : 0.5 : 0
| group 15 = 21.07 : 0 : 0 : 20.9 : 41.94 : 8.95 : 34.24 : 30.64 : 13.29 : 08.75 : 6.48 : 58.05 : 59.56 : 4.54 : 5.48 : 3.65 : 2.65
| colors = {{party colour|Indian National Congress}} : {{party color|Bharatiya Janata Party}} : {{party color|Samajwadi Party}} : {{party color|Bahujan Samaj Party}} : {{party color|Janata Dal}} : {{party color|Janata Party}} : yellow : {{party color|Praja Socialist Party}} : maroon : black : purple : brown : gold : {{party color|Aam Aadmi Party}} : Gray
| group names = [[Indian National Congress|INC]] : [[Bharatiya Janata Party|BJP]] : [[Samajwadi Party|SP]] : [[Bahujan Samaj Party|BSP]] : [[Janata Dal|JD]] : [[Janata Party|JP]] : [[Bharatiya Jana Sangh|ABJS]] : [[Praja Socialist Party|PSP]] : [[Socialist Party|SLP]] : [[Kisan Mazdoor Praja Party|KMPP]] : [[Communist Party of India|CPI]] : [[Communist Party of India (Marxist–Leninist) Liberation|CPI-ML]] : [[Akhil Bharat Hindu Mahasabha|ABHM]] : [[Aam Aadmi Party|AAP]] : Independents
| units suffix = %
| x legends = 1952 : 1957 : 1962 : 1967 : 1971 : 1977 : 1980 : 1984 : 1989 : 1991 : 1996 : 1998 : 1999 : 2004 : 2009 : 2014 : 2019
}}
See the chart below-
PyneEditor (talk) 03:38, 26 April 2024 (UTC)
- It could be a typical computer problem, not a chart problem. For computers decimal decimals are tricky things in a binary system, which leads to Round-off_errors.
- One way to find out:
- avoid decimals, multiply all your numbers by 100
- does it now all add up to to 10,000?
- Uwappa (talk) 19:13, 3 November 2024 (UTC)
- This happens when summing fractions after rounding. A more extreme example is 160 categories, each accounting for 0.625% of the total. Rounded to 1%, their sum is 160%. In contrast, 80 categories of 1.25%, when rounded to 1% sum to only 80%. cmɢʟee⎆τaʟκ 01:47, 7 November 2024 (UTC)
- There is no rounding error in the data of PyneEditor.
- This is probably a general computer problem, the binary way of dealing with decimals, converting them to a⁄2 + b⁄4 + c⁄8 + d⁄16 + ... where a, b, c, d, ... can only be 0 or 1.
- 0.5 is easy, that is 1⁄2. 0.5 in binary is 0.1.
- 0.6 is impossible, that is 0.100110011001... (with 1001 repeating).
- Uwappa (talk) 03:54, 7 November 2024 (UTC)
- This happens when summing fractions after rounding. A more extreme example is 160 categories, each accounting for 0.625% of the total. Rounded to 1%, their sum is 160%. In contrast, 80 categories of 1.25%, when rounded to 1% sum to only 80%. cmɢʟee⎆τaʟκ 01:47, 7 November 2024 (UTC)
The Bar Box is not displayed on Wikipedia mobile app, but shown on web.
[edit]The 'bar box' are showing on Wikipedia Web, but not visible on Wikipedia mobile app.
Any Specific reason?
Shouldn't it be blocked at both places or allowed at both places? PyneEditor (talk) 03:48, 26 April 2024 (UTC)
Progress?
[edit]I've got an idea for a tool that would need charting and I'm trying to figure out how to proceed. I've read what's on phab and mw:Extension talk:Graph/Plans and have come away with the impression that there's no concrete plan to implement this. At least nothing with any kind of time estimate and thus I should be looking elsewhere for ways to implement the charting functionality. Is that a fair summary of the state of things? RoySmith (talk) 16:17, 3 November 2024 (UTC)
- You may want to contact user:Cmglee for a tailored graph. For me, working with Cmglee was an absolute blast, brilliant fellow, speaks fluent SVG. Uwappa (talk) 19:03, 3 November 2024 (UTC)
- Thanks for the compliment, but I won't have the time and resources to make graphs full-time.
- Until the Graph extension is operational, may I recommend generating graphs with GNU Octave (free software compatible with MATLAB), exporting in SVG format, and uploading as standalone SVG files?
- Does anyone know of an offline tool that converts Graph extension format to SVG directly?
- Cheers, cmɢʟee⎆τaʟκ 17:16, 5 November 2024 (UTC)
- I don't know for Graph, but I do know it is possible to convert charts created with open office, LibreOffice to SVG: https://stackoverflow.com/questions/7485835/how-can-i-export-an-excel-openoffice-libreoffice-chart-to-svg
- There are some alternative Wikitext based charts that do still work.
- Uwappa (talk) 03:45, 7 November 2024 (UTC)
Microsoft Excel spreadsheets that automatically generate XML code for SVG charts
[edit]My spreadsheets are not commercially viable products (they're totally text based), but they can quickly generate the basic SVG code for charts and are useful in many situations.

(five examples compared)
I've uploaded .xlsx (Microsoft Excel) spreadsheets that automatically generate XML code for charts in SVG format.
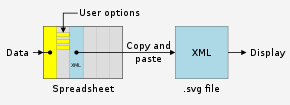
You simply paste or enter your data into the spreadsheet, and specify image dimensions, number of grid lines, font sizes, etc. The spreadsheet instantly and automatically generates a column of XML code that you simply copy and paste into a text editor and save as an ".svg" file. The spreadsheets produce lean SVG code, avoiding the "extra stuff" that Inkscape inserts. They should save you time in creating SVG charts.
Feedback and suggestions on my talk page are welcome. RCraig09 (talk) 23:41, 19 February 2021 (UTC)
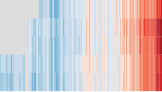
- Warming stripes — Accepts a single dataset and converts to SVG code portraying Ed Hawkins' warming stripes graphics. User chooses vertical or horizontal stripes; normal or reverse data ordering; or from a variety of geometric shapes (updated 17 May 2023). . . . . Click here to see examples of warming stripes embedded in different shapes.
- Warming stripes bar chart — Accepts a single dataset and creates a conventional bar chart whose individual bars/columns are coloured according to Dr. Hawkins' warming stripes colour scheme. Alternate option: choose one colour for ascending bars and another colour for descending bars. (updated 28 August 2023)
- Line charts — Accepts up to six datasets. (updated 30 August 2023)
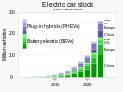
- Vertical bar charts (column charts) — Accepts up to six datasets. Toggle between clustered and stacked charts; user can adjust "Yfloor"—the Y level (usually=0) from which columns rise or fall; user chooses to keep or ignore negative input values. (updated 27 August 2023)
- Horizontal bar charts — Accepts up to six datasets. Toggle between clustered and stacked charts; user can adjust "Yfloor"—the value (usually=0) from which bars extend; user chooses to keep or ignore negative input values. (updated 27 August 2023)
- Scatter plots — Accepts up to five datasets. (updated 28 August 2023)
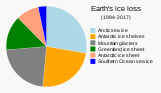
- Pie charts — Accepts a single dataset of up to 36 items. (updated 17 May 2023)
- Variable-width bar charts — Accepts up to six datasets; is like "Vertical bar charts", above, but user can choose different widths for different bars. (updated 27 August 2023)
—RCraig09 (talk) 00:45, 11 November 2024 (UTC)
- RCraig09. Thanks for your work. Can I use freeware Libreoffice Calc with these spreadsheets. I know Calc can read the .xlsx files:
- https://drive.google.com/drive/folders/1edEeBNX55Eh1a8hSmzfmX9w7tbMx2uOz
- But will using the files in Calc produce the desired result?
- --Timeshifter (talk) 13:39, 11 November 2024 (UTC)
- @Timeshifter: I don't know if the functionality of the Excel spreadsheet will translate. I remember that Excel's naming specific cells did not translate into Openoffice's spreadsheet, but I don't know if that exploded functionality. Since the spreadsheets have sample data already, you could simply download the specific spreadsheet(s) and see if they work in another spreadsheet program. —RCraig09 (talk) 18:11, 11 November 2024 (UTC)
- @RCraig09: I downloaded this file:
- LINE SVG v3.2 20230909 from Excel.xlsx
- I opened it in LibreOffice Calc.
- Copied the blue column to Notepad++
- Changed extension to .svg
- I opened it in Firefox, and I see a multi-line graph.
- It is not exactly the same as this:
- File:20200324 Global average temperature - NASA-GISS HadCrut NOAA Japan BerkeleyE.svg
- Could you please install LibreOffice, and have a look yourself?:
- https://www.libreoffice.org/download/download-libreoffice
- I always install the latest stable version. --Timeshifter (talk) 21:47, 14 November 2024 (UTC)
- @Timeshifter: I don't know if the functionality of the Excel spreadsheet will translate. I remember that Excel's naming specific cells did not translate into Openoffice's spreadsheet, but I don't know if that exploded functionality. Since the spreadsheets have sample data already, you could simply download the specific spreadsheet(s) and see if they work in another spreadsheet program. —RCraig09 (talk) 18:11, 11 November 2024 (UTC)