Wikipedia:Manual of Style/Images: Difference between revisions
→Pertinence and encyclopedic nature: this is clearly far superior |
Then you'll have no difficulty gaining consensus for that in a talk page discussion. Articles, and even more so project-space pages, need not employ droning, lifeless prose |
||
| Line 7: | Line 7: | ||
===Pertinence and encyclopedic nature=== |
===Pertinence and encyclopedic nature=== |
||
{{Shortcut|MOS:IMAGERELEVANCE|MOS:PERTINENCE|MOS:IRELEV}} |
{{Shortcut|MOS:IMAGERELEVANCE|MOS:PERTINENCE|MOS:IRELEV}} |
||
[[File:APEC Police Helicopter, Opera House, 2 Sept 2007.JPG|thumb|alt=Top of an unrecognizable curvy building under blue sky with a helicopter so far in the distance that it resembles a sparrow|This image |
[[File:APEC Police Helicopter, Opera House, 2 Sept 2007.JPG|thumb|alt=Top of an unrecognizable curvy building under blue sky with a helicopter so far in the distance that it resembles a sparrow|This image adequately shows neither what a [[helicopter]] is, nor what the [[Sydney Opera House]] looks like.]] |
||
Images must be significant and relevant in the topic's context, not primarily decorative. They are often an important [[multimedia learning|illustrative aid]] to understanding. When possible, try to find better images and improve captions instead of simply removing poor or inappropriate ones, especially on pages with few visuals. However, not every article needs images, and too many can be distracting. |
Images must be significant and relevant in the topic's context, not primarily decorative. They are often an important [[multimedia learning|illustrative aid]] to understanding. When possible, try to find better images and improve captions instead of simply removing poor or inappropriate ones, especially on pages with few visuals. However, not every article needs images, and too many can be distracting. |
||
Revision as of 22:16, 17 May 2018
This guideline is a part of the English Wikipedia's Manual of Style. It is a generally accepted standard that editors should attempt to follow, though occasional exceptions may apply. Any substantive edit to this page should reflect consensus. When in doubt, discuss first on the talk page. |
| Manual of Style (MoS) |
|---|
This page gives an overview of how images are used in Wikipedia; for more information, see Image use policy and see Help:Files on how to upload and include an image.
Choosing images
Pertinence and encyclopedic nature

Images must be significant and relevant in the topic's context, not primarily decorative. They are often an important illustrative aid to understanding. When possible, try to find better images and improve captions instead of simply removing poor or inappropriate ones, especially on pages with few visuals. However, not every article needs images, and too many can be distracting.
Images should look like what they are meant to illustrate, whether or not they are provably authentic. For example, a photograph of a trompe-l'œil painting of a cupcake may be an acceptable image for Cupcake, but a real cupcake that has been decorated to look like something else entirely is less appropriate. Similarly, an image of a generic-looking cell under a light microscope might be useful on multiple articles, as long as there are no visible differences between the cell in the image and the typical appearance of the cell being illustrated.
Strive for variety. For example, in an article with numerous images of persons (e.g. Running), seek to depict a variety of ages, genders, and ethnicities. If an article on a general already shows its subject in uniform, then two more formal in-uniform portraits would add little interest or information, but a map of an important battle and an image of its aftermath would be more informative. Resist the temptation to overwhelm an article with images of marginal value simply because many images are available.
Poor-quality images—dark or blurry; showing the subject too small, hidden in clutter, or ambiguous; and so on—should not be used. Think carefully about which images best illustrate the subject matter. For example:
- An image of a white-tailed eagle is useless if the bird appears as a speck in the sky.
- A biography should lead with a portrait photograph of the subject alone, not with other people.
- A suitable picture of a hammerhead shark would show its distinctive hammer-like head, to distinguish it from other species of shark.
- A map of Moldova should show its frontiers with Romania and Ukraine, so people may know where the country is located in relation to its neighbors.
- Rice is best represented with an image of plain rice, not fried rice.
- Intangible concepts can be illustrated; for example, a cat with its claws out portrays aggression.
Pages using seals, flags, banners, logos, or other symbols to represent governments, organizations, and institutions should use the version prescribed by that entity when available. These are preferable to amateur creations of similar quality, including photographs of physical representations of emblems.
Avoid entering textual information as images
Do not use images to express textual information in place of real text. See Avoid entering textual information as images for more information.
Scale references
An image sometimes includes a familiar object to communicate scale. Such fiducial markers should be as culturally universal and standardized as possible: rulers, matches, batteries, playing cards, pens/pencils, CDs/DVDs, soda cans, footballs (soccer balls), people, vehicles, and famous structures such as the Eiffel Tower are good choices, but many others are possible. Such objects as coins, banknotes, and sheets of paper are less satisfactory because they are specific to given locales, but may be better than none at all since at least the general scale is still communicated.
Quantitative data, if available, should still be given in the caption or the article.
-
A tick (with a matchstick for scale)
-
Ammunition (with an AA battery)
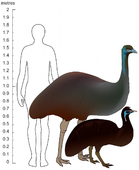
-
Emus (with a human silhouette and scale in meters)
Offensive images
Wikipedia is not censored: its mission is to present information, including information which some may find offensive. However, a potentially offensive image—one that would be considered vulgar or obscene by typical Wikipedia readers[nb 1]—should be included only if it is treated in an encyclopedic manner i.e. only if its omission would cause the article to be less informative, relevant, or accurate, and no equally suitable alternative is available. Per the Foundation, controversial images should follow the "principle of least astonishment": images should respect conventional expectations of readers for a given topic as much as is possible without sacrificing the quality of the article. Avoid images that contain irrelevant or extraneous elements that might seem offensive or harassing to readers; for example, photographs taken in a pornographic context would normally be inappropriate for articles about human anatomy.
Images for the lead
It is common for an article's lead or infobox to carry a representative image—such as of a person or place, a book or album cover—to give readers visual confirmation that they've arrived at the right page.
For some topics, selecting the lead image can be difficult. While Wikipedia is not censored, lead images should be selected with care. The lead image is perhaps the first thing to catch the reader's eye, so avoid lead images that readers would not expect to see there. Unlike other content beyond the lead, the lead image should be chosen with these considerations in mind.
Advice on selecting a lead image includes:
- Lead images should be natural and appropriate representations of the topic; they should not only illustrate the topic specifically, but also be the type of image used for similar purposes in high-quality reference works, and therefore what our readers will expect to see. Lead images are not required, and not having a lead image may be the best solution if there is no easy representation of the topic.
- Lead images should be of least shock value; an alternative image that accurately represents the topic without shock value should always be preferred. For example, using an image of deportees being subjected to selection as the lead image at this version of Holocaust is far preferable to the appropriate images that appear later in the article that show the treatment of the prisoners or corpses from the camps.
- Sometimes it is impossible to avoid using a lead image with perceived shock value, for example in articles on human genitalia. Editors may assume, per Wikipedia:Content disclaimer, that readers are aware that such articles may contain such images.
- Articles about ethnic groups or similarly large human populations should not be illustrated by a photomontage or gallery of images of group members; see RfC 1 and RfC 2.
On some mobile platforms an article's first image may be displayed at the top of the article, even if it appears well into the article in the desktop view. When placing images consider whether this phenomenon may mislead or confuse readers using mobile devices.
Life cycles of images
Sometimes an image is removed from articles in favor of an image of higher quality or greater pertinence, or with a friendlier licensing status. However, such superseded images should not be deleted, so that Wikipedia's historical record is preserved; the history of articles becomes confused if disused images and templates are deleted. On the other hand, images removed because it is discovered that they violate copyright, privacy, or similar considerations should be listed at Wikipedia:Files for discussion for potential deletion.
If you find an exceptionally good image, you are encouraged to nominate it as a Wikipedia:Featured picture candidate .
How to place an image
Syntax

Basic example (producing the image at right):
[[File:Siberian Husky pho.jpg|thumb|alt=A white dog in a harness playfully nuzzles a young boy |A [[Siberian Husky]] used as a pack animal]]
File:Siberian Husky pho.jpgThe file (image) name must be exact (including capitalization, punctuation and spacing) and must include.jpg,.pngor other extension. (Image:andFile:work the same.) If Wikipedia and Wikimedia Commons both have an image with the specified name, the Wikipedia version is the one that will appear in the article.thumbis required in most casesalt=A white dog in a harness playfully nuzzles a young boyAlt text is meant for those who cannot see the image; unlike the caption, it summarizes the image's appearance.A [[Siberian Husky]] used as a pack animalThe caption comes last, and gives the meaning or significance of the image.
See WP:Extended image syntax for further features and options. If the image does not display after you have carefully checked the syntax, it may have been blacklisted.
Size
- An image's size is controlled by changing its width – after which software automatically adjusts height in proportion. (Most references to an image's "size" really mean its width.)
- Each user has a "base" width, which applies to
|thumband|framelessimages; for unregistered users (the vast majority of readers) this is always 220 pixels; for registered (logged-in) users, the base width is 220px when the user's account is created, but can be changed via Preferences.[nb 2] The Siberian Husky image above is displayed at whatever your base width is.

upright=1.75; compare to the base width of the Siberian Husky image above. 
upright=0.5; a scaling factor less than 1 contracts the image. - Only where a smaller or larger image is appropriate, use
|upright=scaling factor, which expands or contracts the image by a factor relative to the user's base width.- For example:
upright=1.3might be used for an image with fine detail (e.g. a map or diagram) to render it "30% larger than this user generally wants". (For a reader with the usual base width setting of 220px, this is 285px.)upright=0.60might be used for an image with little detail (e.g. a simple drawing or flag) which can be adequately displayed "40% smaller than this user generally wants". (For a reader with the usual base width setting of 220px, this is 130px.)
- "Landscape" images (short and wide) often call for
uprightof 1 or greater; "portrait" images (tall and narrow) may look best withuprightof 1 or less. - When specifying
upright=values greater than 1, take care to balance the need to reveal detail against the danger of overwhelming surrounding article text.- Images in which a small region of detail is important (but cropping to that region is unacceptable) may need to be larger than normal, but
upright=1.8should usually be the largest value for images floated beside text. - Lead images should usually use
upright=1.35at most.
- Images in which a small region of detail is important (but cropping to that region is unacceptable) may need to be larger than normal, but
- Images within an article, especially those on the same side and vertically proximate to one another, may be more appealing if presented at the same width.
- Warning:
uprightalone, with no=scaling factor(e.g.[[File:Dog.jpg|thumb|upright|A big dog]]) is equivalent toupright=0.75.
- For example:
- Where absolutely necessary, a fixed width in pixels (e.g.
17px) may be specified. This, however, ignores the user's base width setting, soupright=scaling factoris preferred whenever possible.[nb 3] As a general rule, images should not be set to a larger fixed width than 220px (the initial base width), and if an exception to this general rule is warranted, the resulting image should usually be no more than 400px wide (300px for lead images) and 500px tall, for comfortable display on the smallest devices "in common use" (though this may still cause viewing difficulties on some unusual displays).
Corresponding values for pxversusupright
for a user with the usual base width setting of 220px110px upright=0.5 160px upright=0.73 210px upright=0.95 310px upright=1.4 120px upright=0.55 170px upright=0.75 220px upright=1 330px upright=1.5 130px upright=0.6 180px upright=0.8 240px upright=1.1 350px upright=1.6 140px upright=0.65 190px upright=0.85 260px upright=1.2 370px upright=1.7 150px upright=0.7 200px upright=0.9 290px upright=1.3 400px upright=1.8
- To present images larger than the guidelines above (e.g. panoramas), use
thumb|centerorthumb|none, so that the image stands alone; or use {{wide image}} or {{tall image}} to present a very large image in a scrollable box.

thumb|center|upright=2.5 to expand the image, center it and clear the surrounding space.Location
Horizontal placement

In most cases, images should be right justified on pages, which is the default placement. If an exception to the general rule is warranted, |left can be used:
[[File:Siberian Husky pho.jpg|thumb|left|alt=A white dog in a harness playfully nuzzles a young boy |A [[Siberian Husky]] used as a pack animal]]


Multiple images can be staggered right and left. However, avoid sandwiching text between two images that face each other; or between an image and infobox, navigation template, or similar. If multiple related images are being placed on the right, then the {{multiple image}} template may be useful but be aware that this template does not allow logged-in users' selected image sizes to be respected, if any have been set.
In a few web browsers, bulleted lists do not format properly adjacent to left-aligned images; thus it may be preferable to avoid placing a left-aligned image near lists.
It is often preferable to place images of people so that they "look" toward the text. (Do not achieve this by reversing the image, which creates a false presentation; faces are never truly symmetric even in the absence of scars or other features.[nb 4])
Vertical placement
An image should generally be placed in the most relevant article section; if this is not possible, try not to place an image "too early" i.e. far ahead of the point in the text discussing what the image illustrates, if this could puzzle the reader.
An image causes a paragraph break (i.e. the current paragraph ends and a new one begins) so it is not possible to place an image within a paragraph. (This applies to thumb images; small inline images are an exception ().)
References from article text
Avoid referring to images as being to the left/right, or above/below, because image placement varies with platform (especially mobile platforms) and screen size, and is meaningless to people using screen readers; instead, use captions to identify images.
Inline images
- Substituting
framelessforthumbproduces an "inline" image. For example,
This [[File:Flag of Japan.svg|frameless|x20px]] is an inline image.
- produces
- A one-pixel border may be added via
|border. For example,
This [[File:Flag of Japan.svg|frameless|x20px|border]] is an inline image with a border.
- produces
- Inline images do not have captions
- Note the syntax
x20px: whereas20pxspecifies a 20-pixel width,x20pxspecifies a 20-pixel height. Heights betweenx18pxandx22pxwill usually match surrounding text well. (uprightis not usually used with inline images.)
Making images available
All images used on Wikipedia must be uploaded to Wikipedia itself or Wikimedia Commons. Images uploaded to Wikipedia are automatically placed into the file namespace (formerly known as the image namespace), i.e., the names of image pages start with the prefix "File:".
Obtaining images
All images must comply with Wikipedia's image use policy: in general, they must be free for reuse, including commercial use and use after alteration, though some "fair use" of non-free content is allowed in limited circumstances—see Wikipedia:Non-free content.
Finding images already uploaded
Search for existing files through:
- Special:Search — Use the "Multimedia" setting to search for images and other files uploaded to the English Wikipedia by keyword or title. Most fair-use images are located here.
- commons:Special:Search — Go to Wikimedia Commons to search for images and other media files by description, title, or category.
- If the article has interlanguage links to other Wikipedias, then click through to the non-English articles to see which images they are using.
Making images yourself
You may upload photographs, drawings, or other graphics created with a camera, scanner, graphics software, and so on. When photographing or scanning potentially copyrighted works, or creating depictions of persons other than yourself, be sure to respect copyright and privacy restrictions.[further explanation needed]
In order to maximize images' usefulness in all languages, avoid including text within them. Instead, add text, links, references, etc., to images using Template:Annotated image or Template:Annotated image 4, which can also be used to expand the area around an image or crop and enlarge part of an image—all without the need for uploading a new, modified image.
Finding images on the Internet
An extensive list of free image resources by topic can be found at: Public domain image resources. In addition to Wikimedia Commons, the Wikimedia Toolserver has a Free Image Search Tool (FIST), which automatically culls free images from the Wikimedia sister projects, Flickr and a few other sites. Several other useful, general purpose image search engines include: Google Image Search, Picsearch and Pixsta. Creative Commons licensed images with Attribution and Attribution-ShareAlike as their license may be used on Wikipedia. Images with any license restricting commercial use or the creation of derivative works may not be used on Wikipedia.
The Creative Commons site has a search page that can be used as a starting point to find suitably licensed images; make sure you check both the checkboxes "use for commercial purposes" and "modify, adapt, or build upon".
If you find an image on the Internet that is not available freely, you can email the copyright owner and ask for their permission to release it under a suitable license, adapting the boilerplate request for permission. If you cannot find a suitable image, you may also list your request at Wikipedia:Requested pictures, so that another contributor may find or create a suitable image.
Requesting images from others
See
- Wikipedia:Requesting copyright permission
- Wikipedia:Donating copyrighted materials
- Wikipedia:Declaration of consent for all enquiries
- Wikipedia:Requested pictures (for requesting Wikipedians to take photos etc.)
Editing images

An image's utility or quality may be improved by cropping (to focus on the relevant portion), cleaning up scanning artifacts, correcting color balance, removing red-eye effect, or other adjustments.
The caption of an image should mention such edits (e.g. introduction of false color or pseudocolor) if a reader needs to know about them to properly interpret the image.
Edits that improve the presentation without materially altering the content need not be mentioned in the caption e.g. rotation to correct a slightly crooked image, improvement to the contrast of a scan, or blurring a background to make the main subject more prominent. (However, all changes to images taken from outside sources should be noted on the image's description page. For images created by editors themselves, changes which could have been part of the image's original composition—such as rotation or minor cropping—need not be mentioned on the description page.)
Images should not be changed in ways that materially mislead the viewer. For example, images showing artworks, faces, identifiable places or buildings, or text should not be reversed (although those showing soap bubbles or bacteria might be). Do not change color integral to the subject, such as in images of animals. It is usually appropriate to de-speckle or remove scratches from images, though that might be inappropriate for historical photographs.
For assistance in editing images, try WP:Graphics Lab.
Uploading images
Logged in users with autoconfirmed accounts (meaning at least four days old and at least ten edits at the English Wikipedia) can upload media to the English Wikipedia. It is recommended that only free licensed media, not fair use media, be uploaded to Wikimedia Commons. Media on Wikimedia Commons can be linked to in the same way as media of the same name on Wikipedia. To upload media to the English Wikipedia, go to special:upload and for Wikimedia Commons, go to commons:special:upload. For preferred file formats, see: Preparing images for upload.
Image description pages
Each image has a corresponding description page, which documents the image's source, author and copyright status; descriptive (who, what, when, where, why) information; and technical (equipment, software, etc.) data useful to readers and later editors.
To maximize the utility and educational value of an image, please describe its contents as fully as possible on the image's description page. For example, photographs of artwork benefit from documentation of the artist, title, location, dates, museum identification numbers, and so on. Images that are described only in vague terms (for example, "a cuneiform tablet" or "a medieval manuscript") are often less useful for Wikipedia and less informative to our readers.
Reliable sources, if any, may be listed on the image's description page. Generally, Wikipedia assumes in good faith that image creators are correctly identifying the contents of photographs they have taken. If such sources are available, it is helpful to provide them. This is particularly important for technical drawings, as someone may want to verify that the image is accurate.
Description pages for images are rediscovered by editors using the search engine and the categories. To help editors find precise images, please remember to document the image description page accordingly. Well-categorized and well-described images are more likely to be used.
Consideration of image download size
Images can greatly increase the bandwidth cost of viewing an article – a consideration for readers on slow or expensive connections. Articles carry reduced-size thumbnails instead of full images (which the user can view by "clicking through" the thumbnail) but in some file types a thumbnail's reduced dimensions doesn't translate into a concomitant reduction in file size. (In most browsers you can see a thumbnail's size by right-clicking for its "Properties".)
If one image's file size is disproportionate to those of others in the same article, you may want to reduce it by selecting a different file format:
- GIF images with a frame size larger than 12.5 million pixels (measured as pixel height × pixel width × number of frames in the animation) cannot currently be displayed in thumbnail form in Wikipedia articles. A thumbnail of a GIF image can be considerably larger in kilobytes than the original image file.
- Animated GIF images have a few additional restrictions. Images larger than 50 million pixels (measured as pixel height × pixel width × number of frames in the animation) currently will only show the first frame of the animation in a thumbnail. When not using a GIF animation at its original frame size, consider creating an Ogg Theora movie of the animation.
- The PNG format is useful for storing graphics that contain text, line art, or other images with sharp transitions. It can achieve the same graphical results as a GIF file, and in many cases do so with a higher rate of file compression. For this reason, PNG format files are usually preferred to the GIF format. For images with substantial editing, or for which further editing may be warranted, uploading a PNG as well as a JPEG is common (PNG is lossless compression, so repeatedly saving edits on a PNG will not result in loss of quality.)
- A JPEG or other compressed image format can be much smaller than a comparable GIF or PNG format file. When there is no apparent difference in quality, such as with a photograph that has no sharp graphical transitions, a compressed image format such as JPEG may be preferable for reasons of download performance. Wikipedia is often able to achieve much better compression of JPEG photograph thumbnails than comparable PNG images, and with little perceptible loss of quality. Repeatedly loading and resaving an image as JPEG will result in loss of quality, however, as will using low settings for the JPEG; as such, if you've made edits, it can be helpful to save a PNG or TIFF copy before closing the image editor and upload that as well; this copy can then be used to generate a new JPEG after further editing.
- Where an image consists solely of line art, charts text and simple graphics, an SVG file can be significantly smaller than other graphics formats. This is because the data is encoded as a series of drawing commands, rather than as raster graphics. There are open source applications available for rendering graphics in SVG format. However, SVG thumbnails are rendered as PNGs.
- Rather than including an image gallery on an article, which could add significantly to the download size, consider creating a gallery/category on the Wikimedia Commons instead.
See also
- Wikipedia:Image dos and don'ts (information page summarizing the key points of this guideline)
- Exchangeable image file format
- Image editing
- mw:Extension:ImageMap
- Wikipedia:Extended image syntax
- Wikipedia:Finding images tutorial
- Wikipedia:Guide to image deletion
- Wikipedia:How to create charts for Wikipedia articles
- Wikipedia:How to improve image quality
- Wikipedia:Image quality requirements (historical proposal)
- Wikipedia:Image use policy
- Wikipedia:No 3D illustrations
- Wikipedia:Picture tutorial
- Wikipedia:Public domain image resources
- Wikipedia:Ten things you may not know about images on Wikipedia
- Wikipedia:Requested pictures
- Wikipedia:Uploading images
- Wikipedia:Graphics Lab
- Wikipedia:WikiProject Sexology and sexuality/WIP-image-guidelines (historical reference)
Notes
- ^ Here a "typical Wikipedia reader" is defined by the cultural beliefs of the majority of the website readers (not active editors) that are literate in an article's language. Clarifying this viewpoint may require a broad spectrum of input and discussion, as cultural views can differ widely.
- ^ If you do much work with image layouts, consider leaving your preference at 220px to match the "reader experience" of most readers.
- ^
pxworks the same asuprightfor users with the usual base width setting of 220px, but works counterintuitively for readers whose base width is set to a different value (see Help:Preferences#Files). For example, an image coded275px—presumably to make it wider than most images on a particular page—is actually rendered smaller than most images if the user has changed his base width to 300px. In contrast,uprightresponds gracefully to changes in the user's base width, maintaining the relative size of images in any given article by enlarging or reducing all of them proportionately.However, a thumbnail can not be displayed larger than the original uploaded image. For example, if an image is coded
thumb|330pxorthumb|upright=1.5(for a reader with the usual base width of 220px), but the original uploaded file was only 200px wide, then the article thumbnail will still be displayed at only 200px. - ^ An example of Abraham Lincoln's portrait mirrored