Wikipedia:Featured picture candidates/File:Vector Video Standards2.svg
Voting period is over. Please don't add any new votes. Voting period ends on 17 Aug 2010 at 23:30:00 (UTC)

- Reason
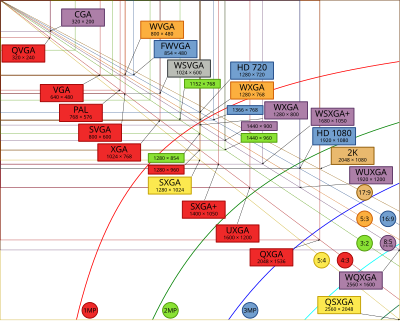
- This is one of the most useful illustrations on Wikipedia, one that I keep coming back to. It's one of these things that are easily overlooked because they're so ubiquitous, but may in fact be worth featuring.
- Articles in which this image appears
- Display resolution, Computer display standard, High-definition video, 720p, 1080p, Pixel, Video, Video Graphics Array, Super Video Graphics Array, Quarter VGA, XGA, QXGA, SXGA, QFHD, WQHD, Template:Computer display standard (and transclusions)
- FP category for this image
- Electronics
- Creator
- (from originator to most recent derivative creator) Patrick G. Durland, Matthew Tardiff, Michæl "Atchi" Atchison, Jorp, Steve Pomeroy, Jjalocha, Aihtdikh, Crissov
- Support as nominator --Papa Lima Whiskey (talk) 23:30, 8 August 2010 (UTC)
- Comment It's very good...but do we need a featured data graph? If so maybe we should make an FP subcategory for them, I have seen some I've really like, like this one.--I'ḏ♥One 02:14, 9 August 2010 (UTC)
- Strong Oppose Wherever possible, graphics should be usable in the placed size of the thumbnail and should only require clicking on the image file if absolutely necessary if there is simply too dang much information. I’ve made charts and graphs before for Wikipedia and this one strikes me as one that could have been made usable as a 400-pixel thumb. BTW, I increased the size of this thumb to 400 pixels, since that is about the largest size thumbs like this should be and so it can be judged at that scale. Greg L (talk) 02:48, 9 August 2010 (UTC)
- The whole point is that this is actual size. Very useful for not-so-computer-savvy types for whom the word "pixel" doesn't necessarily mean anything. J Milburn (talk) 11:37, 9 August 2010 (UTC)
- Yeah, I know. That was my point. My whole point is that this chart is unreadable when viewed at “actual size”. It appears to me it could have been laid out differently to better exploit the available area so it is readable at this size. Look at how it is used in Display resolution; it isn’t really readable unless one clicks on the graphic there. This is not what I consider FP-quality work and is not best practices. With attention to detail, most graphics and charts can—and should—be 100% usable in the size as placed in the article. Greg L (talk) 15:08, 9 August 2010 (UTC)
- Then make a suggestion for how it should be laid out. Papa Lima Whiskey (talk) 15:19, 9 August 2010 (UTC)
- Is offering up atomic-level detailed tutorials to wikipedians on how to make charts and graphs so they usable at the intended size of the thumb in an article a requirement of those who vote “oppose” on FPC now? Greg L (talk) 15:23, 9 August 2010 (UTC)
- I know it's a lot of text up there, but it does actually say "All objections should be accompanied by a specific rationale that, if addressed, would make you support the image." In bold for the quick types. Papa Lima Whiskey (talk) 15:26, 9 August 2010 (UTC)
- Are you gonna start wikilawyering with me? The first sentence with my “oppose” vote was this rationale: Wherever possible, graphics should be usable in the placed size of the thumbnail and should only require clicking on the image file if absolutely necessary if there is simply too dang much information. That’s the “what needs to be addressed”-bit. I certainly do not need to stand over someone’s shoulder and give point-by-point advise as to how one accomplishes that, m‘kay?? Moreover, that stated rationale was (used to be) sufficient to have addressed my concerns if remedied; no longer.
(*sigh*) Now I’ve really been studying this abomination and realize it is horrible at many levels. Let’s start with Chart 101: One never, ever creates a graph where the axis aren’t labeled. The (mostly) red standards flying out of the Y-axis and the others originating from the X-axis should be labeled with what they mean. Are the red ones (from the left) to represent “standards from evil companies” and the other axis represents standards from “good companies that got killed by Microsoft”? As for making things readable, one simply enlarges the text boxes and moves things around to better exploit the available area, which is mostly unused. And finally, after all this staring at this ugly abomination while addressing its shortcomings, I still can’t discern what the yellow quarter-sun-zone in the lower right-hand corner represents; “display resolutions that have limited QSXGA goodliness”? That yellow area should have been clearly legened with a floating text box or an arrow pointing to it.
Instead of being considered as an FPC, this should be served up on a tutorial page as a paradigm of how not to make charts. Greg L (talk) 15:50, 9 August 2010 (UTC)
P.S. I just provided polite (but pointed), and (very) detailed insight into the many shortcomings I see with this graph. That was in spite of your post that read I know it's a lot of text up there, but it does actually say "All objections should be accompanied by a specific rationale that, if addressed, would make you support the image." In bold for the quick types. I suggest you not try to be such a smart-ass; particularly when I twice explained precisely what had to be addressed to make me support the image (make it readable in the size as placed in an article so one doesn’t have to click it to read it). What you got for that lapse in wiki-etiquete was my really sitting back and studying this abomination of a chart. Greg L (talk) 16:01, 9 August 2010 (UTC)
- Are you gonna start wikilawyering with me? The first sentence with my “oppose” vote was this rationale: Wherever possible, graphics should be usable in the placed size of the thumbnail and should only require clicking on the image file if absolutely necessary if there is simply too dang much information. That’s the “what needs to be addressed”-bit. I certainly do not need to stand over someone’s shoulder and give point-by-point advise as to how one accomplishes that, m‘kay?? Moreover, that stated rationale was (used to be) sufficient to have addressed my concerns if remedied; no longer.
- I know it's a lot of text up there, but it does actually say "All objections should be accompanied by a specific rationale that, if addressed, would make you support the image." In bold for the quick types. Papa Lima Whiskey (talk) 15:26, 9 August 2010 (UTC)
- Is offering up atomic-level detailed tutorials to wikipedians on how to make charts and graphs so they usable at the intended size of the thumb in an article a requirement of those who vote “oppose” on FPC now? Greg L (talk) 15:23, 9 August 2010 (UTC)
- Then make a suggestion for how it should be laid out. Papa Lima Whiskey (talk) 15:19, 9 August 2010 (UTC)
- Yeah, I know. That was my point. My whole point is that this chart is unreadable when viewed at “actual size”. It appears to me it could have been laid out differently to better exploit the available area so it is readable at this size. Look at how it is used in Display resolution; it isn’t really readable unless one clicks on the graphic there. This is not what I consider FP-quality work and is not best practices. With attention to detail, most graphics and charts can—and should—be 100% usable in the size as placed in the article. Greg L (talk) 15:08, 9 August 2010 (UTC)
- The whole point is that this is actual size. Very useful for not-so-computer-savvy types for whom the word "pixel" doesn't necessarily mean anything. J Milburn (talk) 11:37, 9 August 2010 (UTC)
- Support I have always thought that this was one of the most informative charts on Wikipedia. It seems so complicated, but it displays all the information very well in an easy to understand/comparable way. Michael miceli (talk) 16:34, 10 August 2010 (UTC)
- Comment: I've warmed to this as I've thought about it, but I would like to know why the dimensions not associated with a particular video type have been added? Or is it that they are associated with a video type, but it doesn't have a name beyond those dimensions? J Milburn (talk) 01:45, 12 August 2010 (UTC)
- Strong oppose. Maybe it's informative, but it has to be one of the ugliest graphs I've seen for quite a while. The colouring is garish, with striking variation in lightness and hue that doesn't seem to carry any consistent meaning. The colours assigned to neighbouring aspect ratios contrast strongly, but that doesn't seem a very sensible choice here - a sequential colour scale would be better than an alternating one. Some of the colours are quite dark, making it hard to read the labels inside the boxes. Three of the six screen sizes plotted in green are not labelled - why not? Greg is right, the chart doesn't work well at thumbnail size. It's poorly documented, at least on the image page - there's no mention of aspect ratios there, and the linkage between aspect ratios and colours wasn't immediately clear to me. This chart is very far from FPC quality, in my view. --Avenue (talk) 14:11, 14 August 2010 (UTC)
Not promoted --Makeemlighter (talk) 23:11, 17 August 2010 (UTC)
