User:CFCF/sandbox/icons
The purpose of an icon is to display an image that can be quickly or instantly identified and associated to a topic. Icons are by definition often viewed in small formats, where detail is second to semiotic accuracy and correct interpretation.
For this reason icons should be stylistically simple and allow for viewing in formats ranging from 60x60px to 250x250px. These sizes allow for use across portal icons, in sidebars and on talk-pages.
The best image formats are PNG and SVG, with SVG being vastly superior for scalable images.
Photographies make exceptionally poor choices for icons, because these are almost always distorted upon being shrunk. Photographies are also often stored in JPEG, which similarly distorts upon any resizing—and any non-photography stored as a JPEG should be uploaded in a different format.
Iconography has too long left to the purview of Commons and MediaWiki, but iconography is very important for Wikipedia.
Why is iconography important?
[edit]Iconography is an important part of
and arguable it is becoming more and more imporant
We are inundated wiht information
Iconography lends us a shortcut to a specific topic that is faster and can be more precise than words.
General good rules
[edit]Here are two examples of icons for DNA (both previously used to illustrate the genetics portal)
Limited detail
[edit]Used at 40x40
| Example |
Don't use photographs
[edit]As a general rule---
| Example |
- Good photographs
few photographs are taken with the intent to provide clarity when shown in a small and square format. That said this rule does not always apply, and there are good examples of photographs that transcend their format and are not only acceptable but very good icons.
| Example |
No long and narrow/short and wide icons
[edit]| Example |
Acceptable as a...
Don't use banners as icons
2D > 3D
[edit]Icons are often easier to discern when they represent an object in two dimensions rather than three. A three-dimensional image may be far superior when showing an image at large scale, as it allows for completely different views — but when only used to give a rough representation 2D is superior to 3D.
| Example |
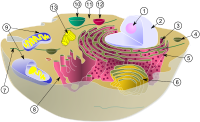
Used for WikiProject Molecular and Cell Biology — While a cell is a difficult concept to represent with an icon, few will contest that a 3D, fully annotated image makes a poor icon. The newer image is 2D and less detailed.
| Example |  |

|
Even at a slightly larger scale, at the high end of what we can refer to as an icon.... Despite being substantially larger the details in the mitochondria are not discernible, and neither are the centromeres. As used to illustrate an article we can ... that a user will click the image (even though this is oftne not the case), but this should not be necessary for icons. An icon should never try to illustrate more than a basic overview that pushes your thought to the It should be acceptable by a wide variety of users, from professionals to amateurs
Simplicity
[edit]Avoid or at least limit shading, gradients, and backgrounds.
| Example | ||
| Example | |
Acceptable quality
[edit]| Example | File:20090228185016!Sandbox.png |
Example | Add screenshot before removing |
The icon here has been used for at least 10 years on Wikipedia, and is aweful.
Other details
[edit]| Header text | Header text | Header text |
|---|---|---|
| Example |
Used at size...

Text in icons should use Sans Serif
Images should be square or no more than 2:1 in any direction. Flags are
Remember: Icons can only use the link=-parameter if they are appropriately licensed with CC-0 or PD, CC-BY or CC-BY-SA licensed material must link to their commons page with attribution (or have such a link displayed in relation to the image).
No esoteric symbols
[edit]Don't use esoteric
Example tymine-structure model to represent DNA
This may instantly connote DNA to a chemist, but it is a horrible icon for use on Wikipedia
